グラフィック画面
最近では、全てコンピューターで計算して描かれた映画が上映されることは珍しいことではなくなりました。実写なのかコンピューターで描かれた「偽物」なのか、人間の目で区別することは難しくなってきています。コンピューターの処理性能が向上する度に、コンピューターグラフィックスの表現力は飛躍的に向上しています。しかも、個人が十分に手に入れることができる価格帯のコンピューターでも、今では非常に高精度なコンピューターグラフィックスが可能になってきています。
コンピューターが行った計算結果は、文字で表示するだけでなく、何らかの図形を用いて表現したほうが、人間にとって直感的で理解しやすいことが多々あります。また、コンピューターの利用シーンとして、きれいな背景の中で多彩なキャラクターが動き回るゲームは多くの人々を楽しませてくれます。さらに、PC そのものが Microsoft Windows や macOS といったグラフィカルなユーザーインタフェースを提供していて、コンピューターを利用するための手順を簡単にしてくれています。
グラフィック画面の仕組み
コンピューターグラフィックスは、コンピューターと人間が対話をする上でとても重要な機能となります。Jasmine Tea では、プログラムから実行画面に様々な図形を描くことができるように、グラフィック画面を提供しています。

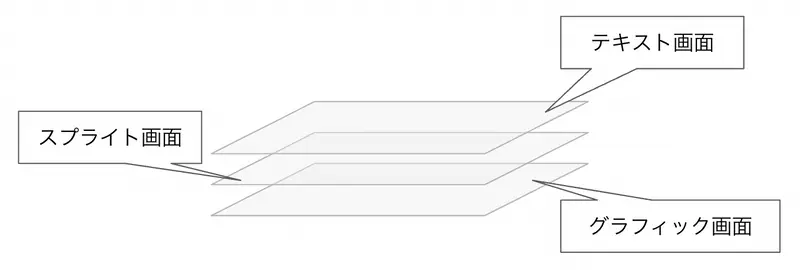
グラフィック画面は、実行画面の最下層に位置しています。グラフィック画面に描かれた図形よりも、スプライト画面に表示されたキャラクターやテキスト画面に表示された文字が手前に表示されます。
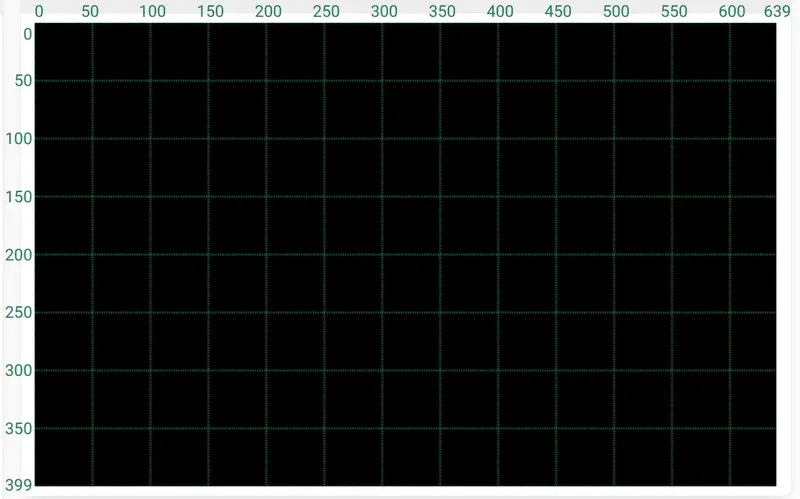
グラフィック画面は 256,000 個の点から成り立っています。横方向に 640 個、縦方向に 400 個の点が並んでいます。

横軸を X 舳、縦軸を Y 舳と呼び、点の表示位置(座標)を X, Y で示します。座標の原点は、左上です。つまり、左上の X 舳は 0、左上の Y 舳も 0 となります。そして、右に進むにつれて、X 舳は 1, 2, 3, … と増えていき、右端は 639 となります。一方、下に進むにつれて、Y 舳も 1, 2, 3, … と増えていき、最も下は 399 となります。
コンピューターの画面の座標では、左上を原点とすることが一般的です。Jasmine Tea の座標の原点も左上であり、数学のグラフで使用する座標の原点と異なりますので、注意してください。
グラフィック画面に図形を表示する際の位置を決める目安として、実行画面にある「めもり」をクリックして、表示されたメニューから「グラフィック」を選択することで、実行画面に X 軸と Y 軸のめもりが表示されます。このめもりを参考にして座標を決めると良いでしょう。
グラフィック命令
Jasmine Tea では、グラフィック画面に図形を描くための命令を複数提供しています。例えば、以下のような命令があります。
- pset - 指定された座標に、指定された色で、点を描く。
- line - 指定された始点の座標と終点の座標に、指定された色で、線を描く。
- circle - 指定された中心点の座標に、指定された半径の長さと色で、円を描く。
- box - 指定された始点の座標と終点の座標に、指定された色で、四角形を描く。
- oval - 指定された始点の座標と終点の座標の四角形の内側に沿うように、楕円を描く。
- paint - 指定された座標を始点として、囲まれた領域を、指定された色で塗りつぶす。
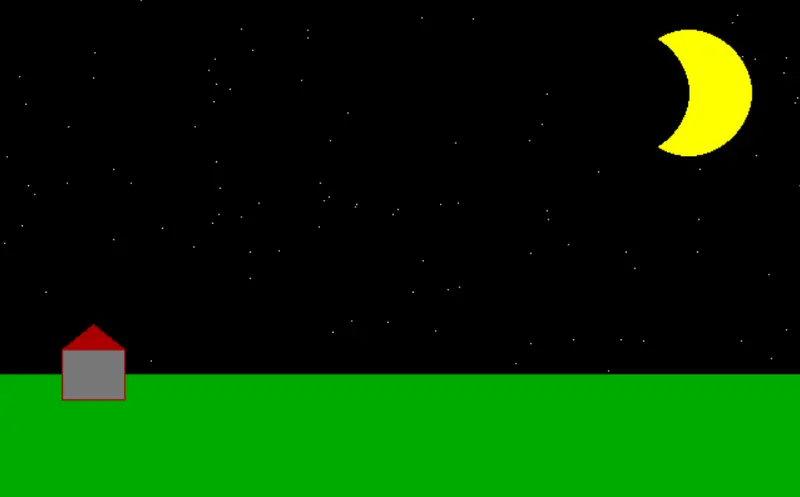
これらの命令を組み合わせてプログラムを作ることで、様々な図形を描くことができます。
for x=1 to 100
pset (random(0,639),random(0,299)),7
next
circle (550,75),50,6,6
circle (500,75),50,0,0
box (0,300)-(639,399),12,12
box (50,280)-(100,320),10,8
line (50,280)-(75,260),10
line (75,260)-(100,280),10
paint (75,270),10
使用可能な色
グラフィック画面に表示される各点は、38色の中から選ぶことができます。それぞれの色には番号が振られています。以下は、色番号と色の組み合わせです。
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
| 32 | 33 | 34 | 35 | 36 | 37 |
グラフィック画面に表示されている図形を全て消去するには、cls 命令を使います。グラフィック画面に表示された図形のみを消すときは cls 2、テキスト画面も含めて全て消去するには cls を使います。
仮想グラフィック画面
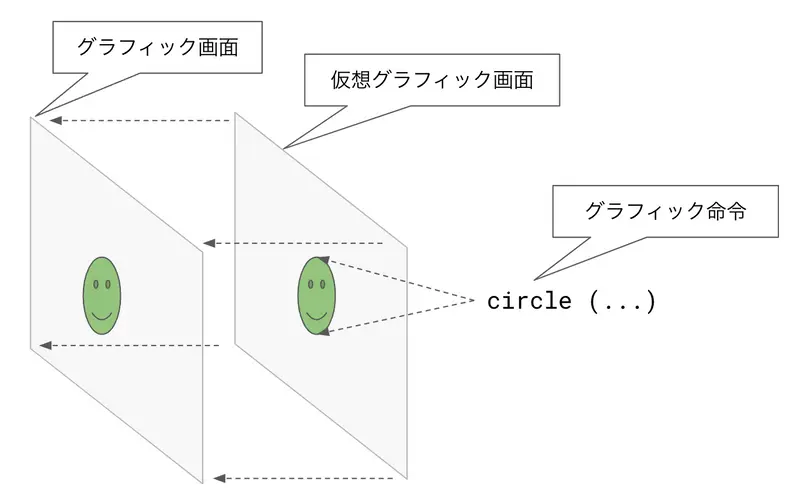
Jasmine Tea のグラフィック画面は、内部では2つの構造に分かれています。

グラフィック画面の奥には、仮想グラフィック画面が存在しています。各グラフィック命令は、直接グラフィック画面に図形を描画するのではなく、仮想グラフィック画面に図形を描画します。
仮想グラフィック画面は、ウェブブラウザ上には表示されません。その代わりに、プログラムの実行中は、1つの命令の実行が終わるごとに、仮想グラフィック画面に描かれた内容がグラフィック画面に転送されます。これにより、各グラフィック命令で描かれた図形が、実行画面に表示されることになります。
グラフィック画面上で次々と図形を変化させるアニメーションをプログラムで作成したいときは、おそらく以下のような処理手順となります。
- 画面全体またはアニメーションで変化する領域にある図形を全て消去する。
- 新しく図形を描画する。
- 上記を繰り返す。
Jasmine Tea は命令を実行するごとに仮想グラフィック画面からグラフィック画面への転送を行いますので、図形の消去も実行画面上で目にすることになります。図形のアニメーションをしたいときは特に「ちらつき」の原因となります。
render 命令を使うことで、仮想グラフィック画面からグラフィック画面への転送を一時的に停止することができます。上記の処理手順を以下のように工夫することで、ちらつきを抑止することが可能です。
- render 命令により転送を一時的に停止する。
- 画面全体またはアニメーションで変化する領域にある図形を全て消去する。
- 新しく図形を描画する。
- render 命令により転送を再開する。
- 上記を繰り返す。
上記の 4. の手順にて、アニメーションの次のコマとして描画された仮想グラフィック画面がグラフィック画面に転送されます。これにより、図形の消去を目にすることがなくなり、結果として「ちらつき」がなくなります。