座標で位置を指定しよう

想定時間:10分
今回の内容
- 位置=座標
- 表示させたいものごとに、めもりを使い分ける
位置を指定したいときは「座標」を使う
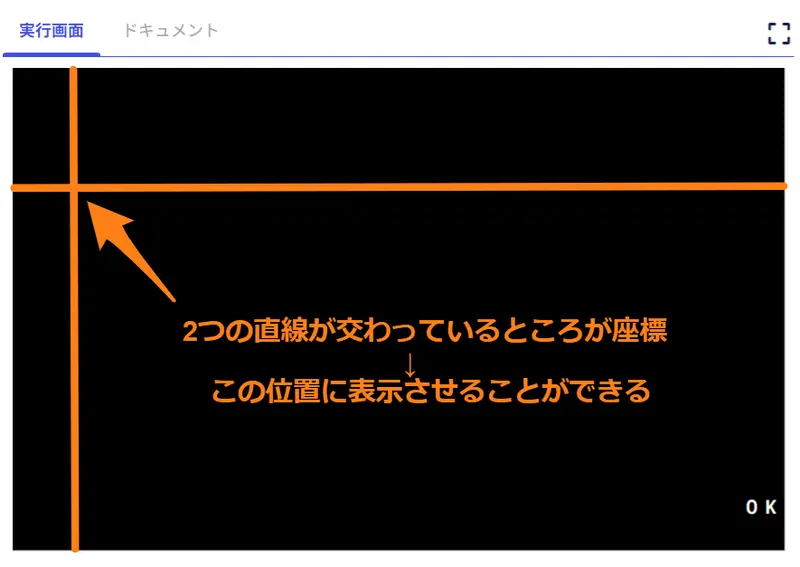
実行画面に文字や図形を表示するとき、自分の好きな位置に表示させる方法を学習します。
もし相手が人間で、しかも既に自分の目の前に立っている場合には「もうちょっと右」と声をかけるかもしれません。
何か目印があれば、「その木の下に立って」ということもできるでしょう。
しかし、プログラムの場合は「実行するまで表示させたいものは見えない」し、「目印もない」です。
それでも、プログラムで好きな位置を指定することはできます。
プログラムで位置を指定するときには「座標」という数値を使います。もし、もう算数や数学で座標について習っているなら、それと意味は同じです。
🗒️覚えよう
プログラム中で位置を指定するときには「座標」を使う
Jasmine Teaの座標は、x(横)とy(縦)の2つの数値から成り立ちます。
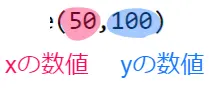
座標を指定する例

🗒️覚えよう
座標に使う数値はx座標(横の位置)とy座標(縦の位置)の2つ
(50,100)は、「x(横)が50のところで引いた直線と、y(縦)が100のところで引いた直線が交わる点」を示しています。

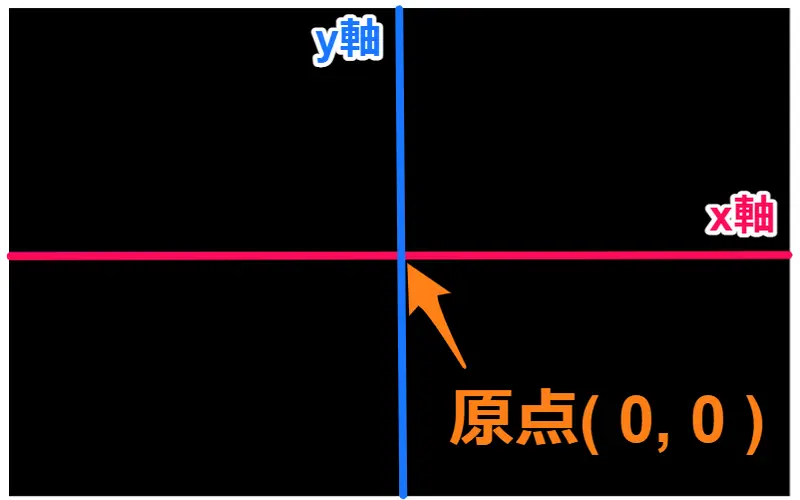
原点(軸が交わる点)の位置に注意
学校で習ったときには、原点は左下や中央に置かれていたと思います。
学校で座標を習ったときの原点の位置の例

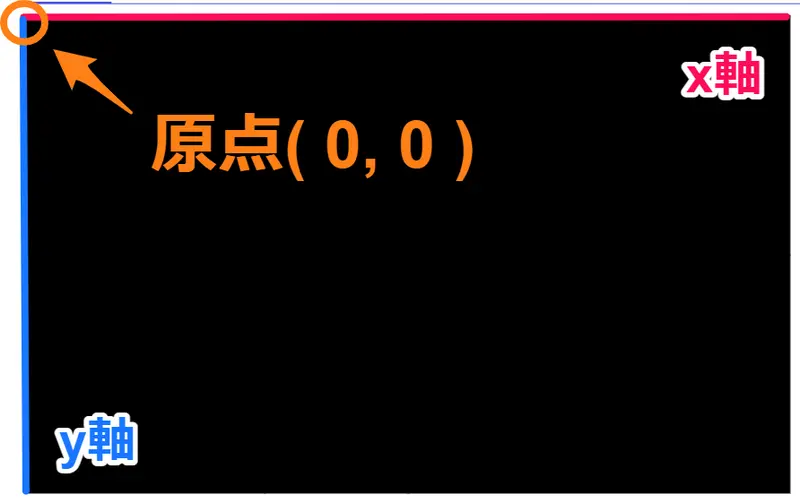
しかし、Jasmine Teaでは実行画面の左上に原点があります。
Jasmine Teaでの原点の位置

🗒️覚えよう
Jasmine Teaの原点(0,0)は、実行画面の左上にある
同じ座標を指定しても、表示させる画面によって位置が変わる
Jasmine Teaでは文字とグラフィックス(スプライトや図形など)では同じ座標の数値を使っても別の位置に表示されます。
実行画面の仕組み のチュートリアルでも触れたとおり、実行画面はテキスト画面・スプライト画面・グラフィック画面の3つが重なってできています。
このうち「テキスト画面」と「スプライト画面&グラフィック画面」で座標の大きさが違うので、同じ数値を使っても別の位置に表示されます。

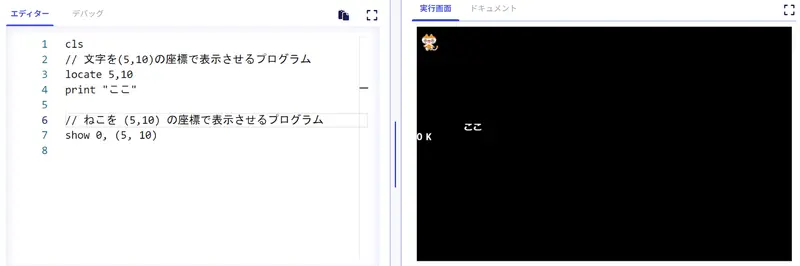
上のプログラムでは、4行目で print 命令を使って「ここ」という文字を実行画面に表示しています。print 命令は、テキスト画面に文字を表示する命令です。そして、7行目では show 命令を使って「ねこ」のスプライトを表示しています。show 命令は、スプライト画面にキャラクターを表示する命令です。
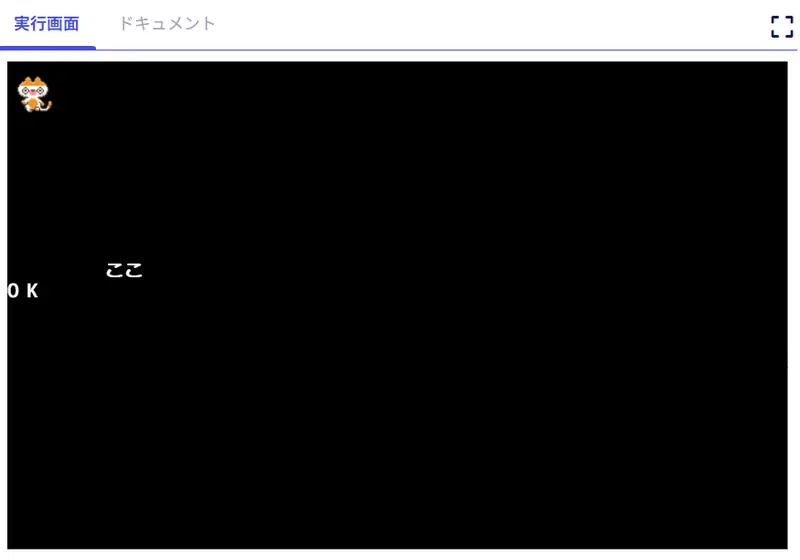
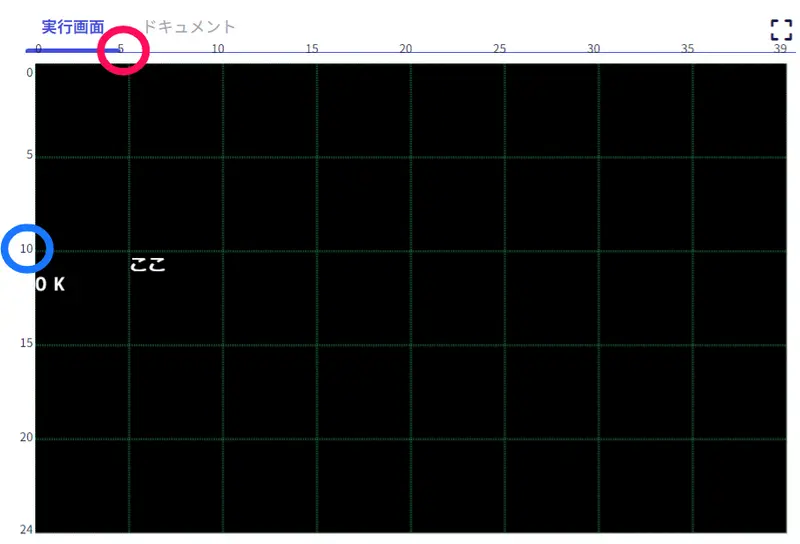
実行画面を拡大してみると、同じ(5,10)の座標でも、「ここ(文字)」と「ねこ(スプライト)」では表示された場所がずいぶん違います。

次の「表示したいものによってめもりを使い分けよう」を理解して、表示させたいものとその画面に合っためもりで座標を指定してください。
🗒️覚えよう
座標を指定する数値は「文字」と「グラフィックス」で異なる
表示したいものによってめもりを使い分けよう
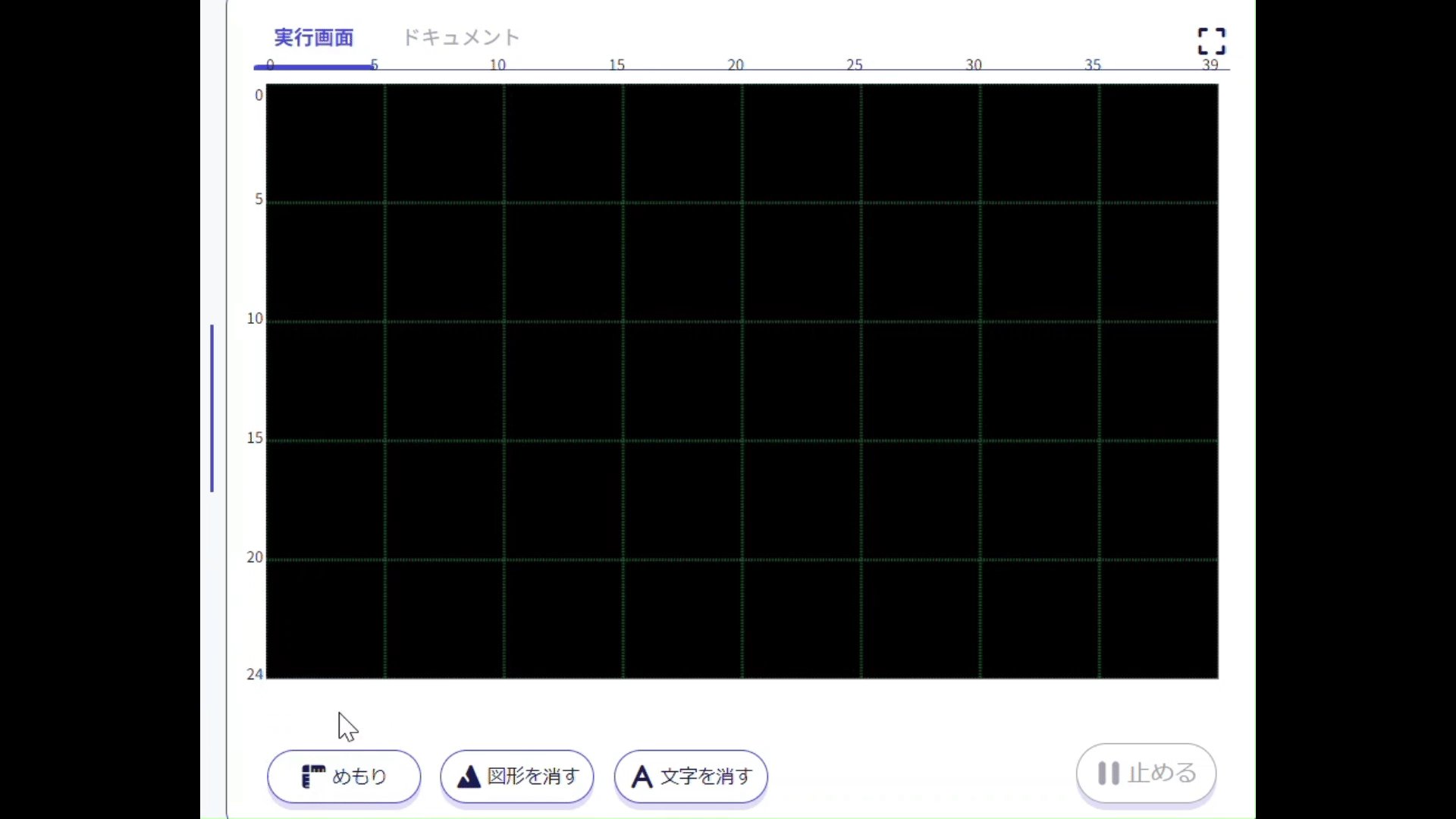
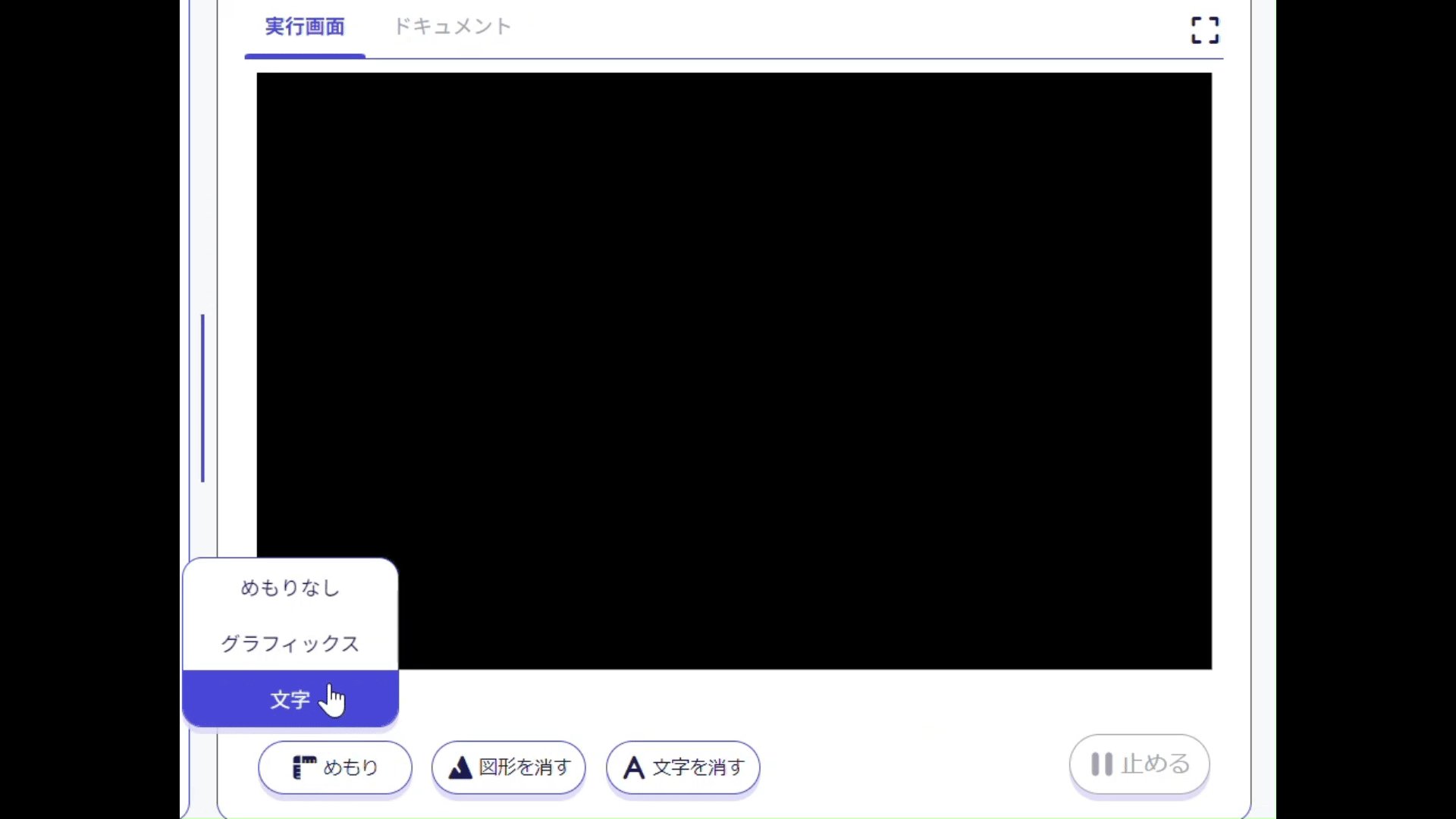
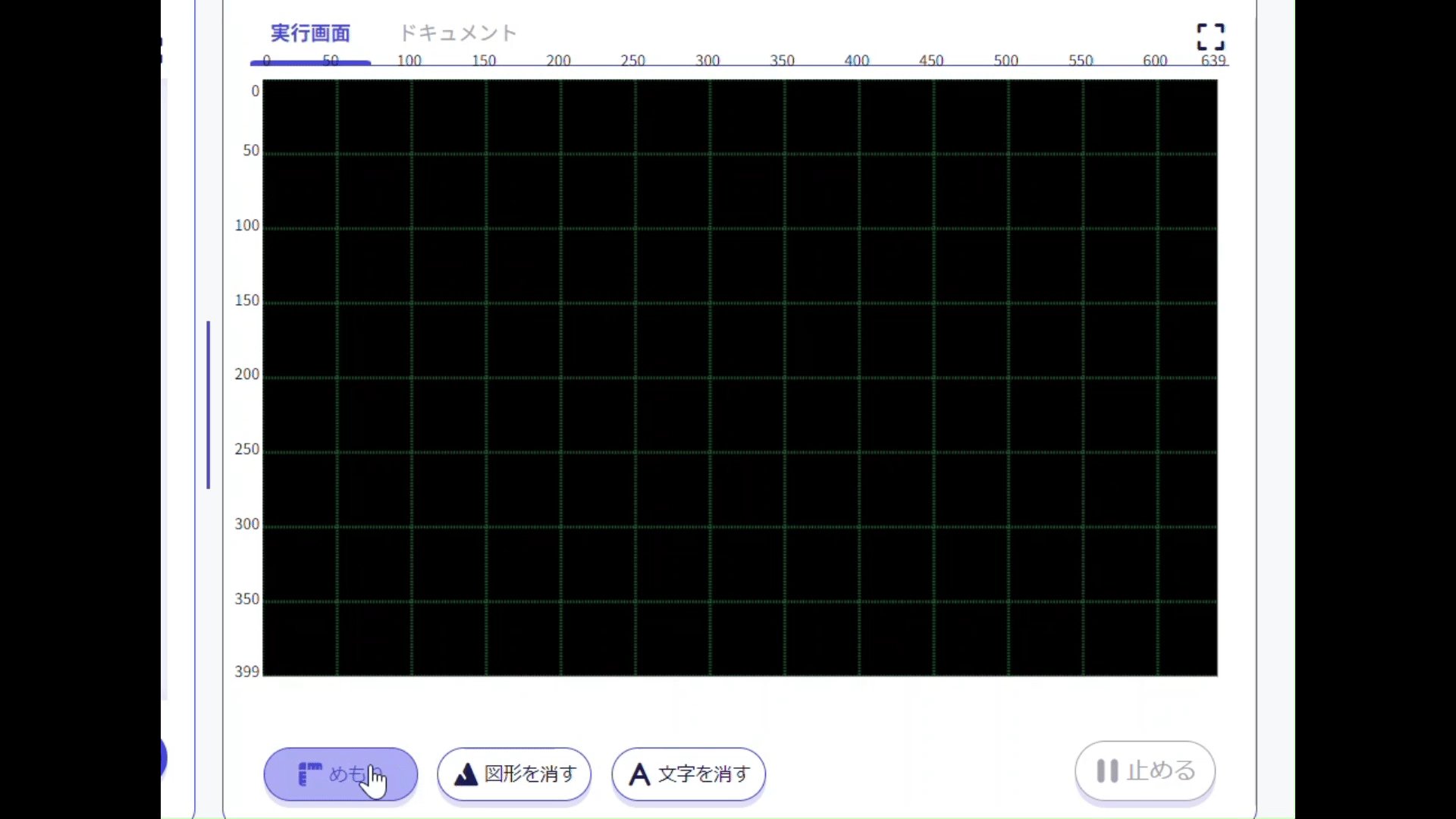
それぞれの画面に専用のめもりがあるので、表示させたい画面によってめもりを使い分けましょう。
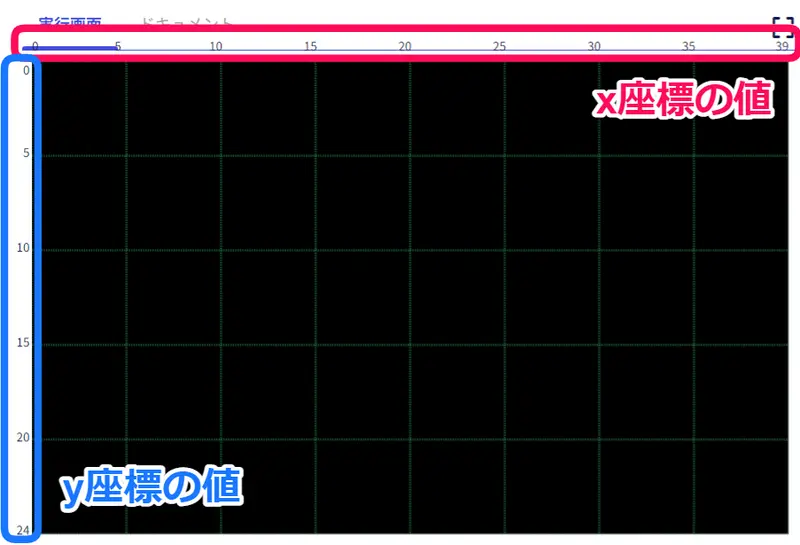
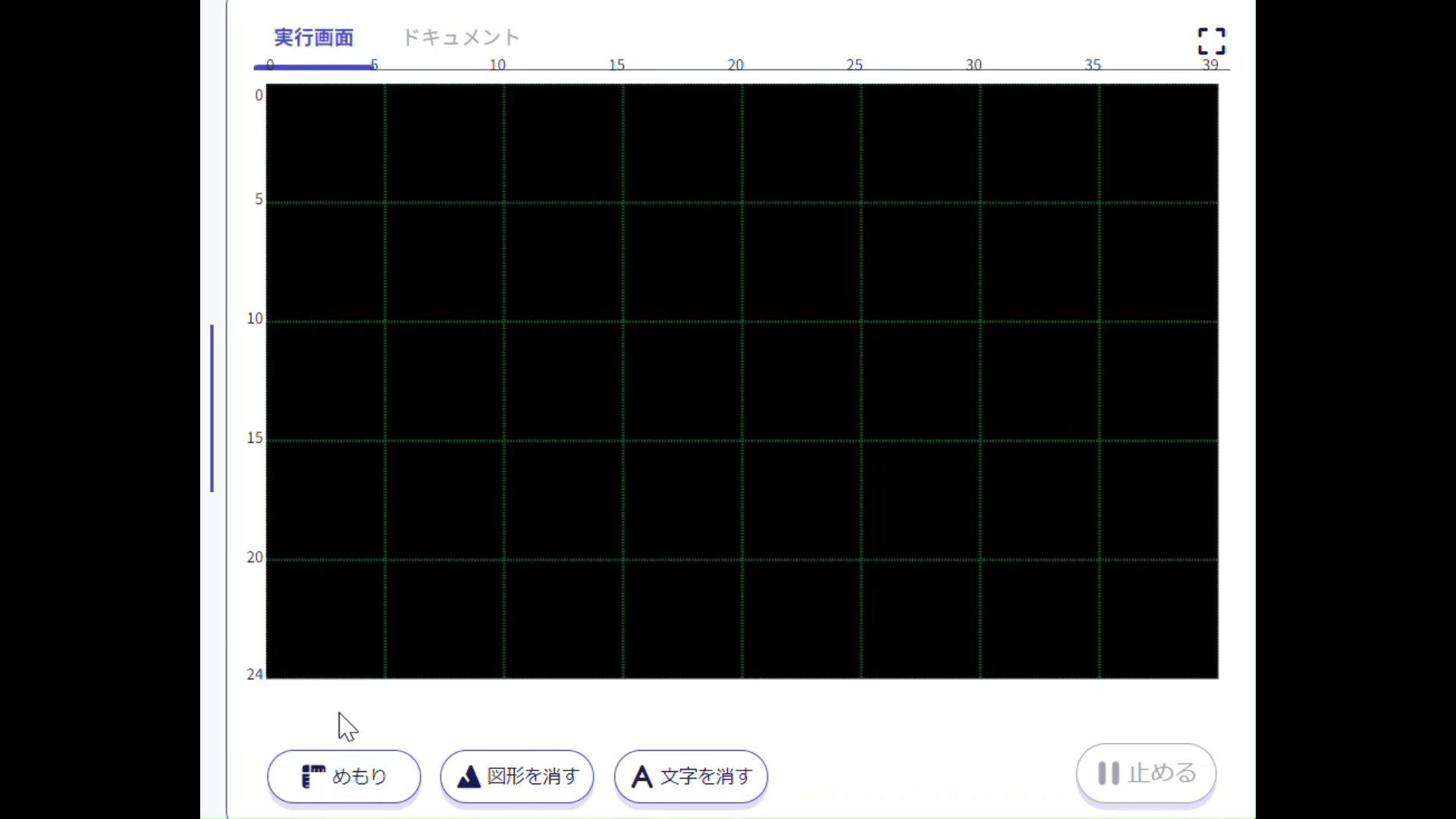
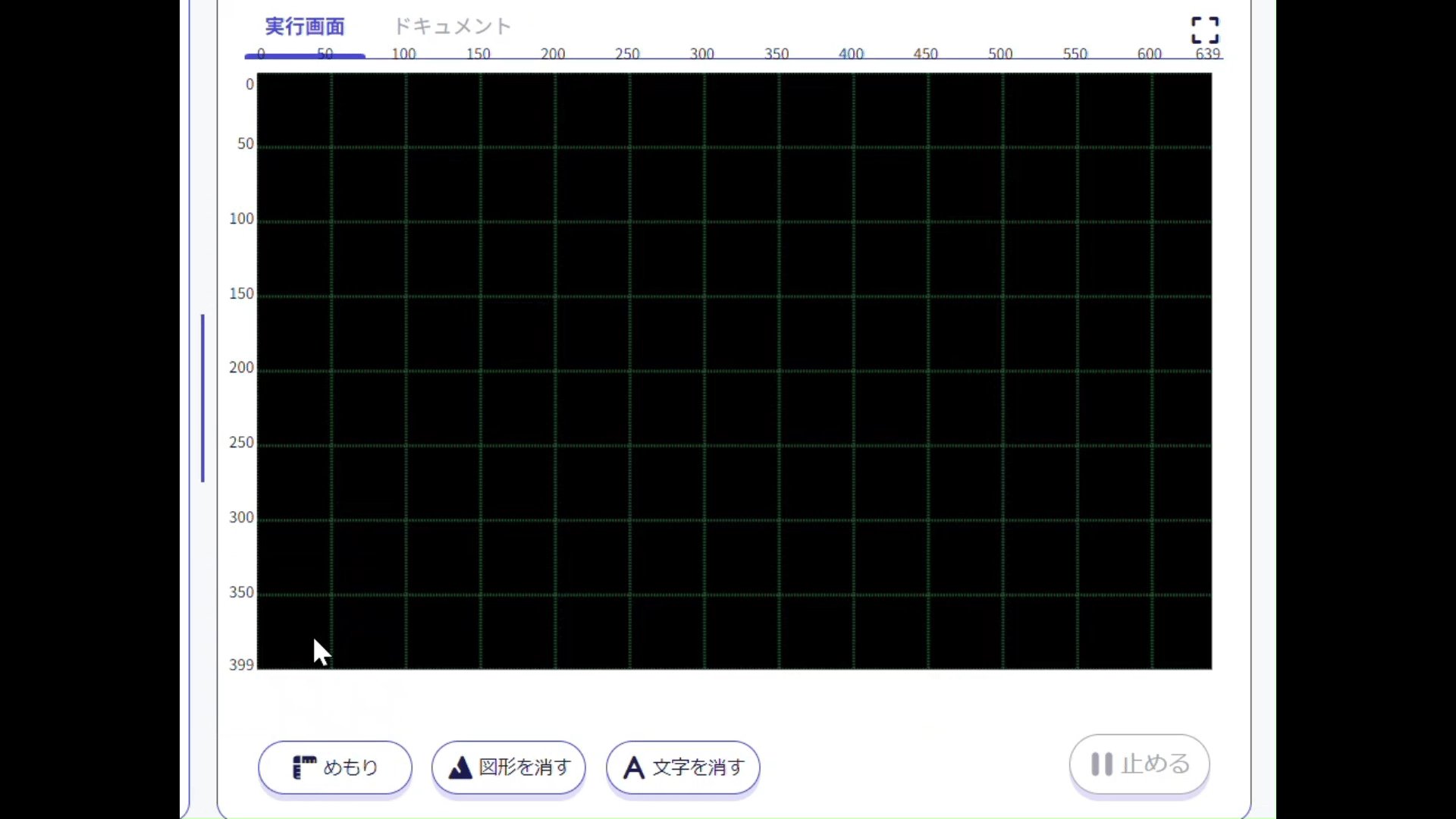
文字のめもり

(5,10)の位置に「ここ」という文字を表示した例

使い方
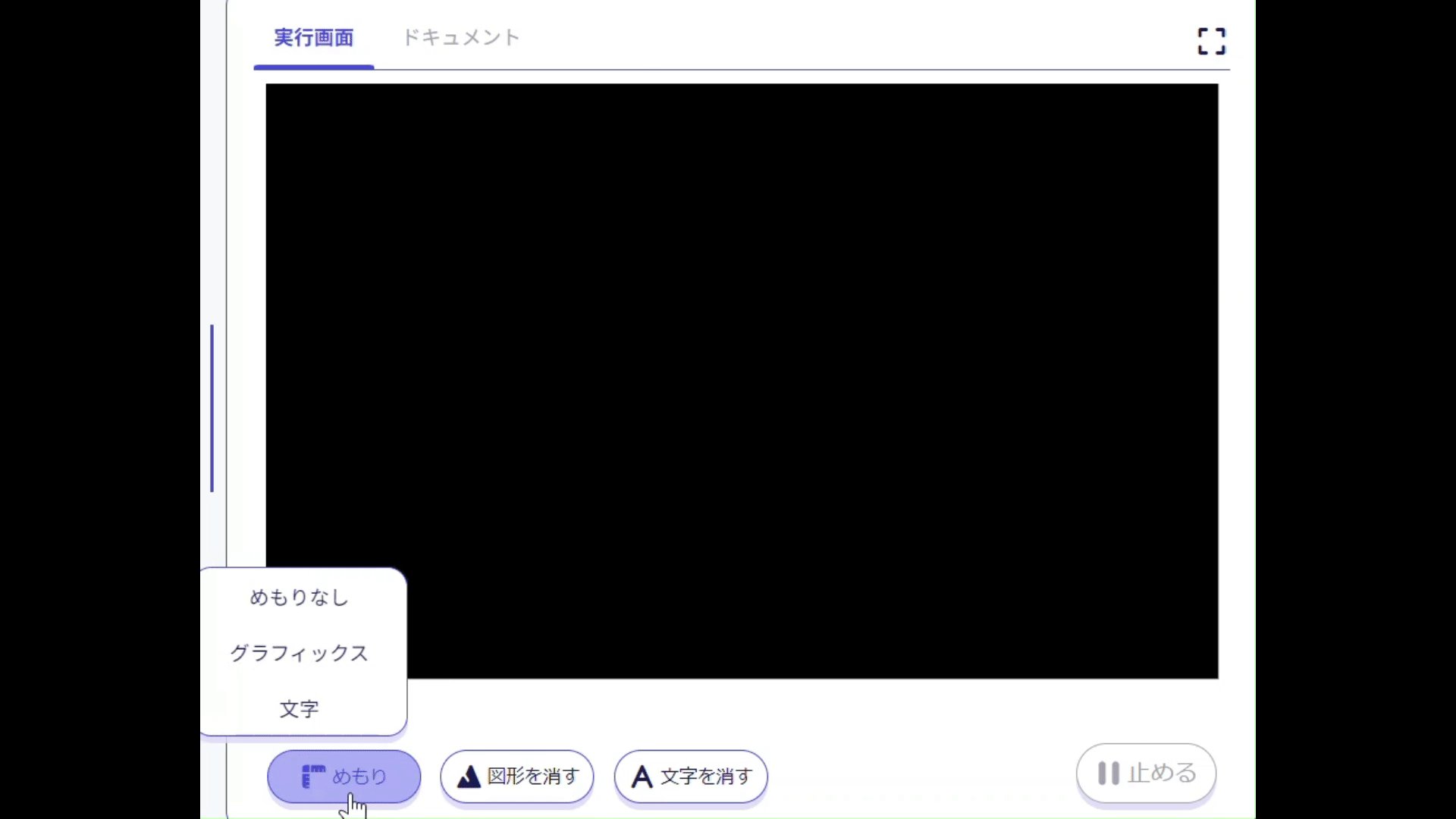
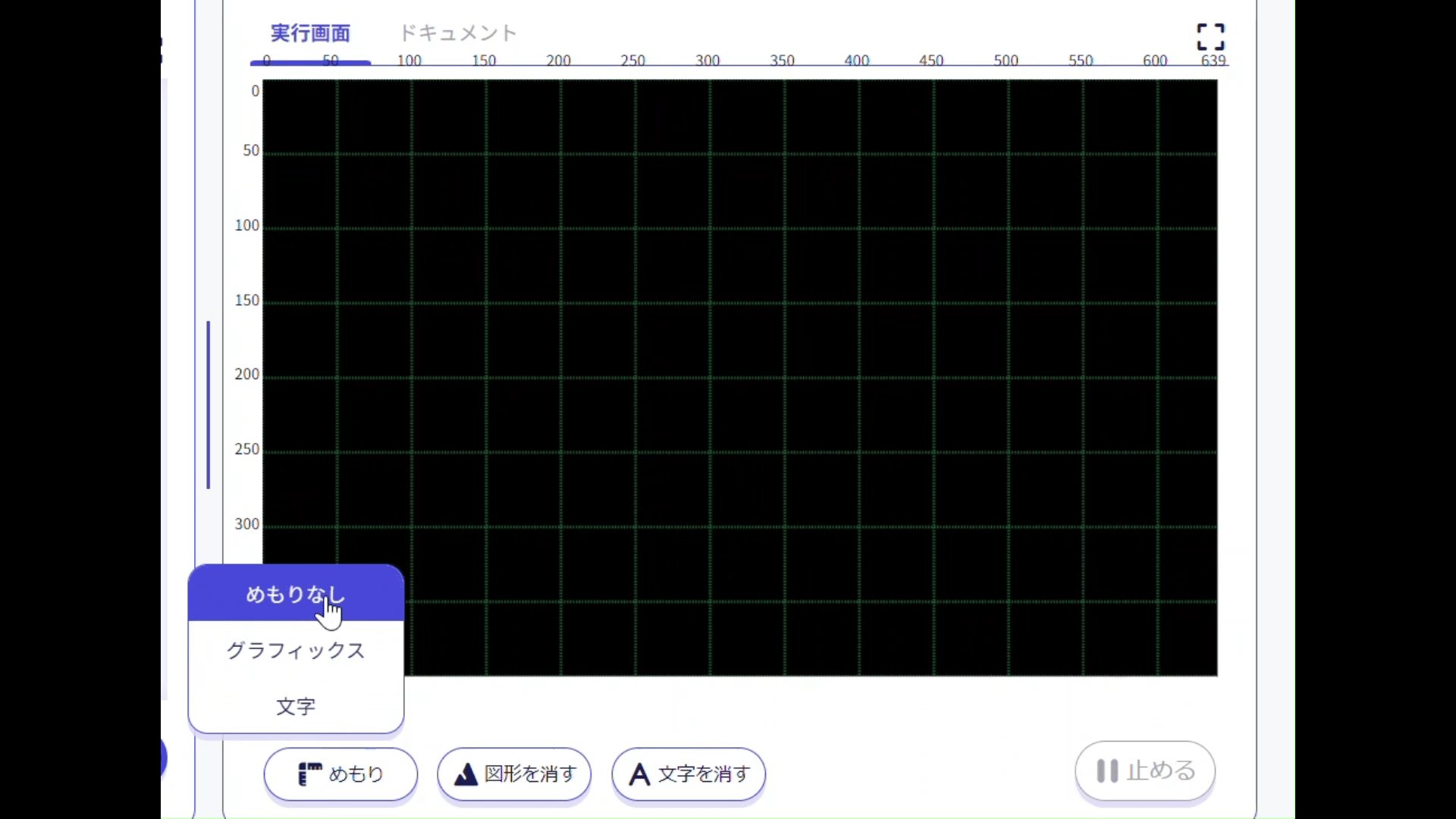
めもりボタンから「文字」を選択

文字のめもりの対象
テキスト画面に表示されるもの=文字や数字・記号
座標指定に使う命令
locate 命令
※ locate 命令でテキスト画面の座標を指定するときだけはかっこが必要ない。テキスト画面以外の座標指定にはかっこが必要。
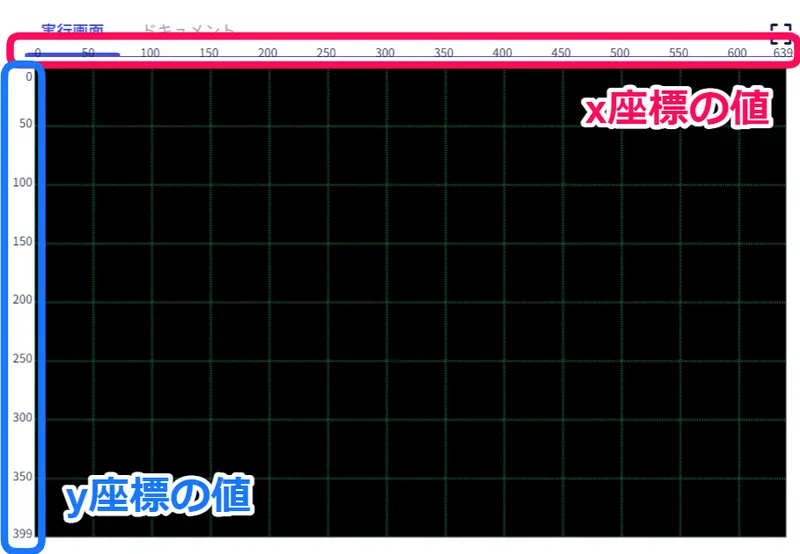
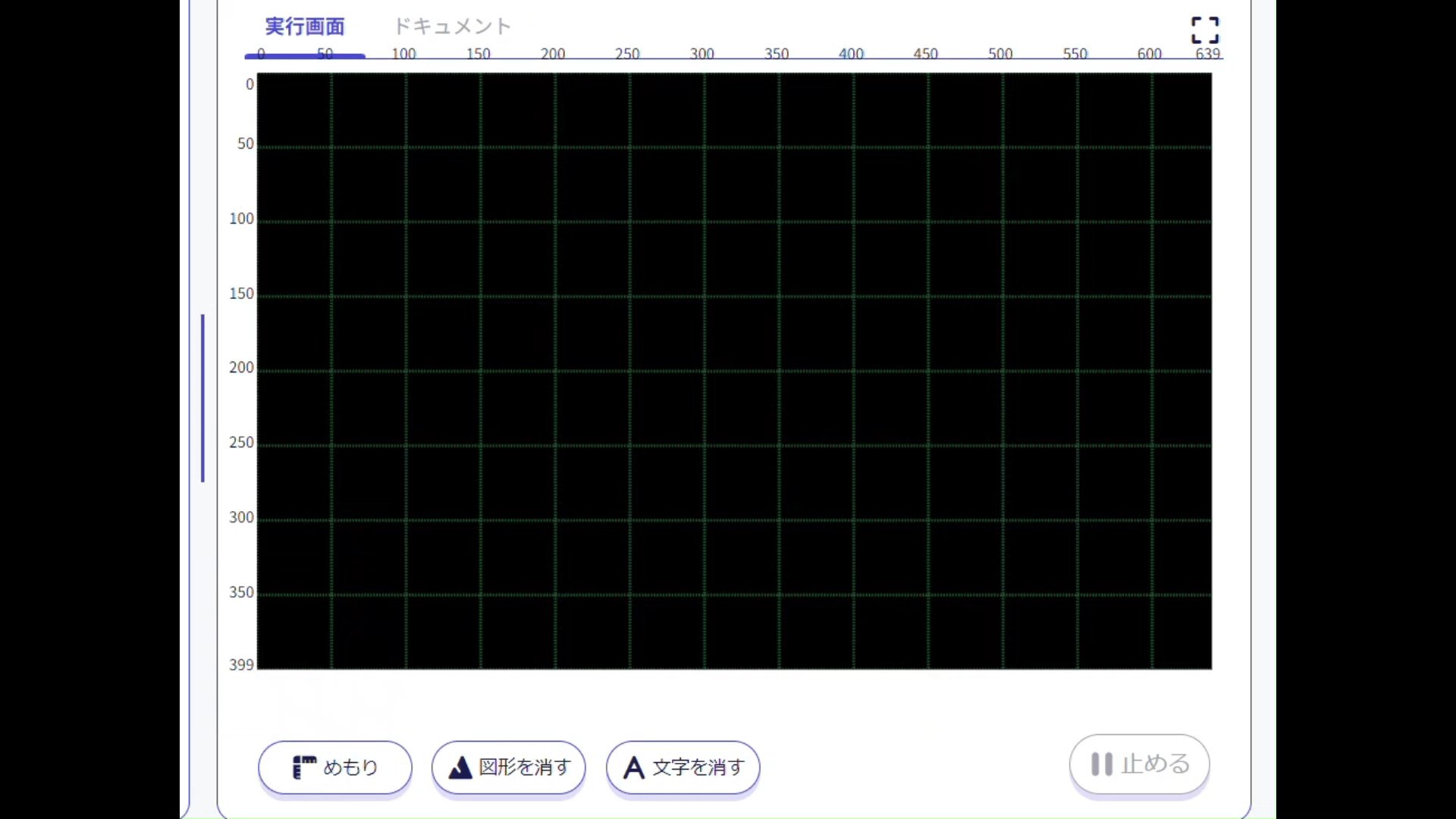
グラフィックスのめもり

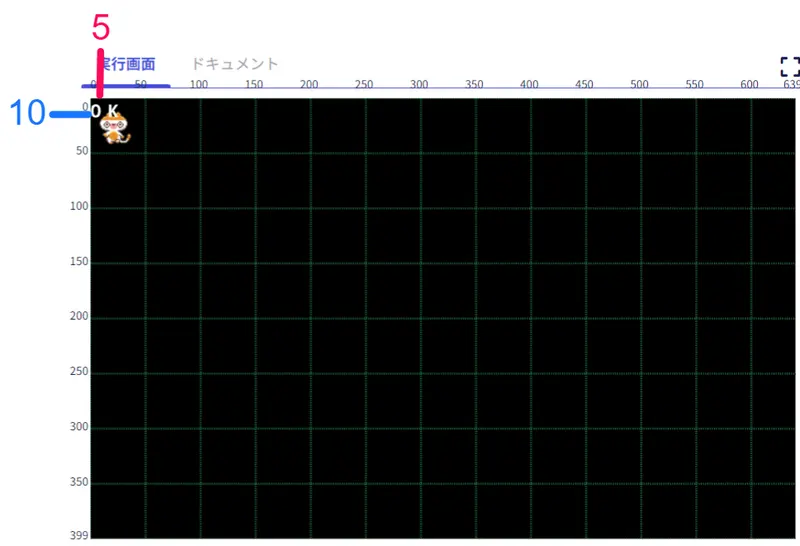
(5,10)の位置にねこを表示した例

使い方
めもりボタンから「グラフィックス」を選択

グラフィックスのめもりの対象
スプライト画面とグラフィック画面に表示されるもの=スプライトや図形・背景
座標指定に使う命令
<スプライトの場合>
show 命令
<図形の場合>
各図形を描画する命令による
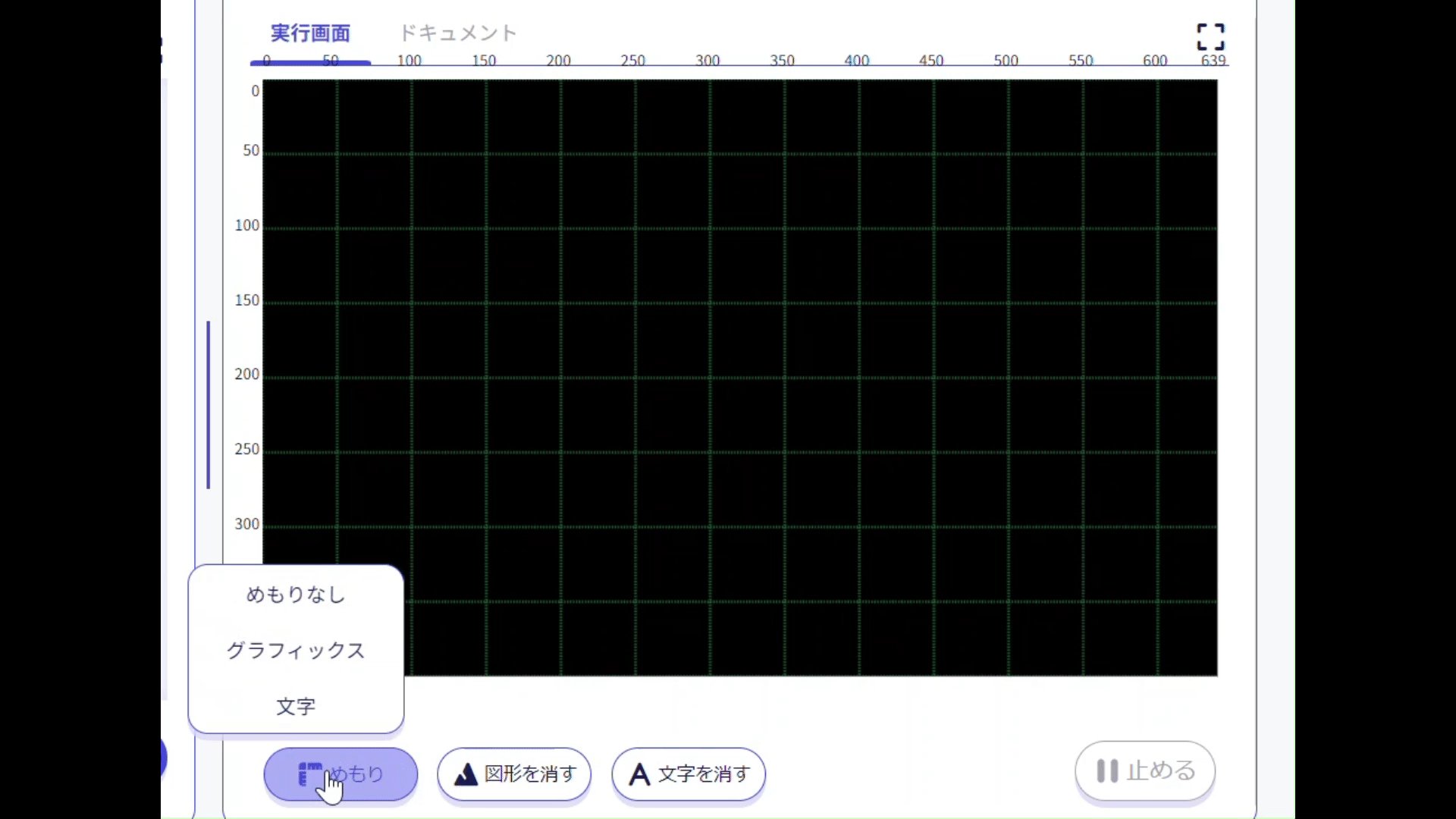
めもりを消す
文字のめもりもグラフィックスのめもりも、めもりボタンから「めもりなし」を選択することで消すことができます。

実際にめもりを使って座標を指定しよう
では、実際にめもりを使い分けながら、座標の指定をしてみましょう。
問題1
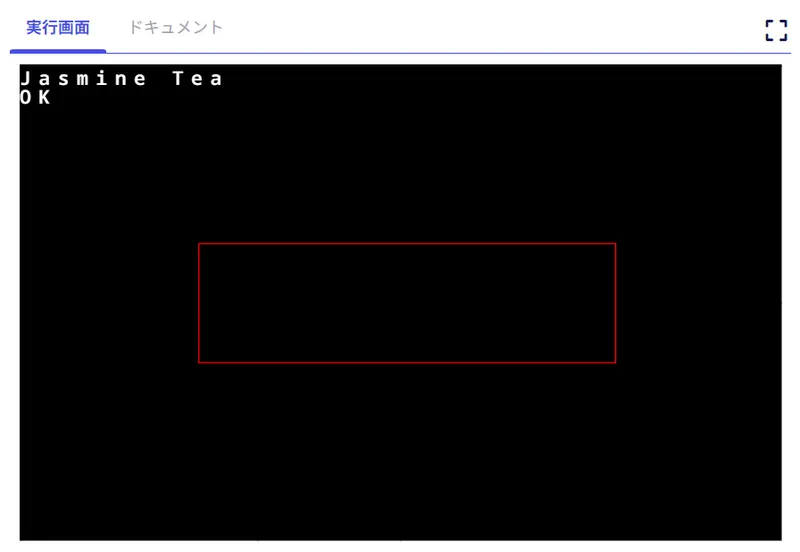
実行すると、以下の画像のように表示されるプログラムがあります。今は四角と「Jasmine Tea」の文字が離れた位置にあります。「Jasmine Tea」を四角の内側に収まるよう、3行目に locate 命令を追加してください。真ん中でなくても、文字が四角からはみ出ていなければ正解とします。
<現在の実行結果>

<プログラム追加後に表示されてほしい実行結果の例>

プログラム
以下のプログラムをボタンを使って、エディターにコピー&ペーストしてください。
cls
box(150,150)-(500,250),2
print "Jasmine Tea"ヒント
表示したいものは「文字」です。適しためもりをつかってください。
locate 命令は、次に文字を入力したときに、指定した位置から1文字目が始まるようカーソルを移動させる命令です。
locate 命令の使い方が分からない場合は 命令/関数辞書 を使ってください。
辞書の使い方が分からない場合は Jasmine Tea語に変換しよう~辞書~ を参照してください。
手順
- 1回実行ボタンを押して、実行画面に四角を表示させる
- 今回位置を指定したいのは「文字」なので、テキストのめもりを表示させる
- どこに1文字目が来たら四角の中に文字が収まりそうか考え、縦軸の数字と横軸の数字を決める
- 決めた位置の座標を、locate 命令を使って指定する
正解のプログラム例
cls
box(150,150)-(500,250),2
locate 15,12
print "Jasmine Tea"locate 命令で指定する座標は、15,12以外の組み合わせでも、実行したときに四角の中に納まっていれば正解とします。
問題2
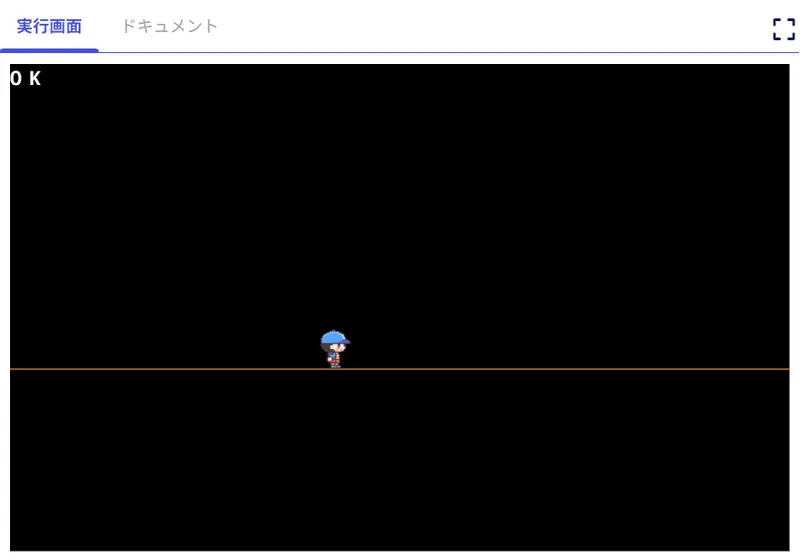
実行すると、以下の画像のように表示されるプログラムがあります。今、男の子は宙に浮いている状態です。男の子が地面に立っているように見えるように、 line 命令を使って画面に線を引いてください。
以下の3つの条件も確認して4行目にプログラムを追加しましょう。
<条件>
- line 命令の色番号は「31」を使ってください。
- 線は画面の端から端までしっかりとひいてください。
- y座標(縦の位置)の数値は、10の倍数にしてください。
<現在の実行結果>

<プログラム追加後に表示されてほしい実行結果>

プログラム
以下のプログラムをボタンを使って、エディターにコピー&ペーストしてください。
cls
sprite 0,3
show 0,(250,218)ヒント
表示したいものは「図形」です。適しためもりを使ってください。
line 命令の使い方が分からない場合は 命令/関数辞書 を使ってください。
辞書の使い方が分からない場合は Jasmine Tea語に変換しよう~辞書~ を参照してください。
手順
- 1回実行ボタンを押して、実行画面に男の子を表示させる
- 今回位置を指定したいのは「図形」なので、グラフィックスのめもりを表示させる
- 条件の中に「端から端まで線を引く」「y座標(縦の位置)は10の倍数を指定する」とあるので、その通りになる座標はどこかを考える
- 決めた座標の線を、line 命令を使って描く
正解のプログラム例
cls
sprite 0,3
show 0,(250,218)
line (0,250)-(639,250),313つの条件を踏まえると、正解はこのようになります。
めもりを表示させることを覚えておけば、位置を指定することは難しくありません。思い通りの景色やアニメーションを作るのに役立ててください。
今回のおさらい
- プログラム中で位置を指定するときには「座標」を使う
- 座標に使う数値はx座標(横の位置)とy座標(縦の位置)の2つ
- Jasmine Teaの原点(0,0)は、実行画面の左上にある
- 座標を指定する数値は「文字」と「グラフィックス」で異なる