スプライトを使ってみよう
想定時間:10分
今回の内容
- スプライトでキャラクターをアニメーション付きで動かせる
- スプライトダイアログとエディター、2つの場所でスプライトの設定と指示をする
- スプライトでよく使う5つの命令
スプライトとは?
スプライトとは、ゲームにもよく使われるキャラクターを効率よく動かす仕組みです。Jasmine Teaにもスプライト機能が搭載されていて、キャラクターを動かすゲームやアニメーションを簡単に作れるようになっています。

🗒️覚えよう
スプライト機能を使うと、キャラクターを効率よく動かせる
お気に入りのキャラクターを表示させてみよう
早速スプライト機能を使って遊んでみましょう。
まずは、下のプログラムをボタンを使ってエディターにコピー&ペーストしてください。
cls
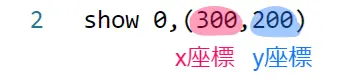
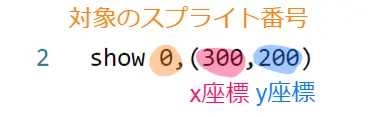
show 0,(300,200)エディターの準備が終わったら、好きなキャラクターを選びましょう。
キャラクターを選ぶ
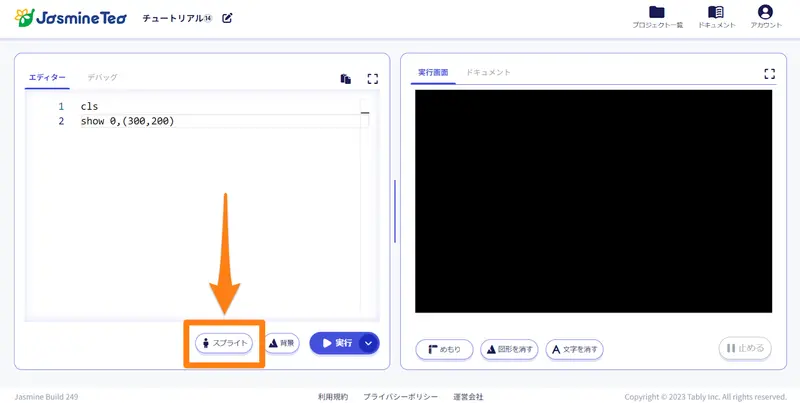
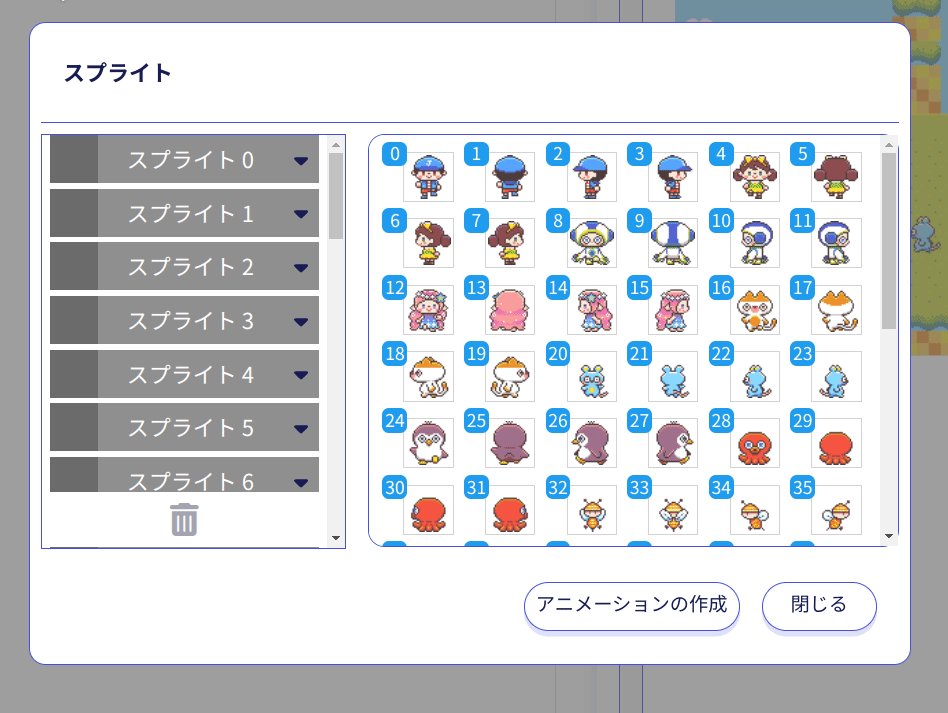
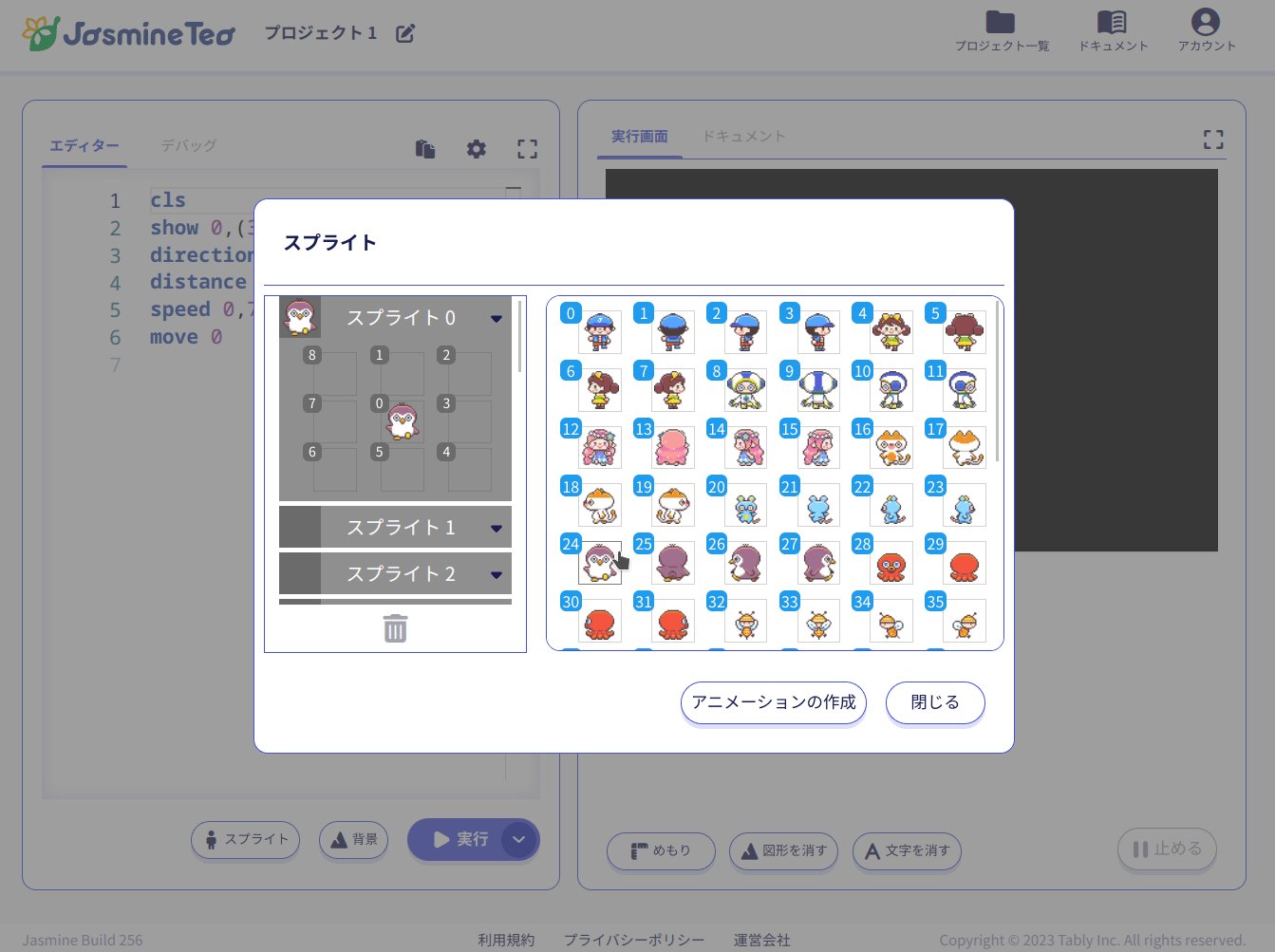
キャラクターを選ぶために、エディターの下にあるスプライトボタンを押してください。

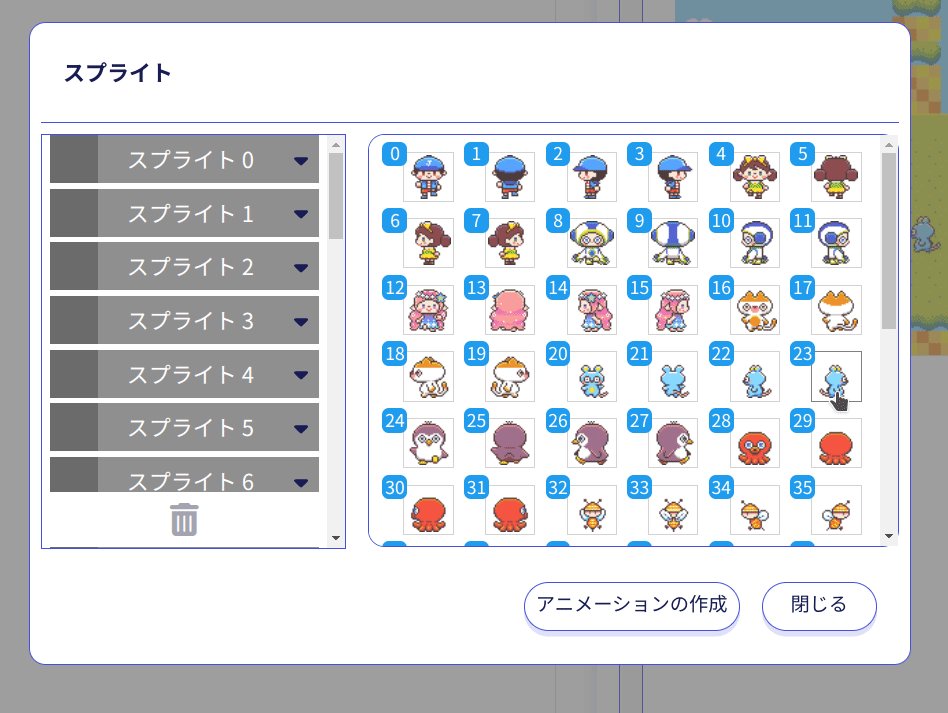
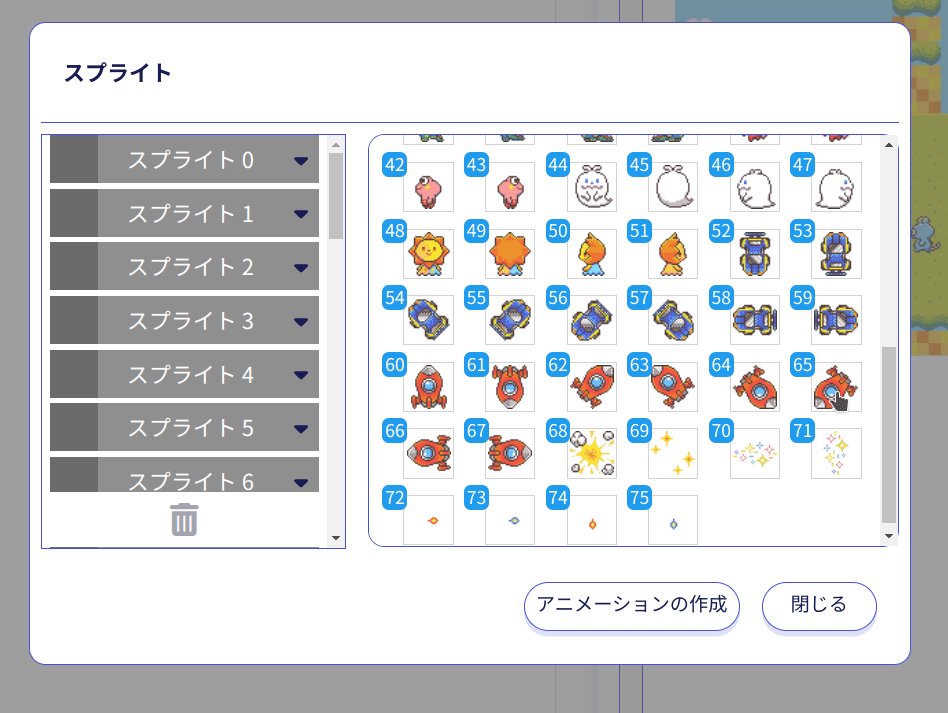
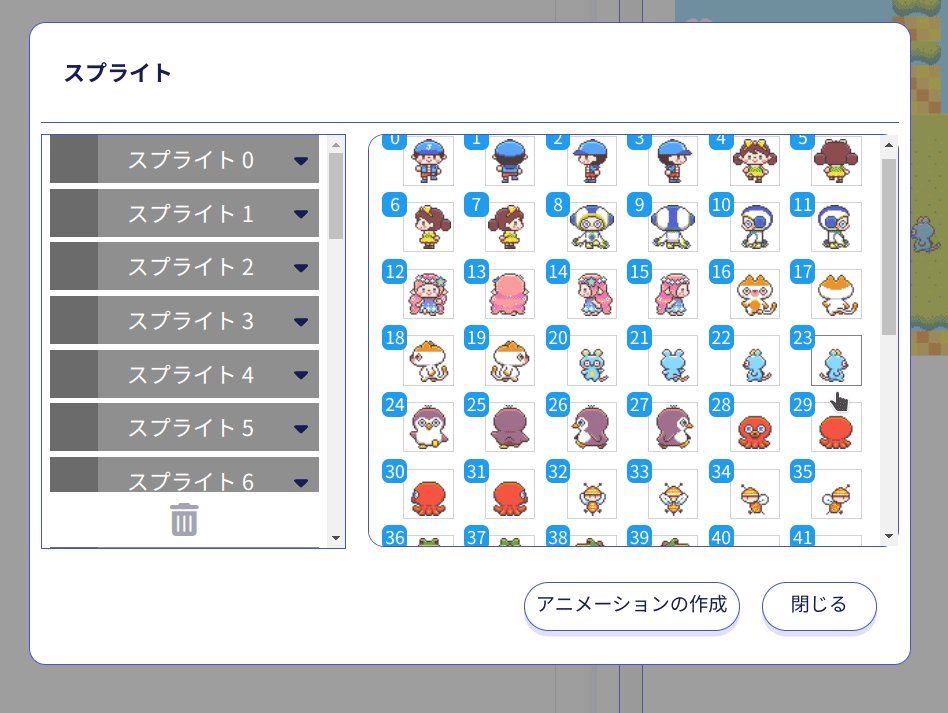
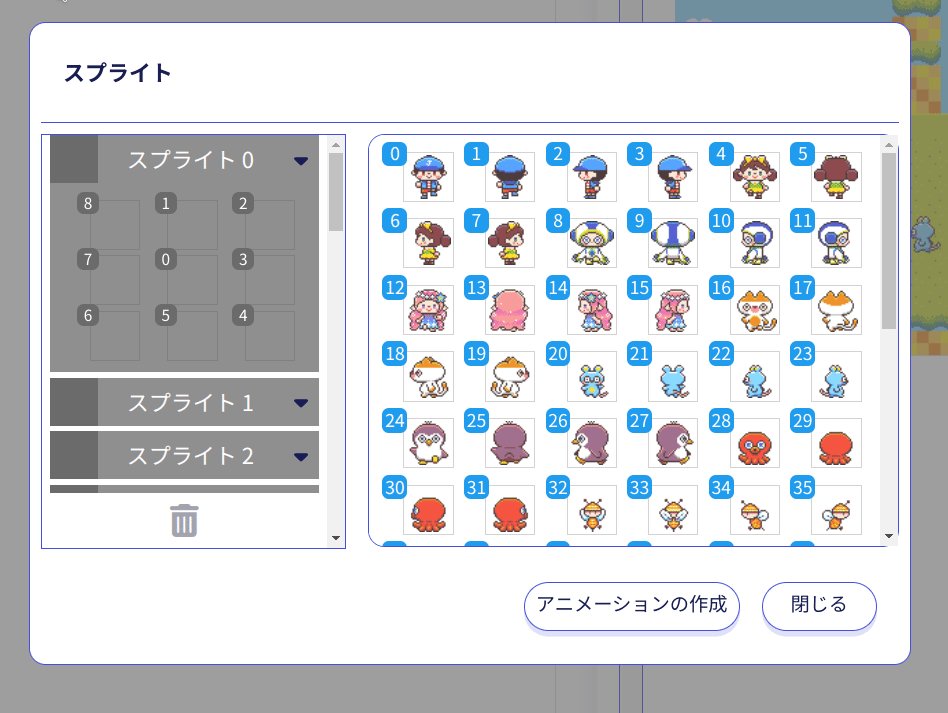
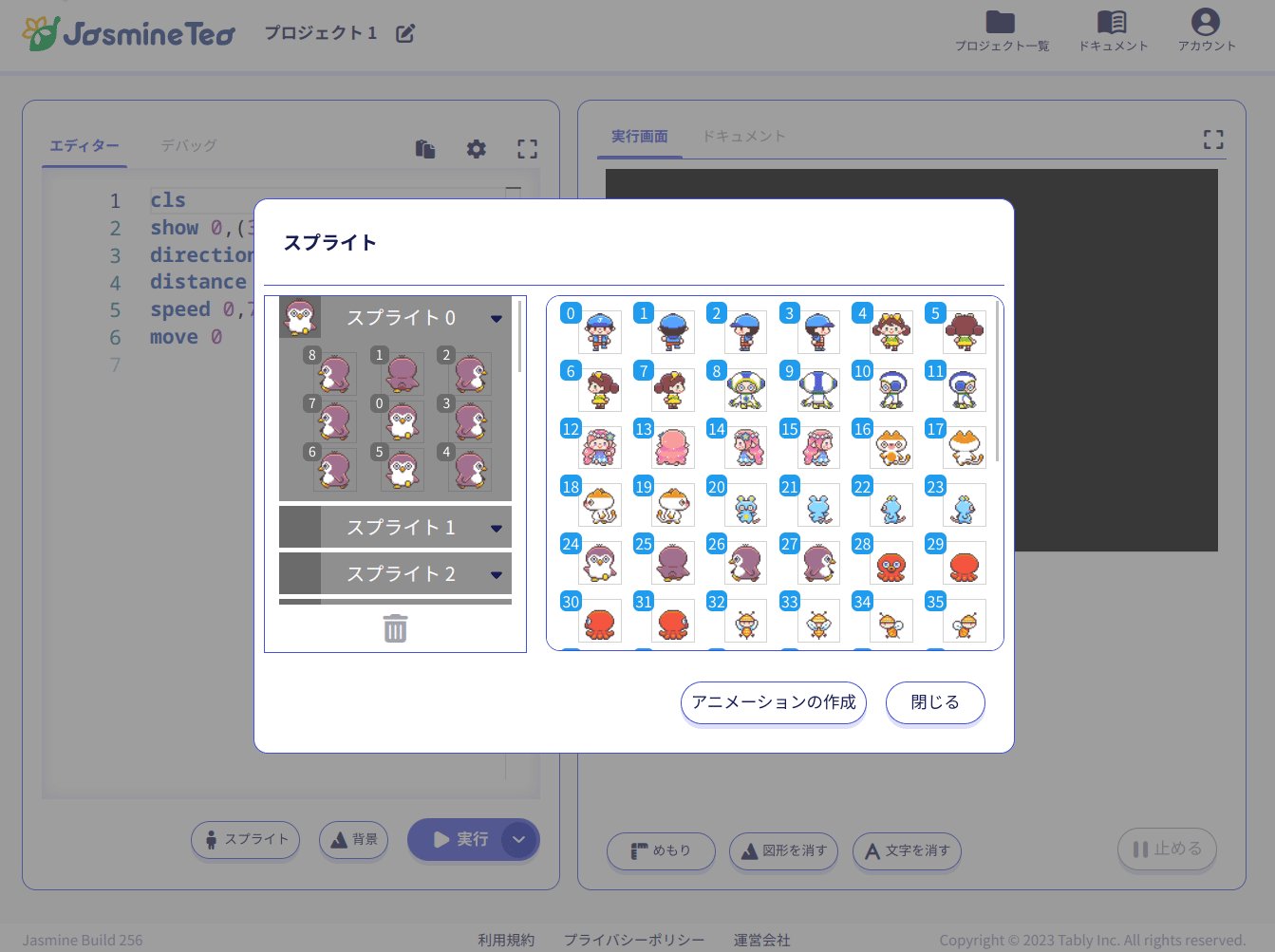
そうすると、スプライトダイアログが出てきます。

このダイアログの右側に、青い四角で番号が振られているキャラクターがたくさんいます。これらはすべて、Jasmine Tea内で自由に使えるキャラクターです。
これらのキャラクターの一覧をアニメーション一覧と言います。

まずは、このアニメーション一覧から、自分が今回使ってみたいキャラクターを探してみてください。

キャラクターをスプライトに設定する
使いたいキャラクターが決まったら、今度はそれをスプライトに設定してみましょう。スプライトに設定すると、プログラムの中でスプライト機能を使うことができます。
スプライトを設定するには、同じスプライトダイアログの左側を使います。
ここはスプライト一覧です。スプライト0~スプライト31まで書いてありますが、この0~31が、プログラムで指定するスプライトの番号になります。

今回は、スプライトの0番に、自分で選んだ番号のキャラクターを設定します。
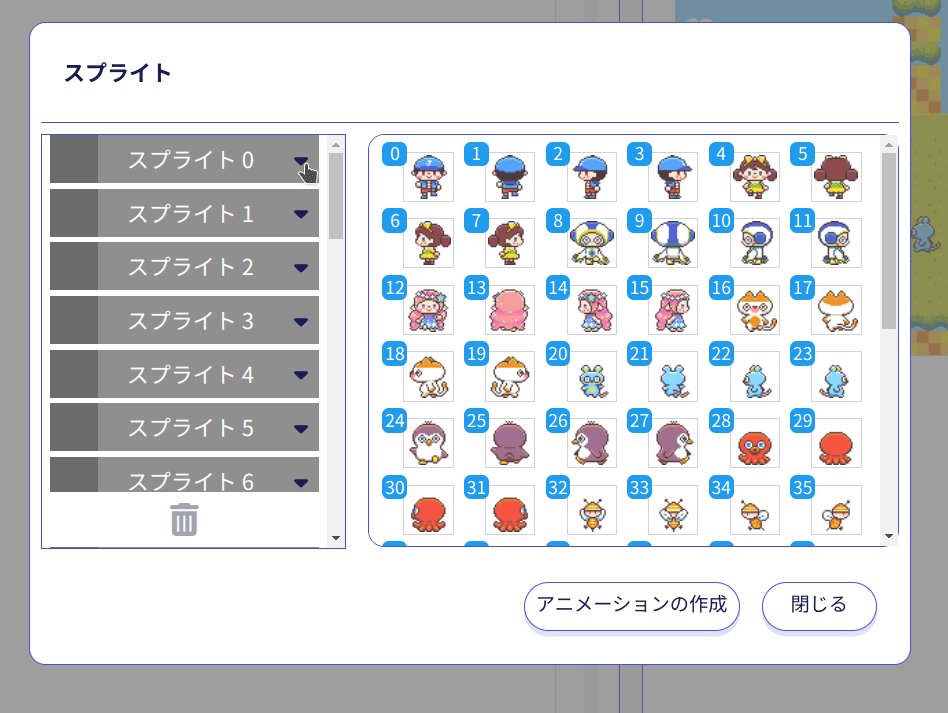
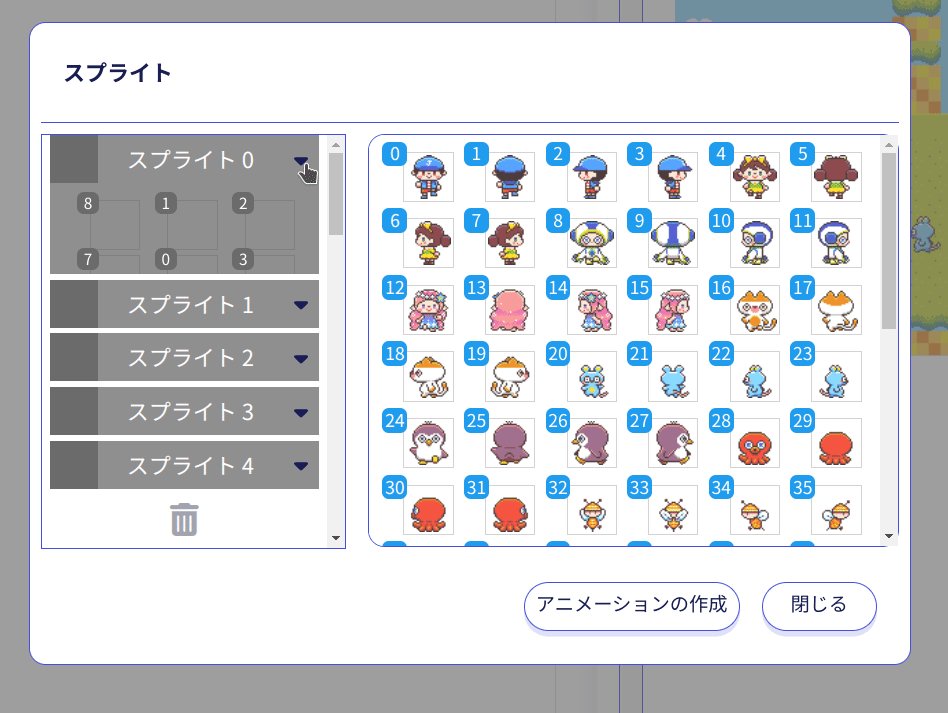
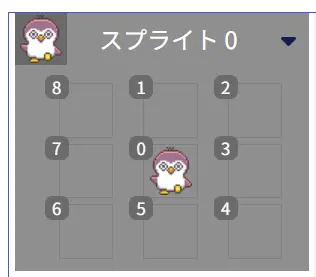
一覧の中の「スプライト0」の文字をクリック、またはタップすると、スプライト0番が開きます。

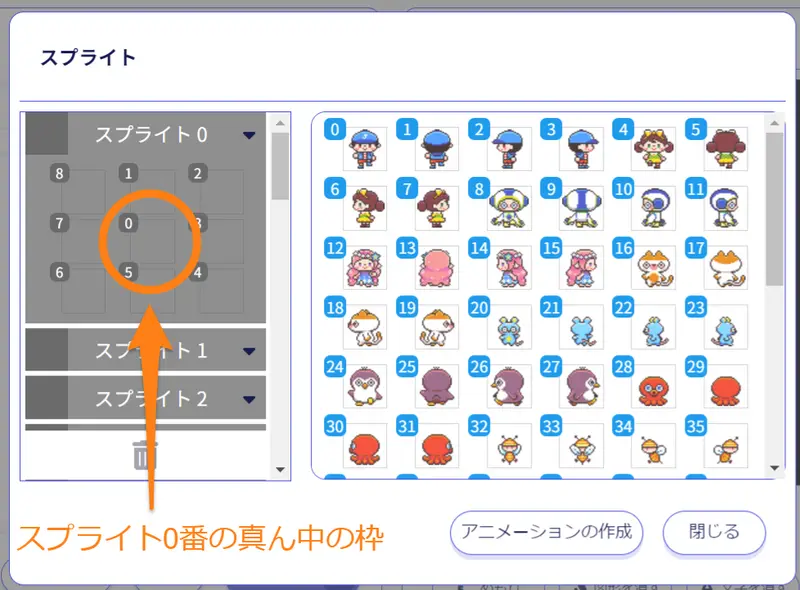
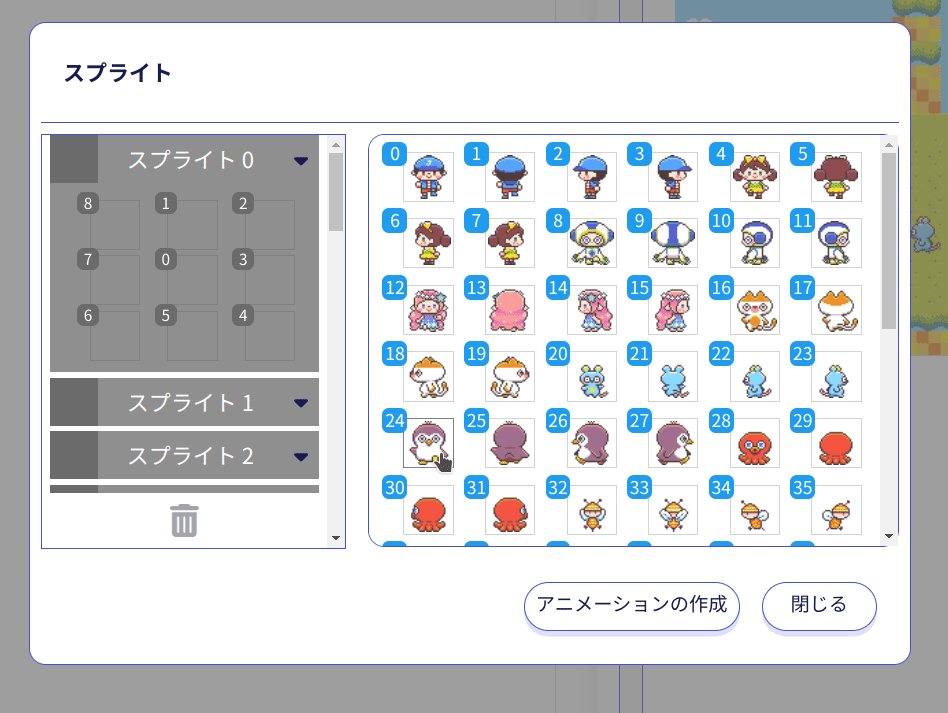
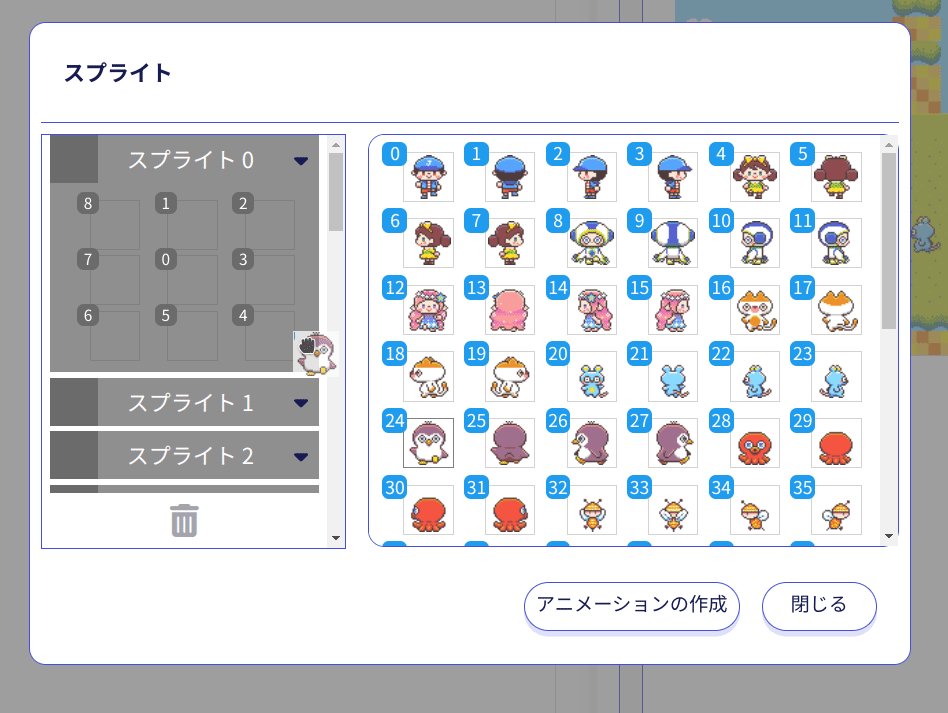
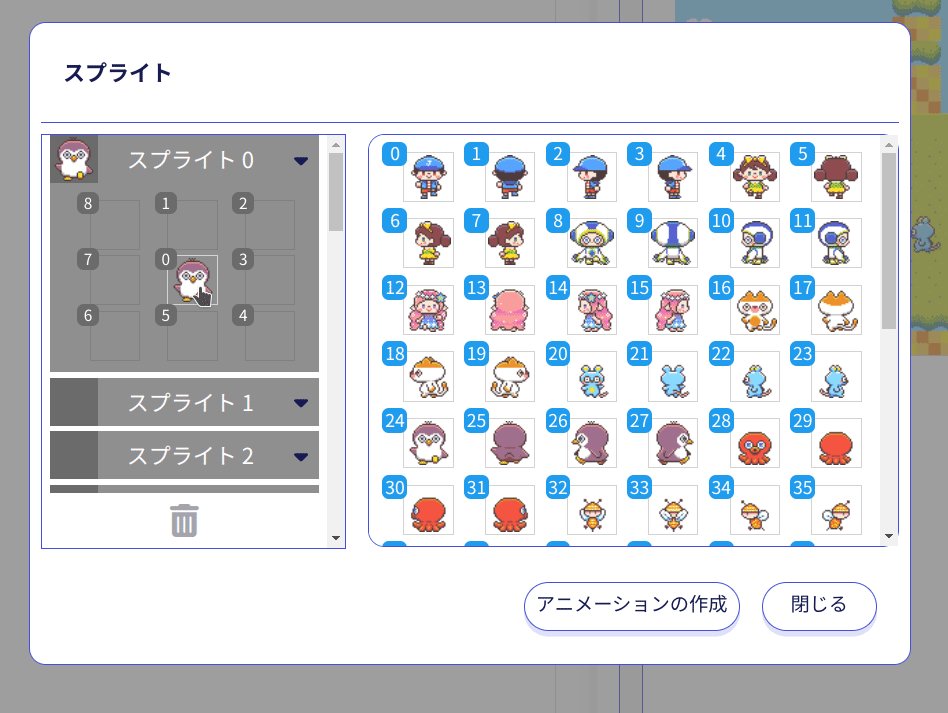
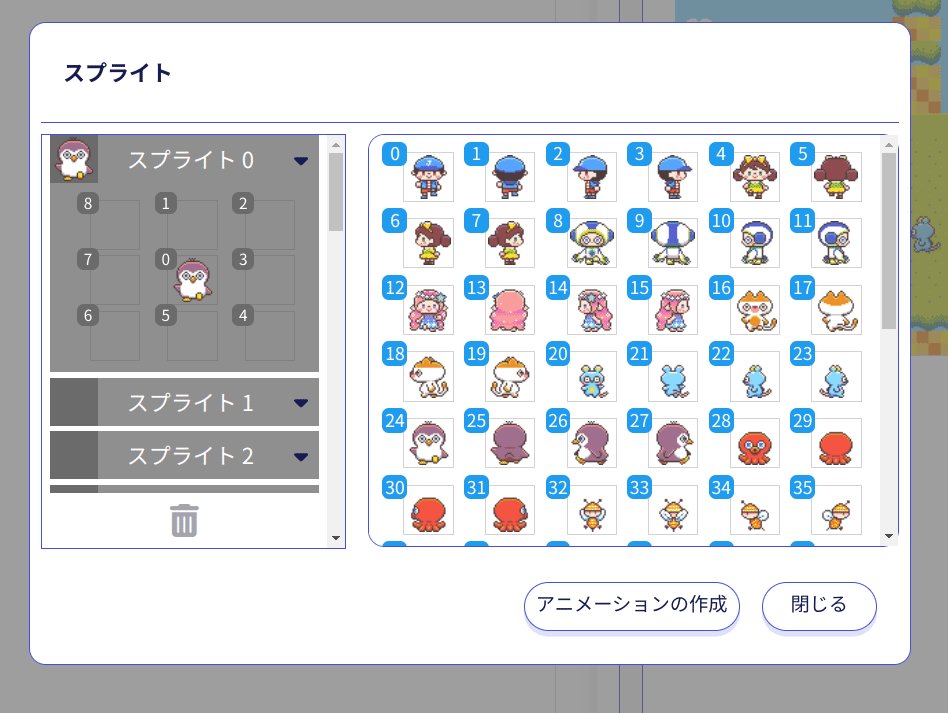
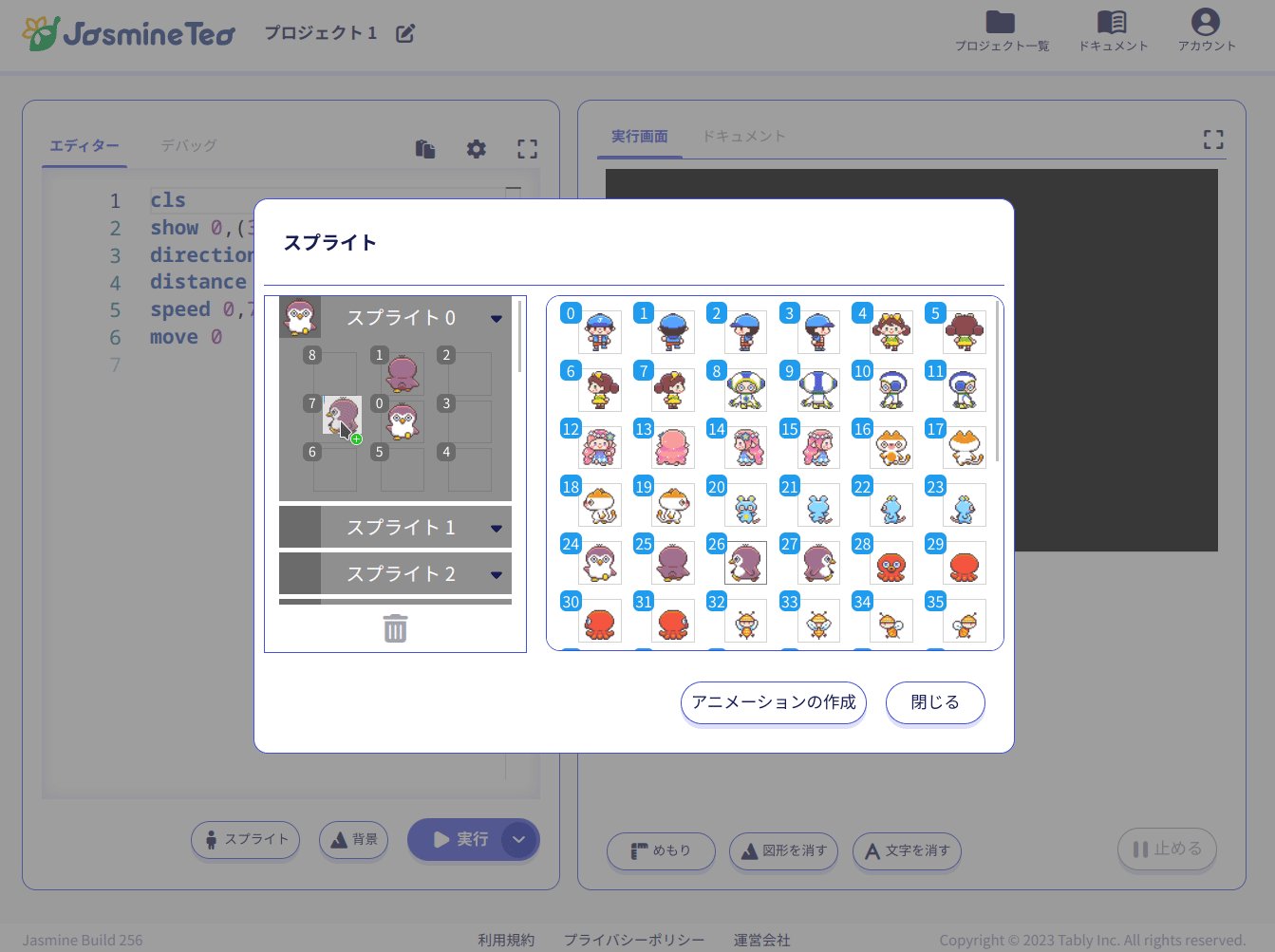
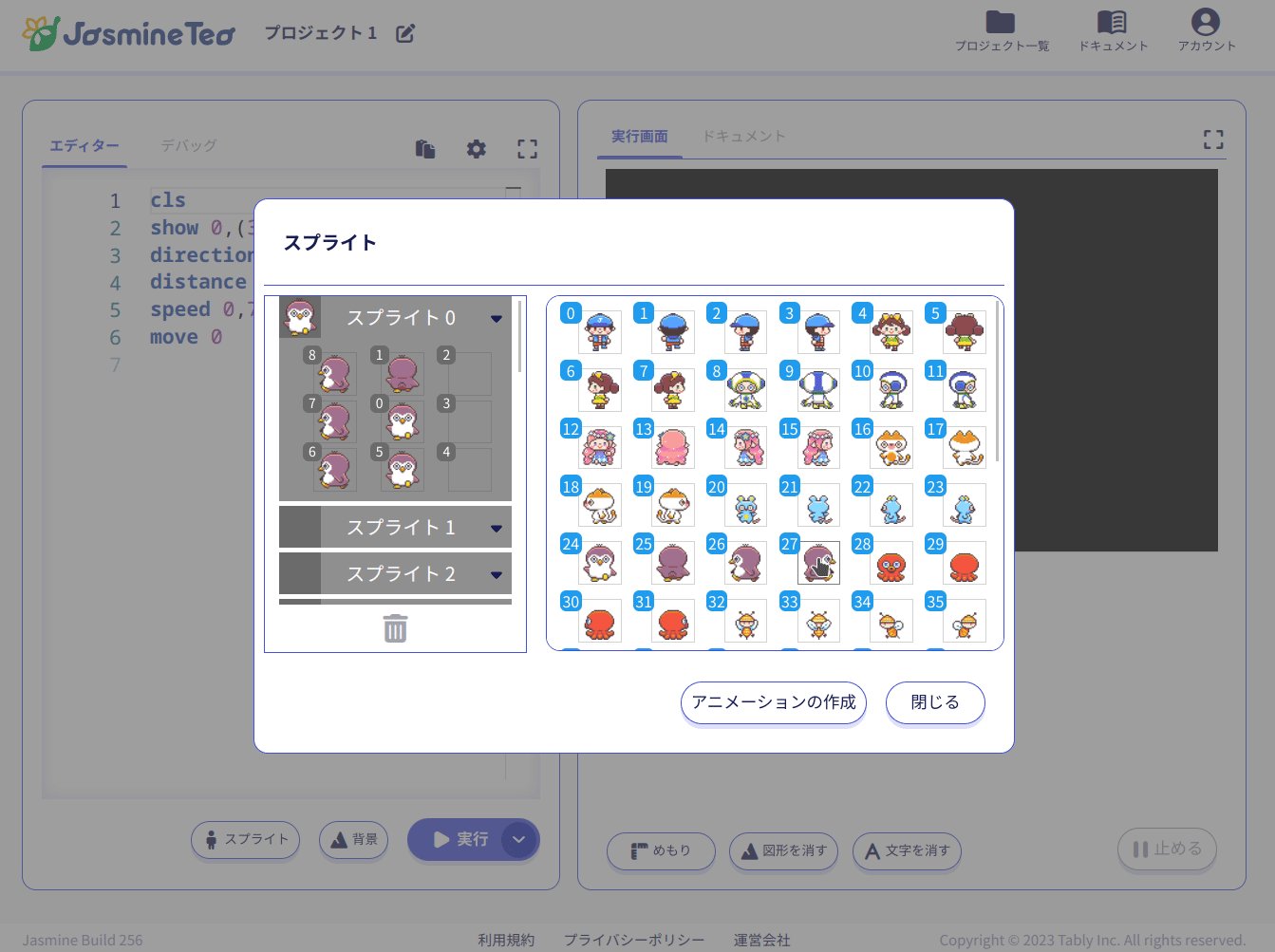
この中の真ん中の枠に、自分の選んだキャラクターをアニメーション一覧からドラッグ&ドロップで引っ張ってきてください。

※ ドラッグ&ドロップとは、選んだキャラクターをクリックしたまま、または長押ししたまま移動させること
よく分からない場合は下のgifアニメを参考にしてください。ここでは、アニメーション一覧の中から24番のペンギンをドラッグ&ドロップで設定しています。

これで、スプライト機能を使う準備ができました。
それでは、「閉じる」ボタンからスプライトダイアログを閉じてください。

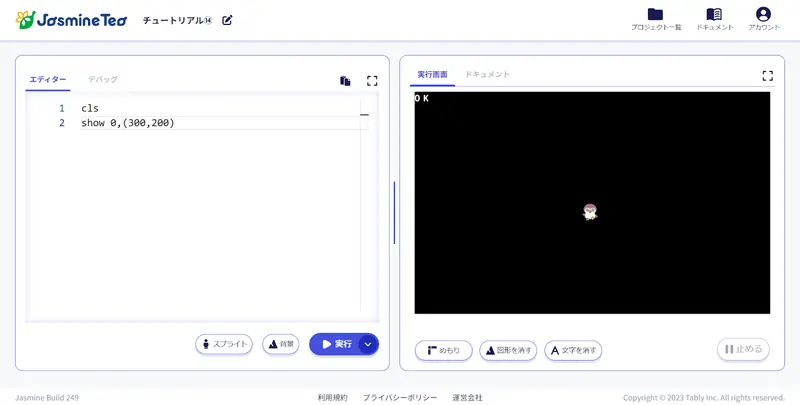
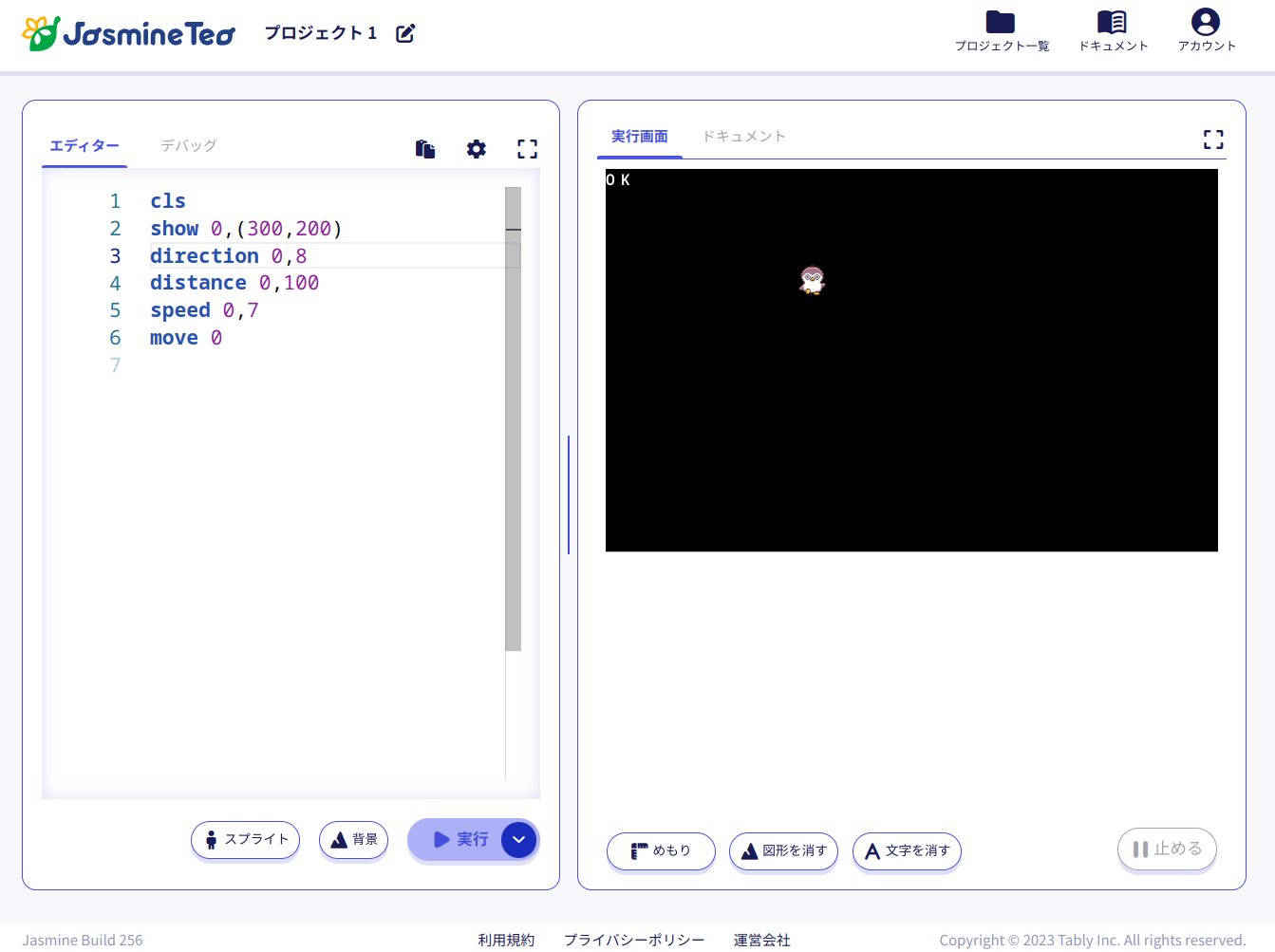
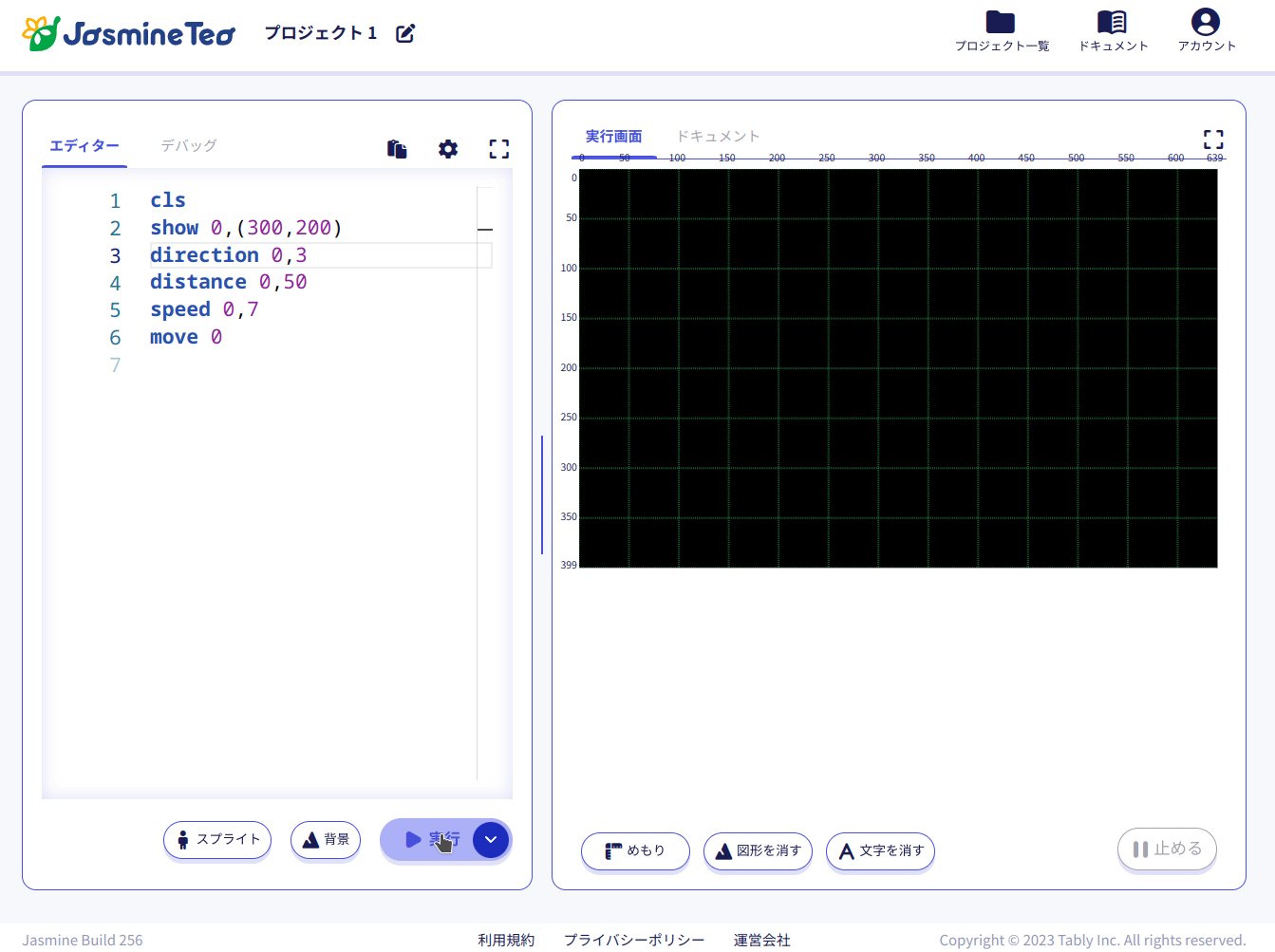
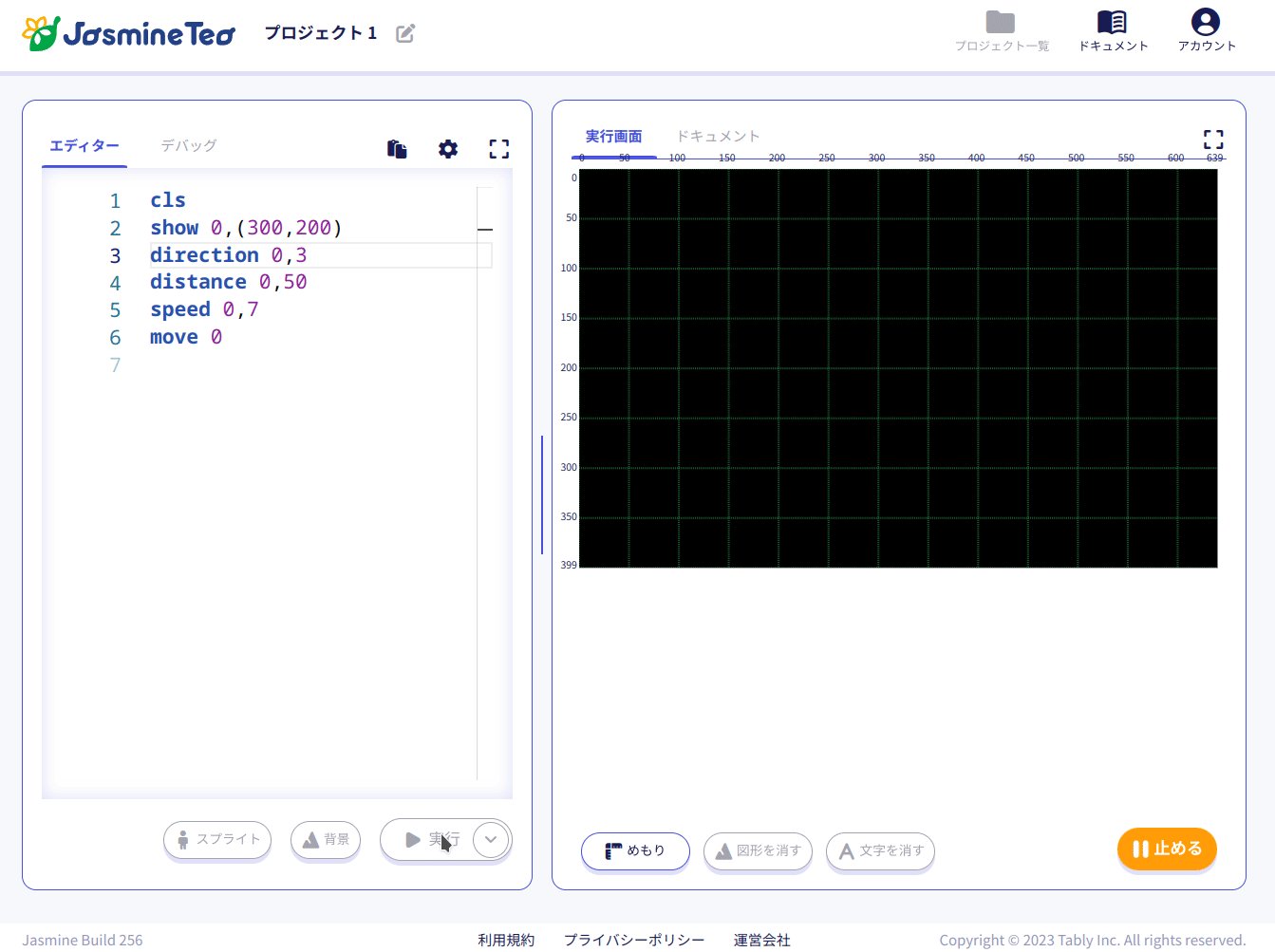
ダイアログを閉じたら、実行ボタンを押してください。
すると、選んだキャラクターが実行画面に表示されます。

スプライト機能の使い方
スプライト機能を使うには、2つの場所での作業が必要です。
- スプライトダイアログ:キャラクター(アニメーション)の設定
- エディター:スプライトに対応した命令や関数
※ダイアログでの設定は、エディター上でも命令を使っておこなうこともできますが、ダイアログを使う方法がおすすめです
スプライトに対応した命令や関数は 命令/関数辞書 から探すことができます。
🗒️覚えよう
スプライト機能を使うには、ダイアログ上とエディター上の2つの場所で作業が必要
スプライトを歩かせてみよう
次は、スプライトを歩かせてみましょう。
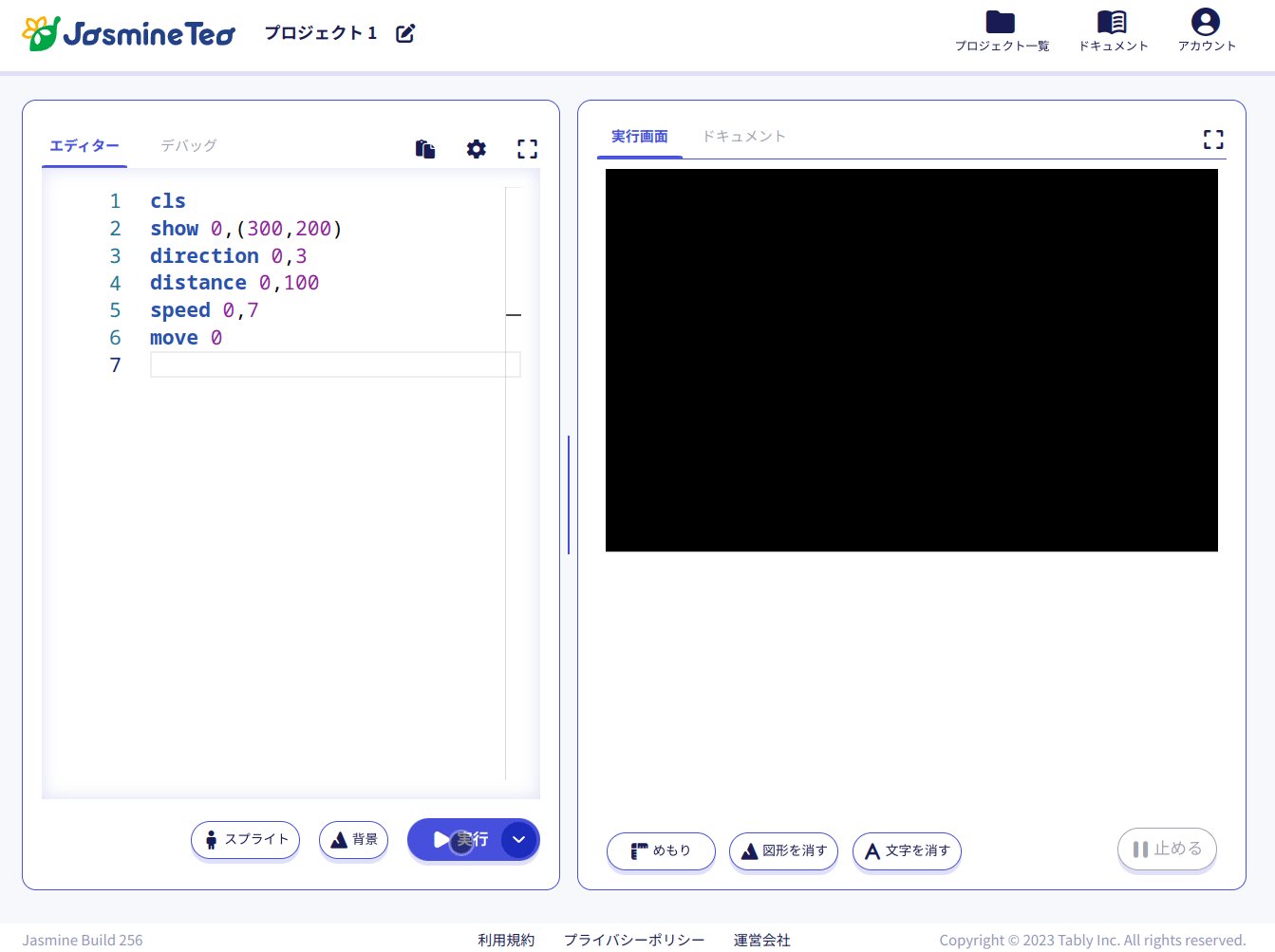
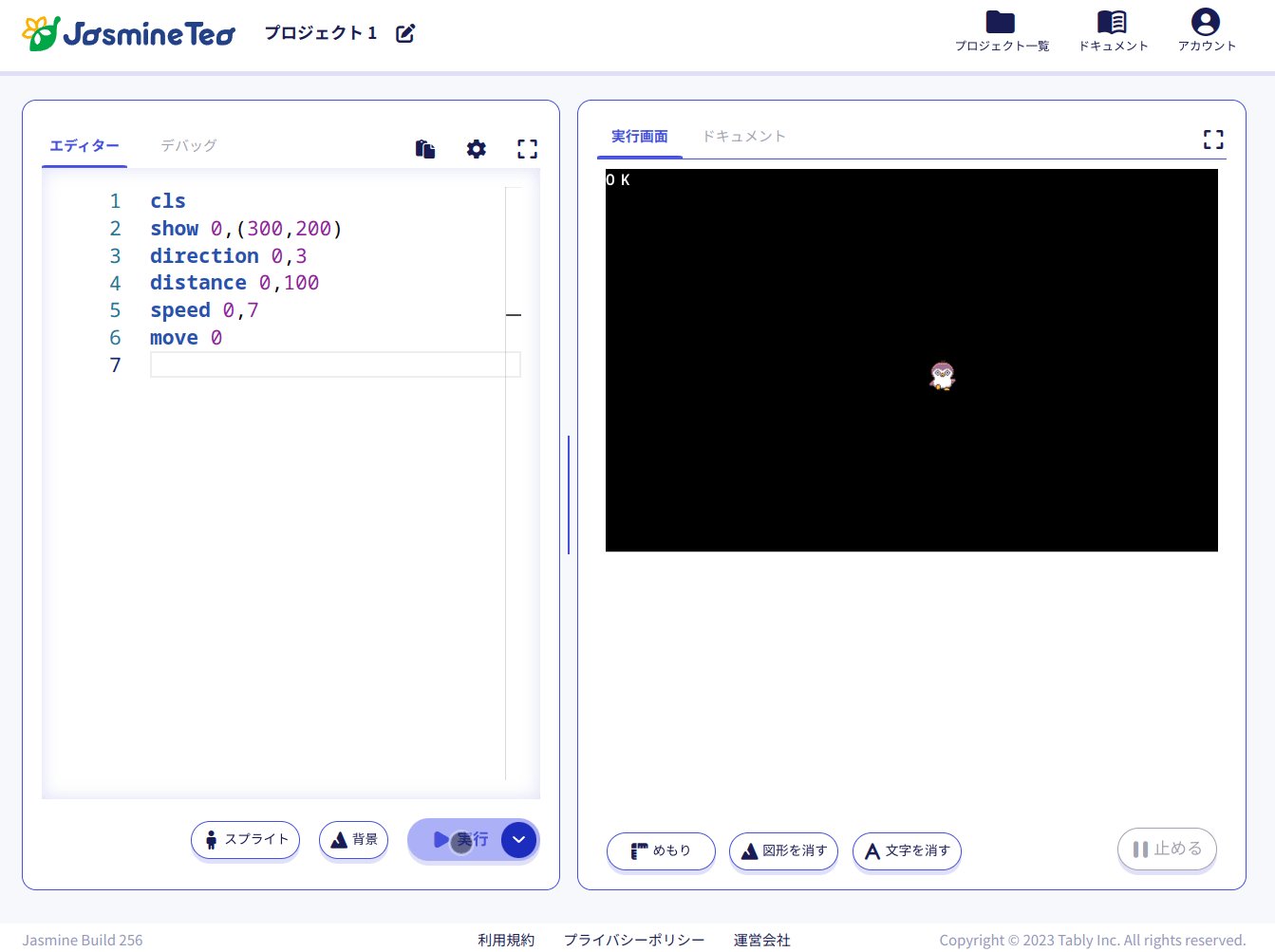
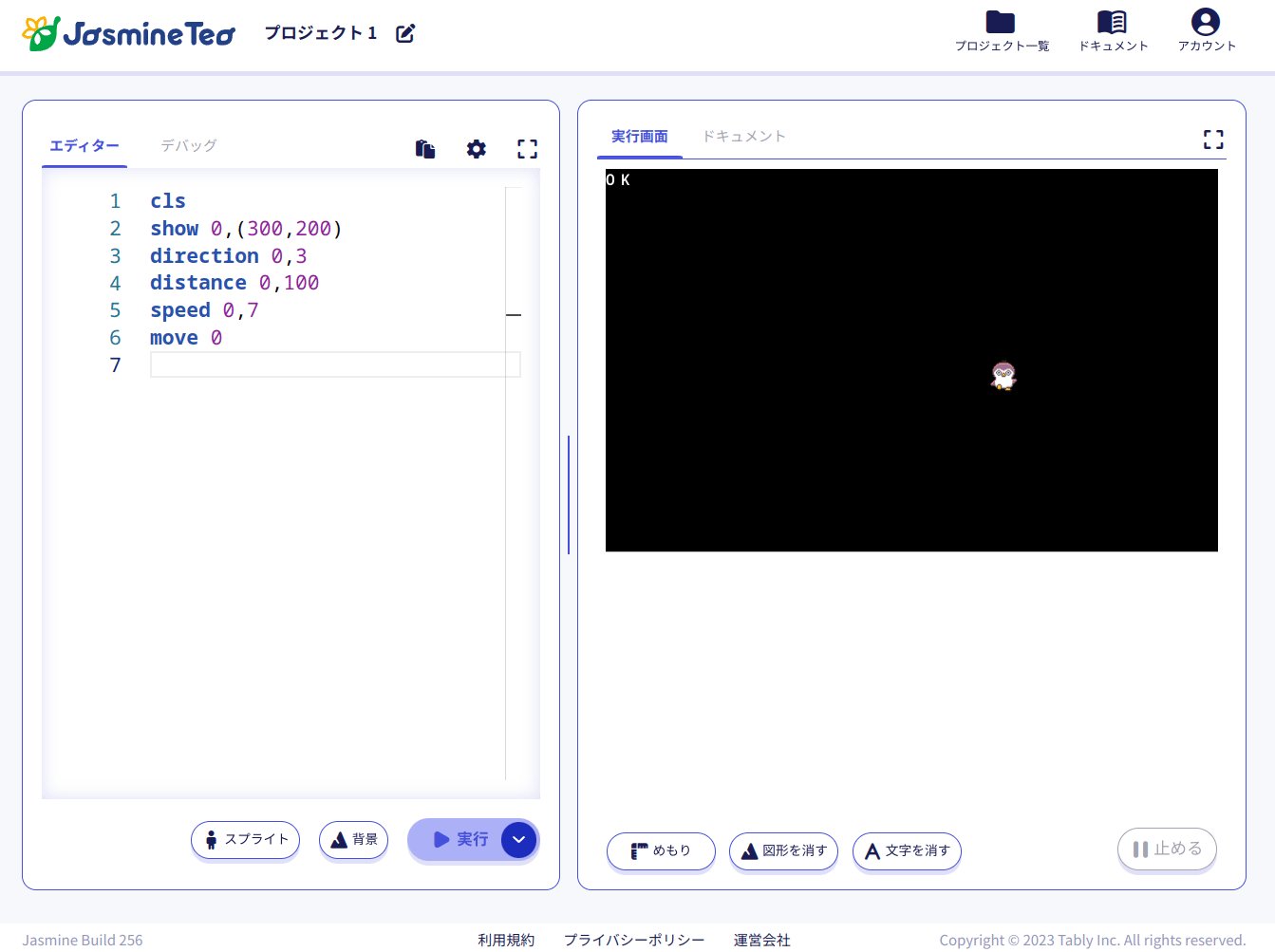
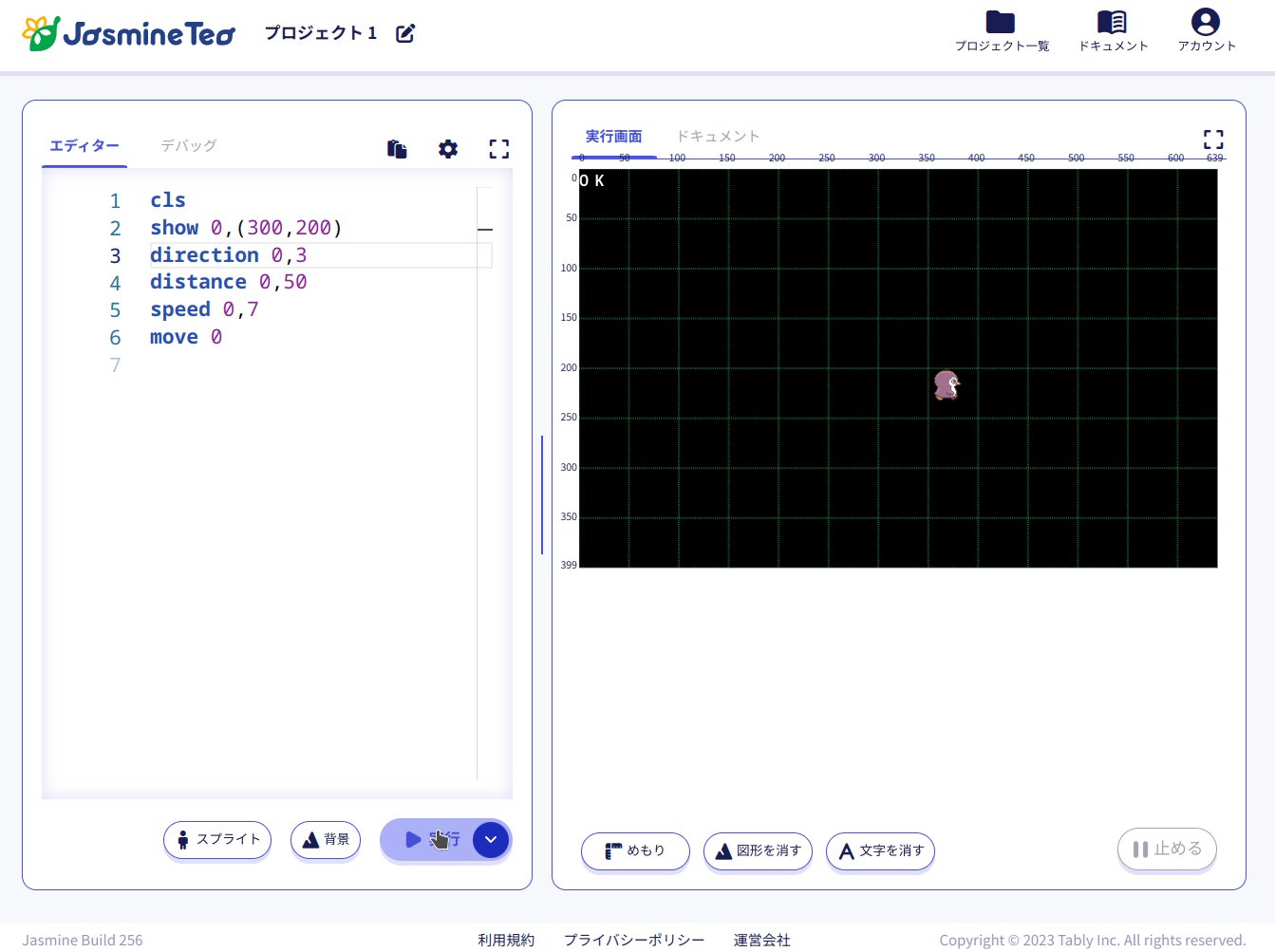
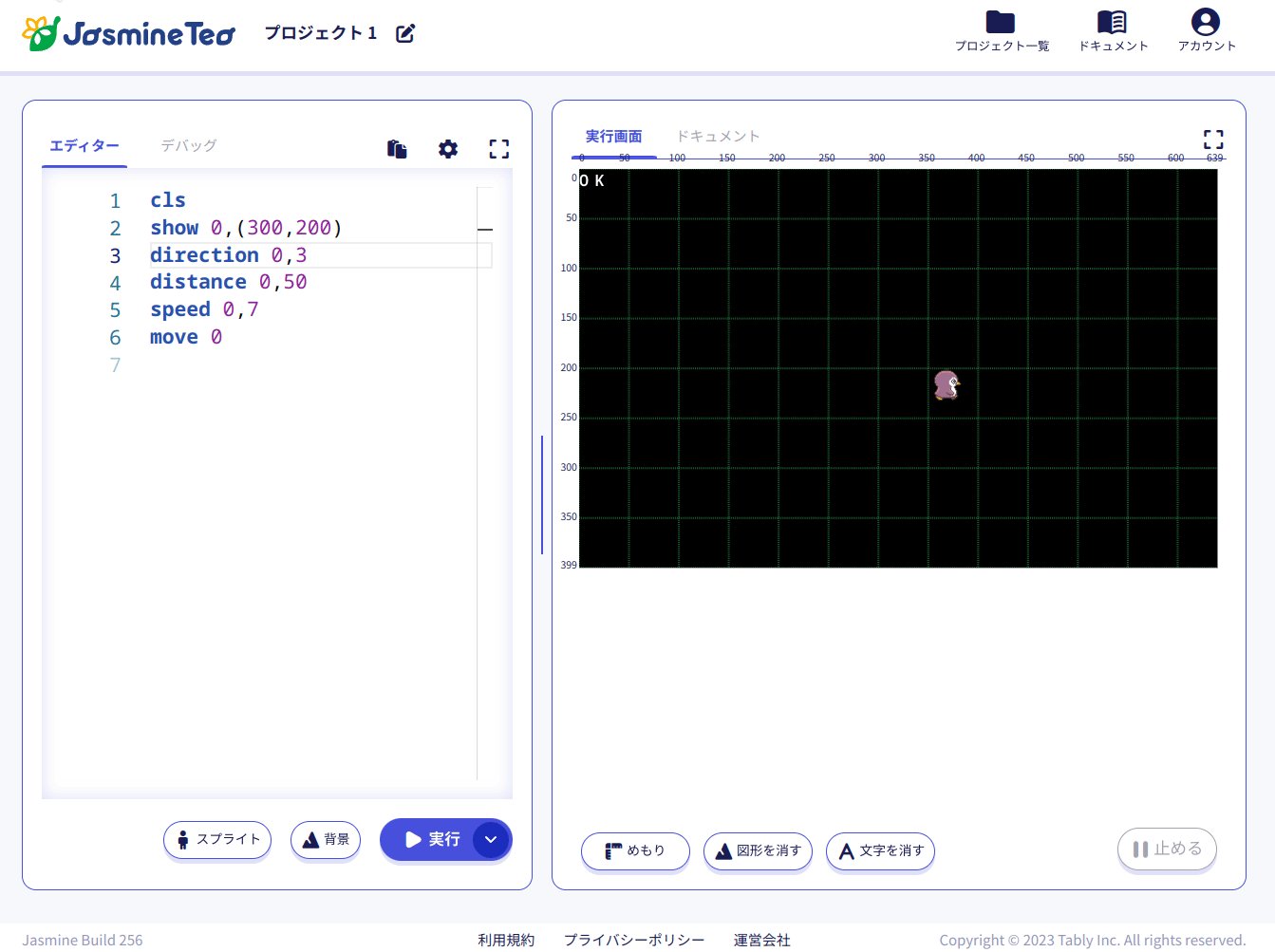
スプライトが歩くためのプログラムをエディターに追加します。3行目から、次のプログラムを真似して書き込んでみてください。これらのプログラムの意味は、あとで説明します。
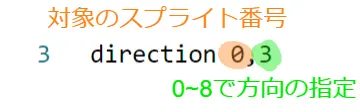
direction 0,3
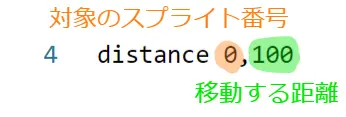
distance 0,100
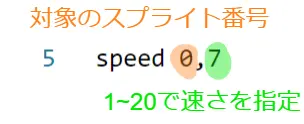
speed 0,7
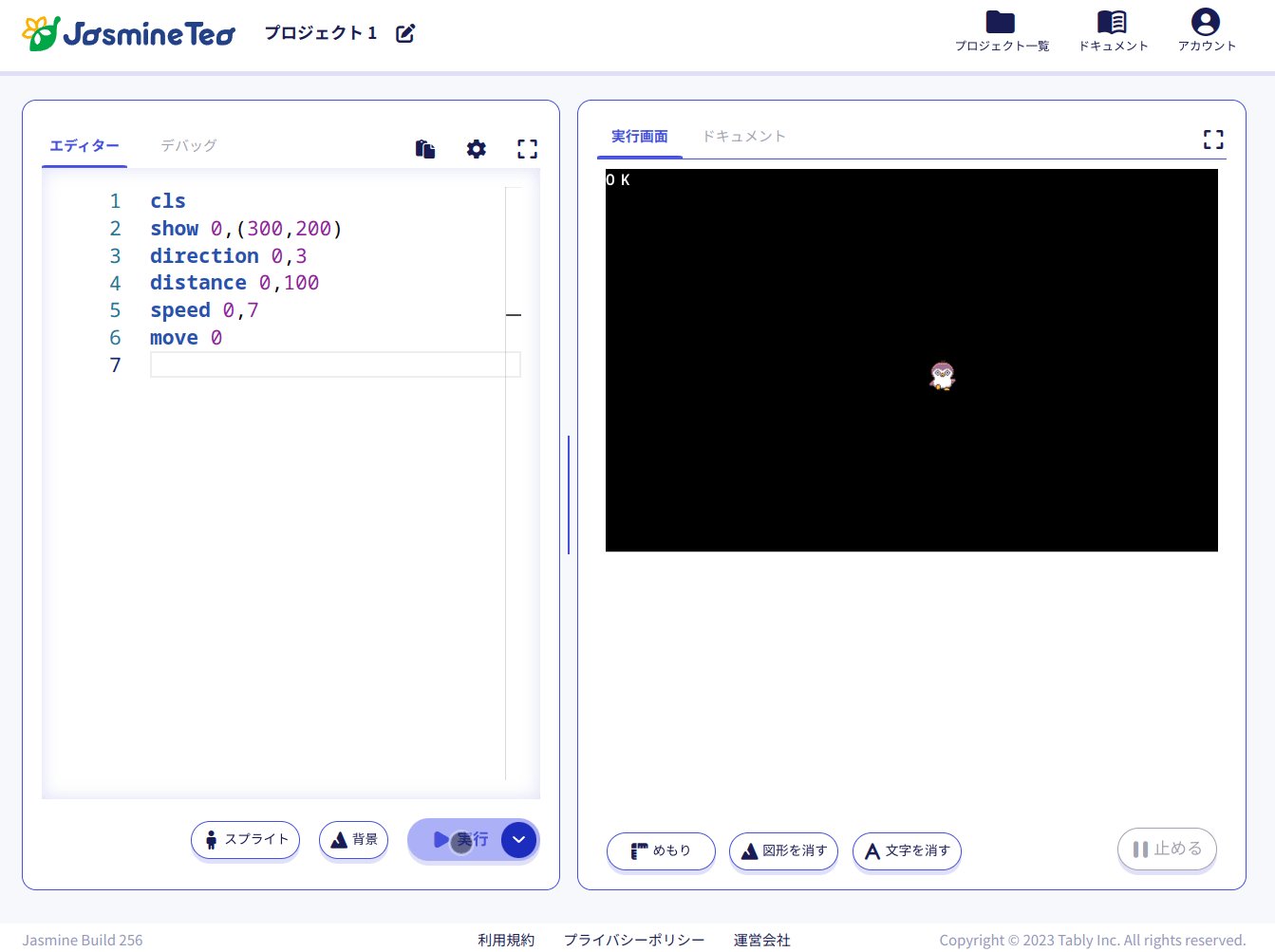
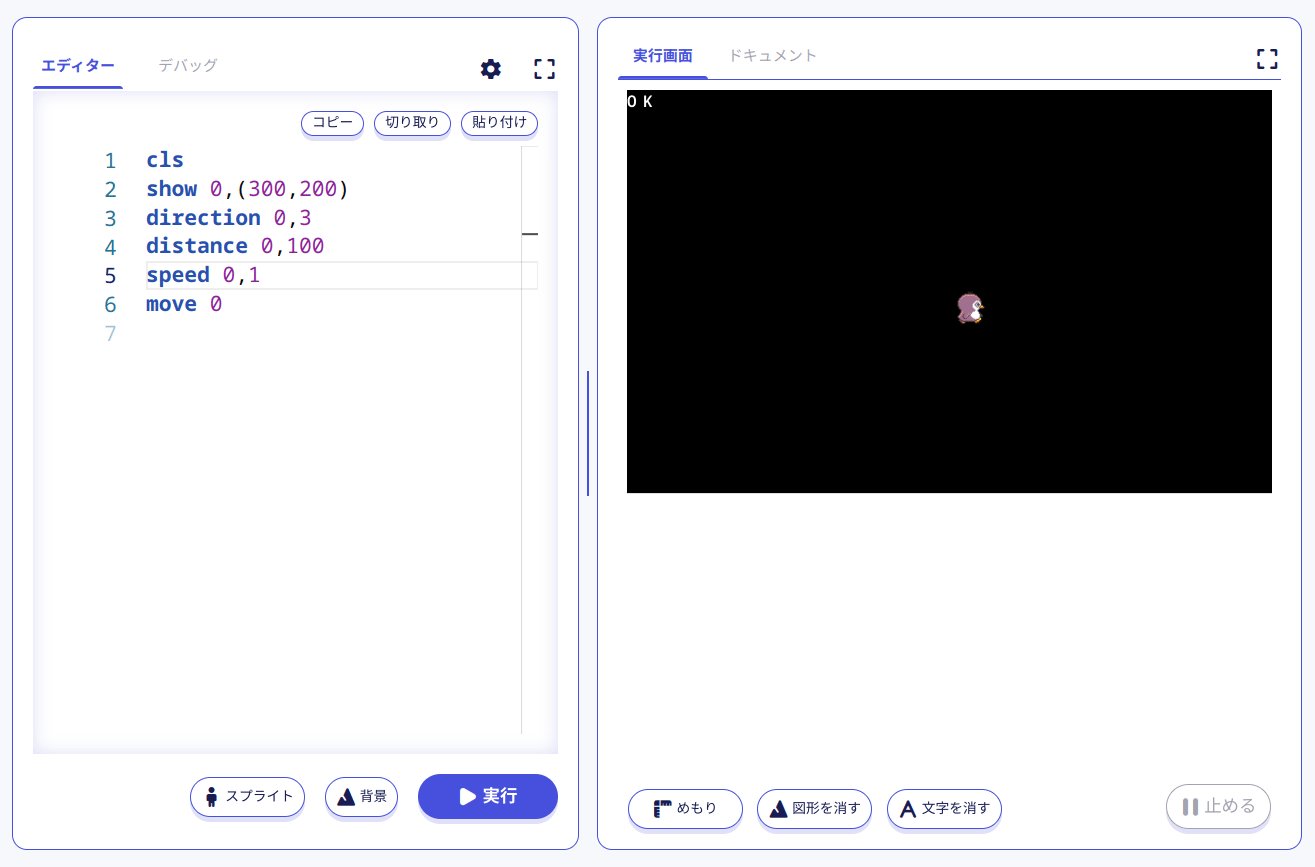
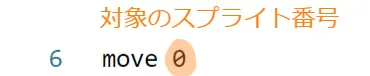
move 0書き込めたら、実行ボタンを押してください。

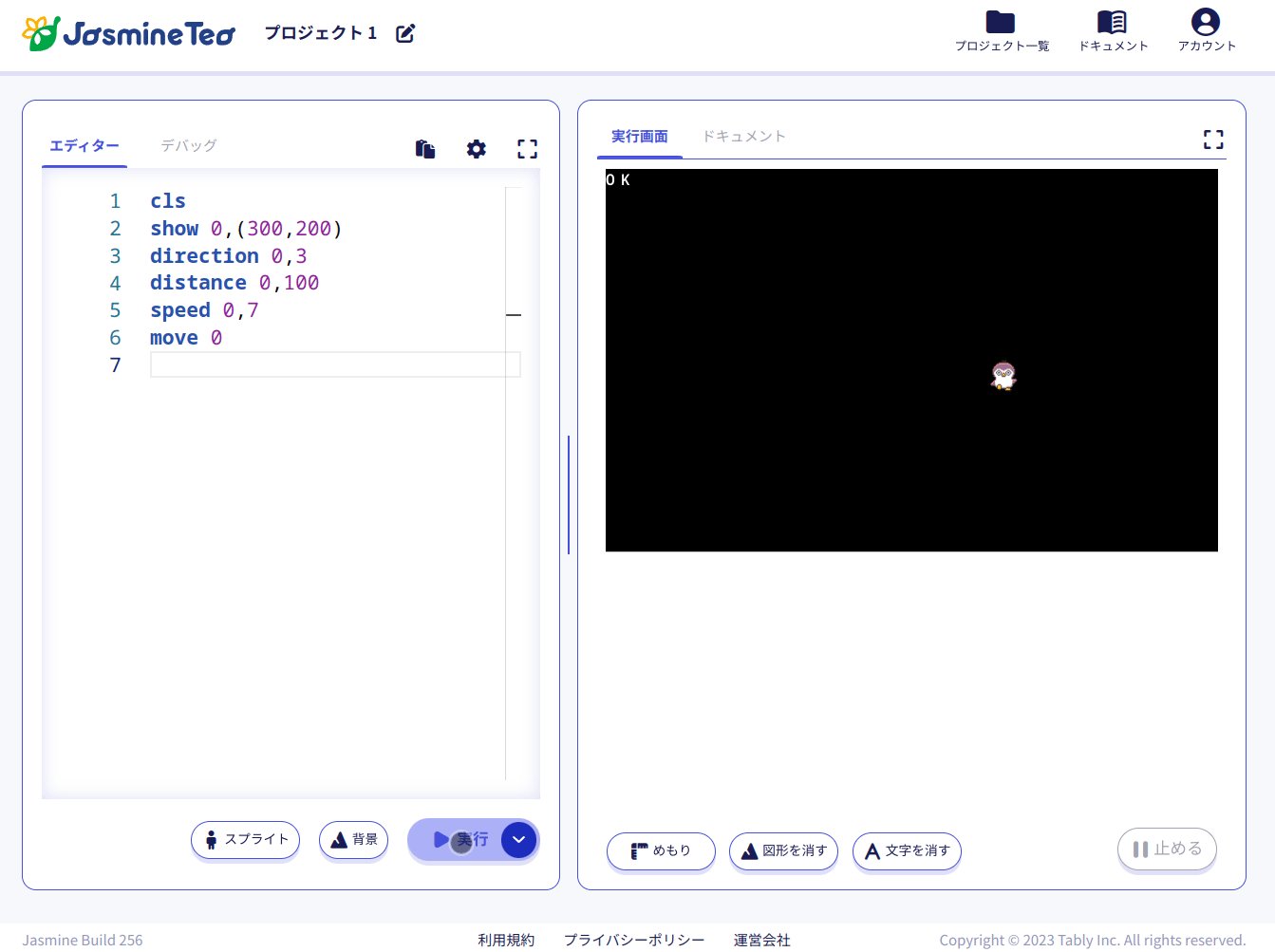
選んだスプライトが、アニメーションをしながら右に移動しました。
歩く方向を変えてみよう
スプライトが移動する方向を指定する命令
direction 命令
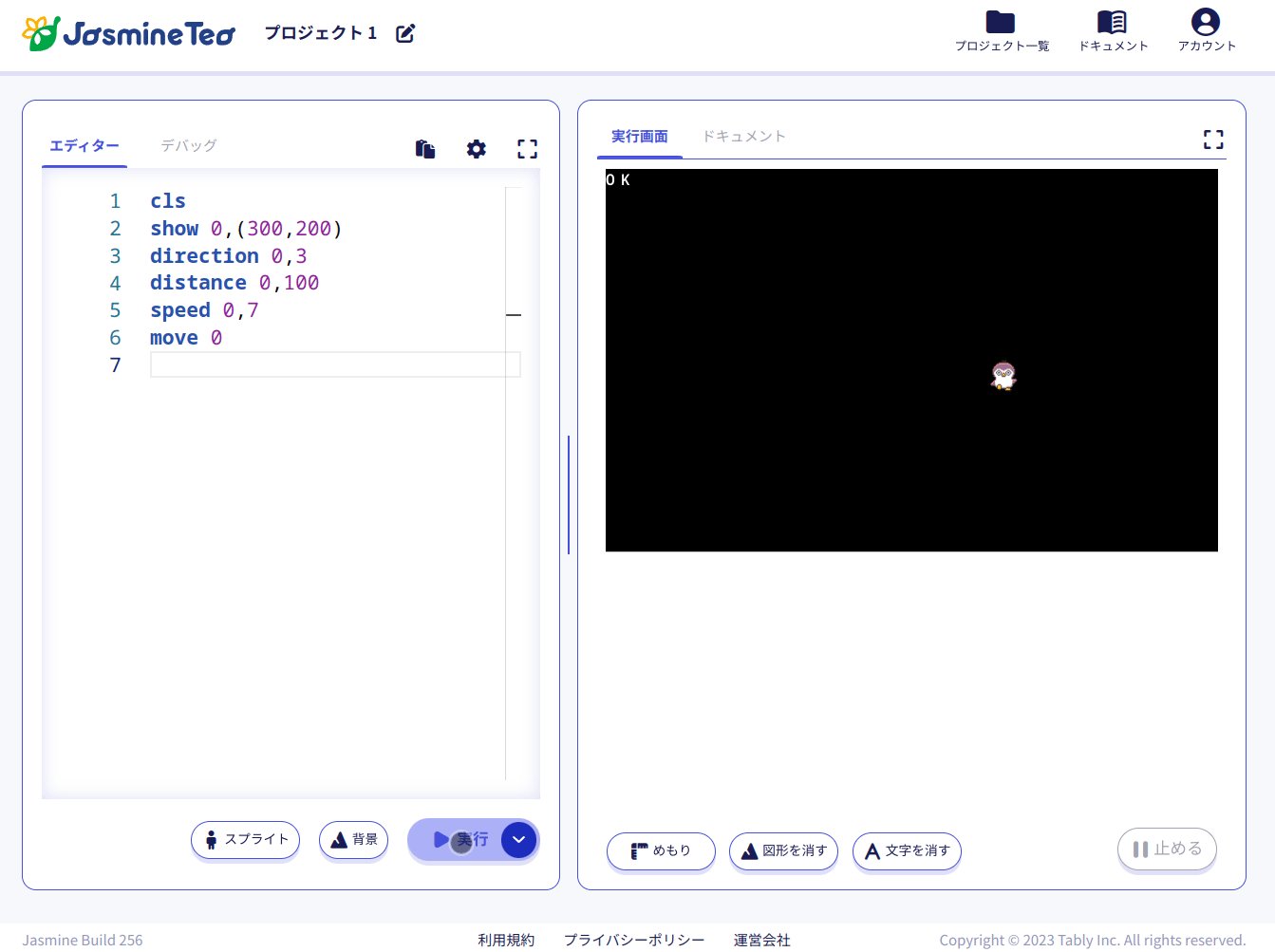
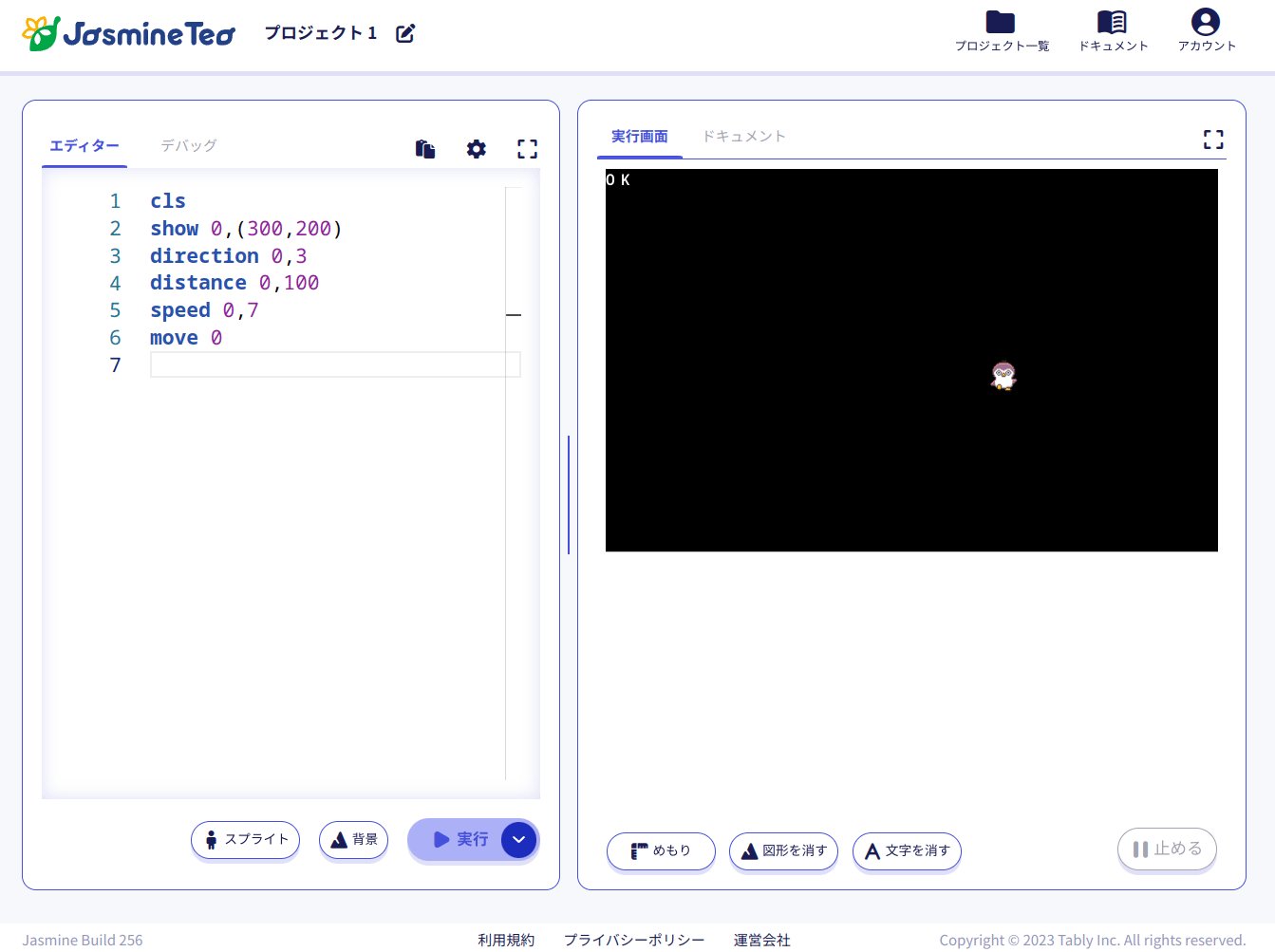
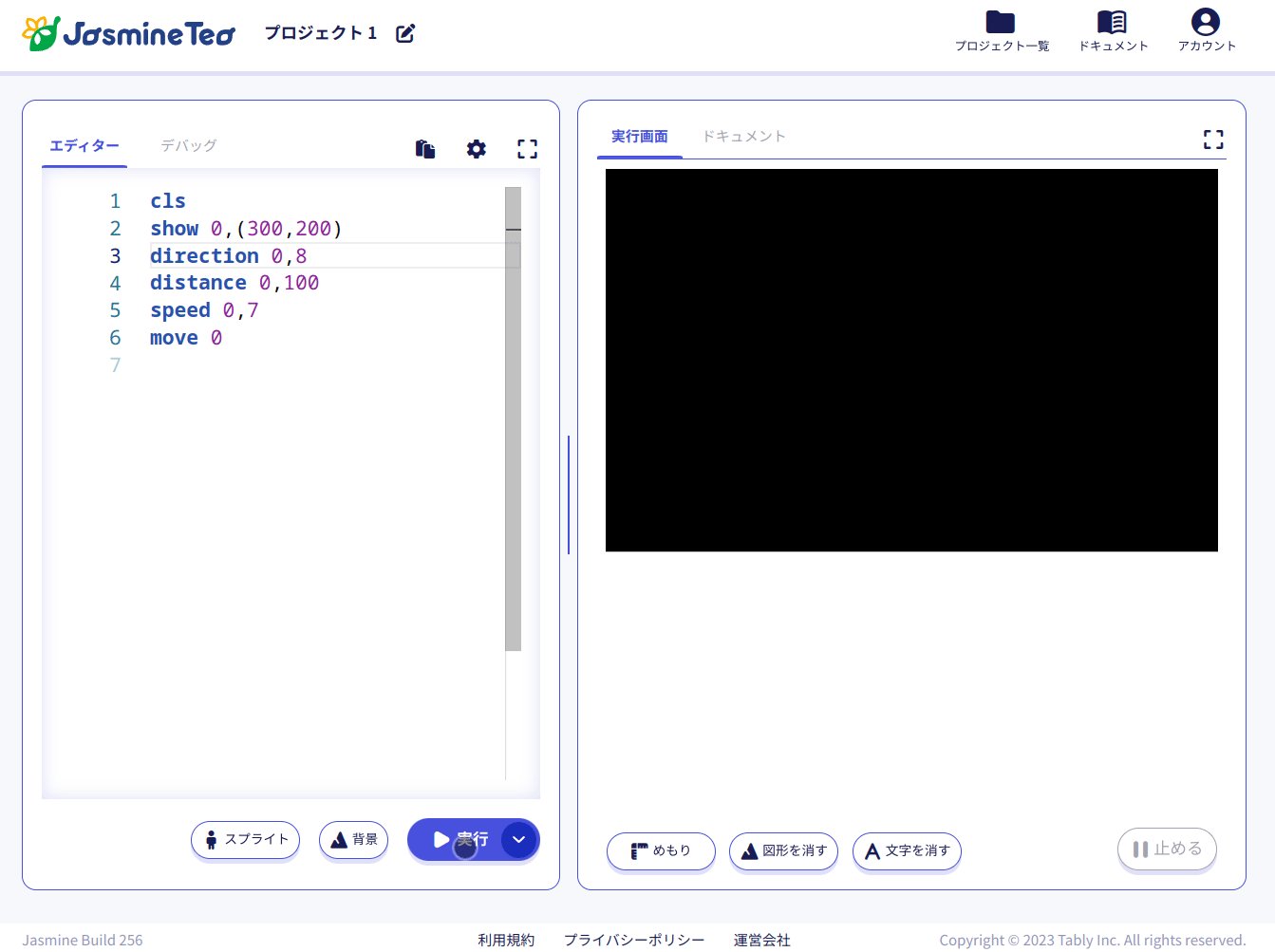
歩く方向を変えるには、3行目のプログラムの一番最後の数字を変えます。

ここの数字を1~8の範囲で変更して、それぞれ実行してみてください。
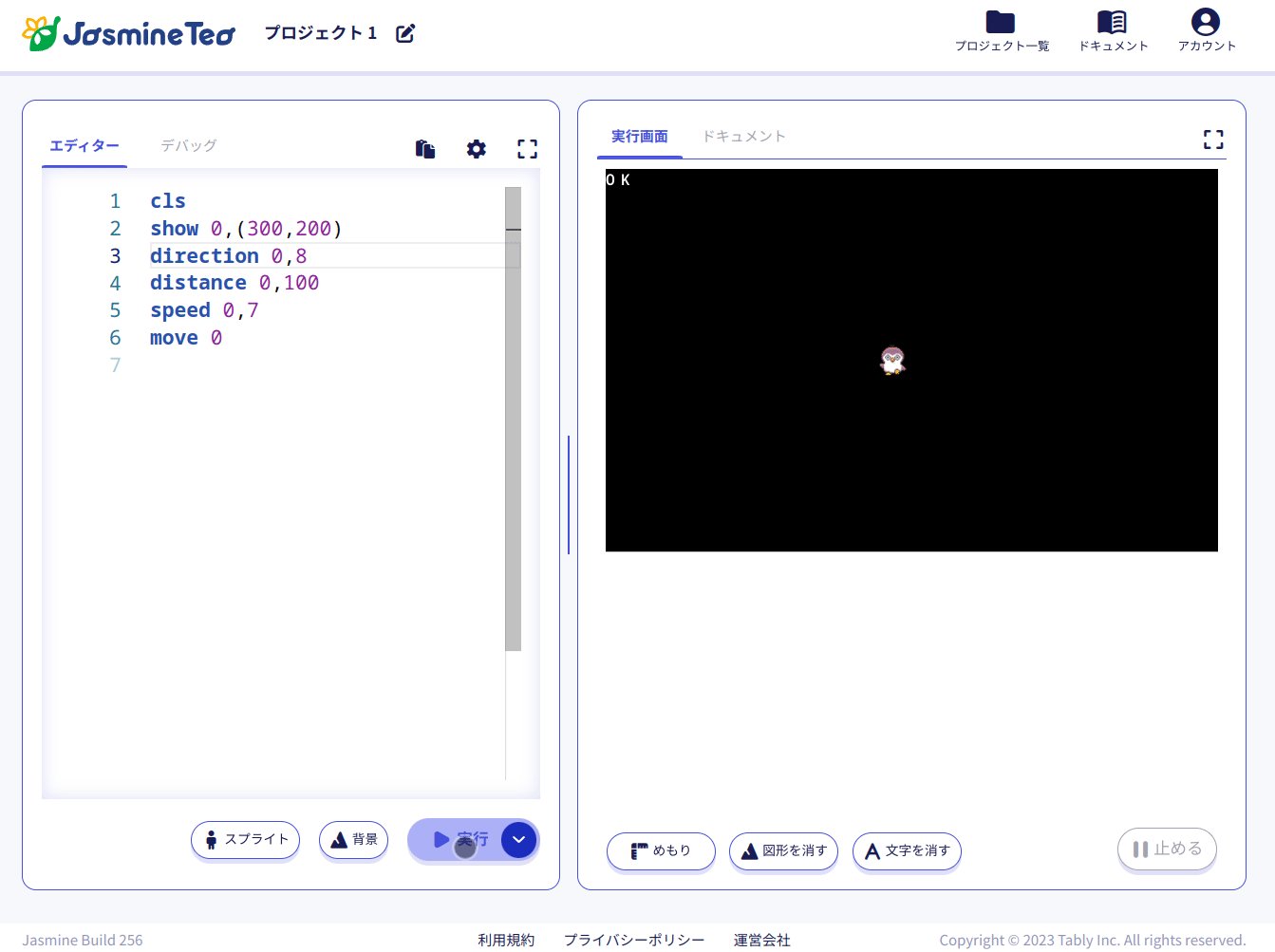
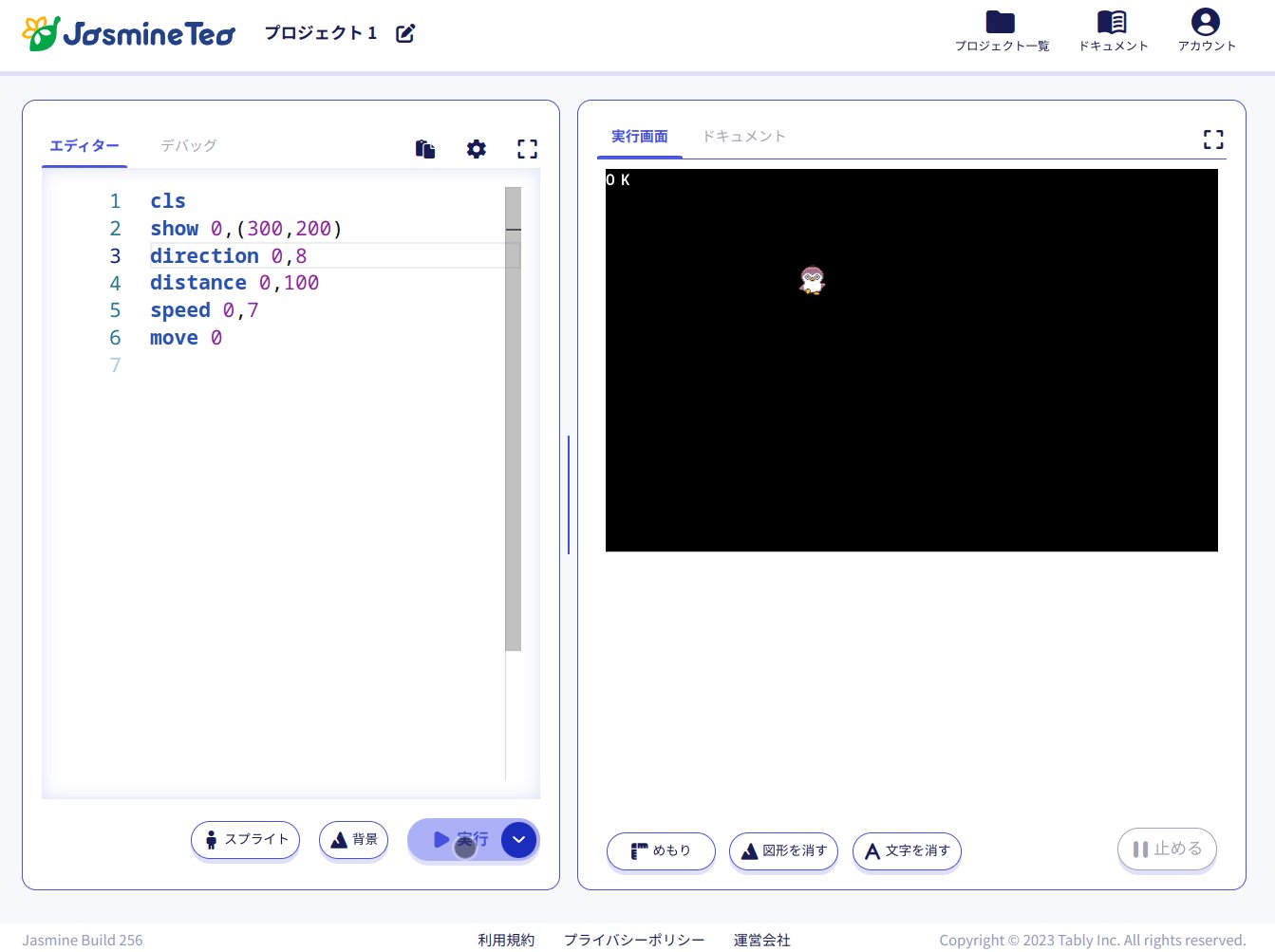
8に変更した場合の例

このように、direction 命令の一番最後の数字を変えることで移動する方向を変えられます。
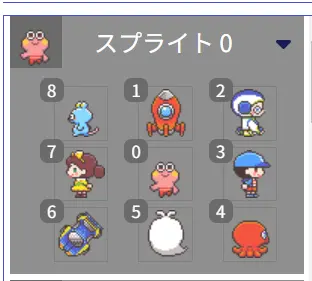
移動する方向にどんな数字を指定したらいいかは、スプライトダイアログでスプライトを設定したパネルを思い出すと分かりやすいです。

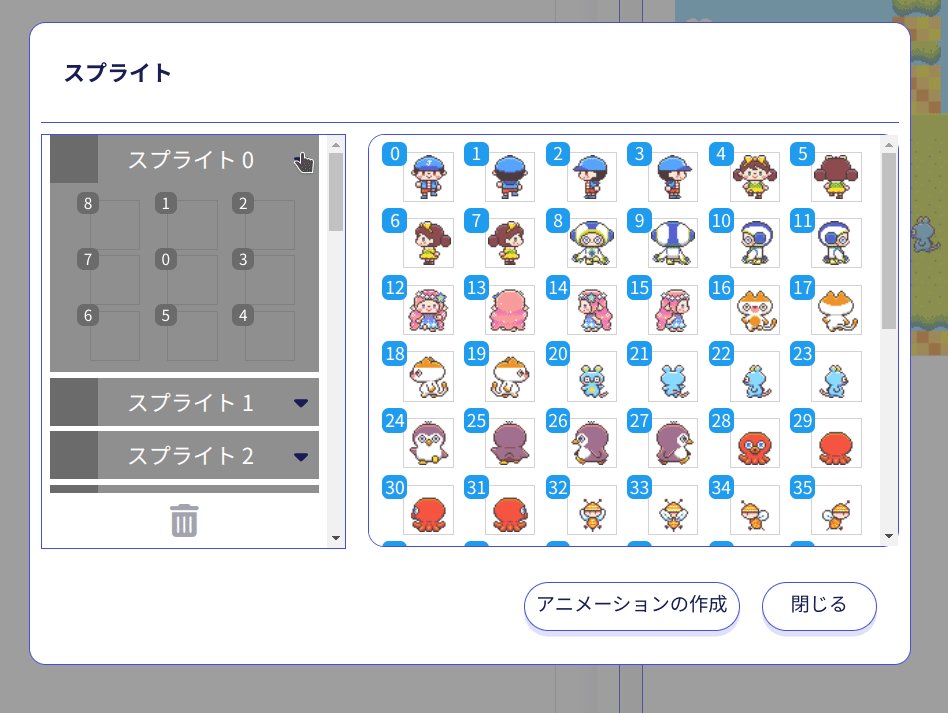
スプライト0番を設定するパネルの中には左上に0~8の番号が振ってある枠が計9つありました。この番号が、それぞれその数字を指定したときに移動する方向になります。
だから最初に指定してあった3のときは右に、8のときは左上に進みました。
このパネルの現在空白になっている1~8の枠にも、キャラクターを設定することができます。ここに設定したキャラクターは、スプライトがその方向に移動したときに使われます。
現在の設定だと、進む方向をどう変えても、正面を向いて足踏みをしながら移動します。
現在の設定



移動する方向に合わせてキャラクターの向きが変わる設定

移動する方向に合ったものをそれぞれ設定すると、移動する方向に合わせてスプライトも横向きや後ろ向きに変化します。

設定によっては、移動する方向によって次々と変身する面白いスプライトを作ることもできます。
方向によって変身するスプライトの設定例

歩く距離を変えてみよう
スプライトが移動する距離を指定する命令
distance 命令
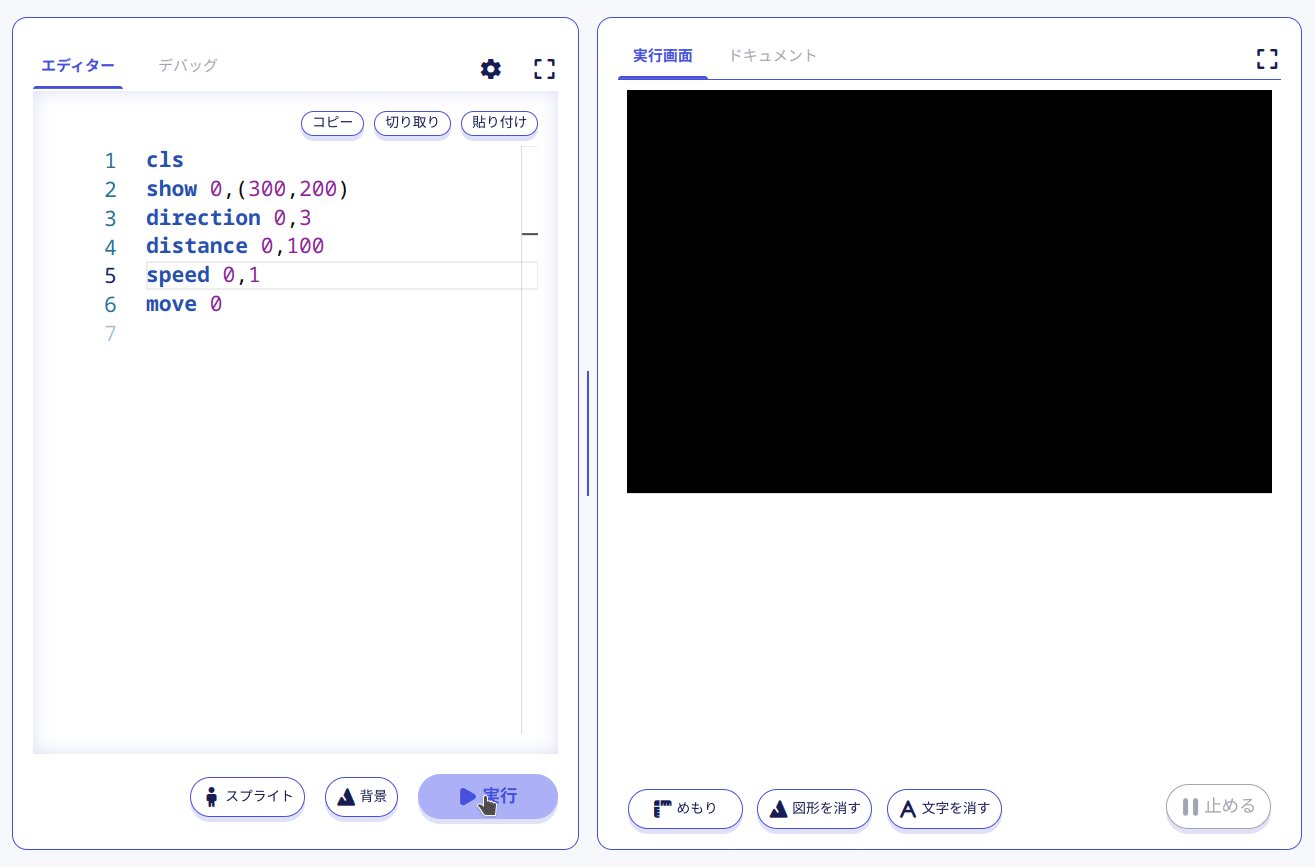
歩く距離を変えるには、4行目のプログラムの一番最後の数字を変えます。

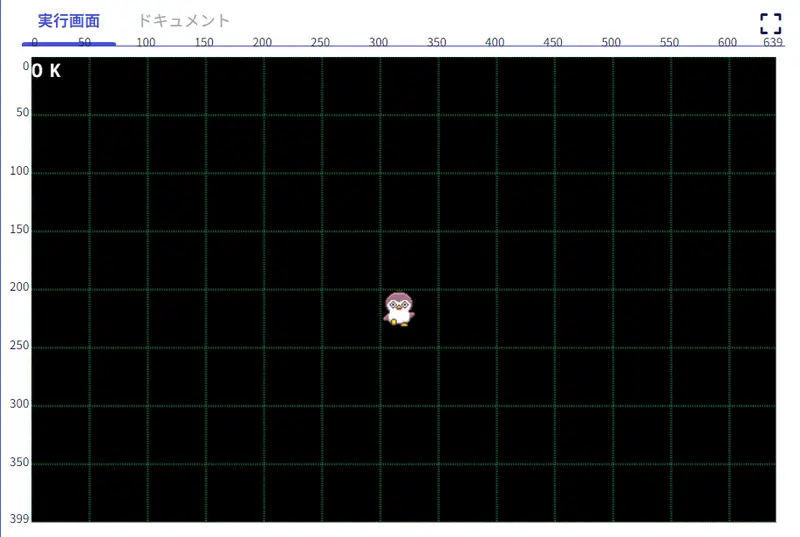
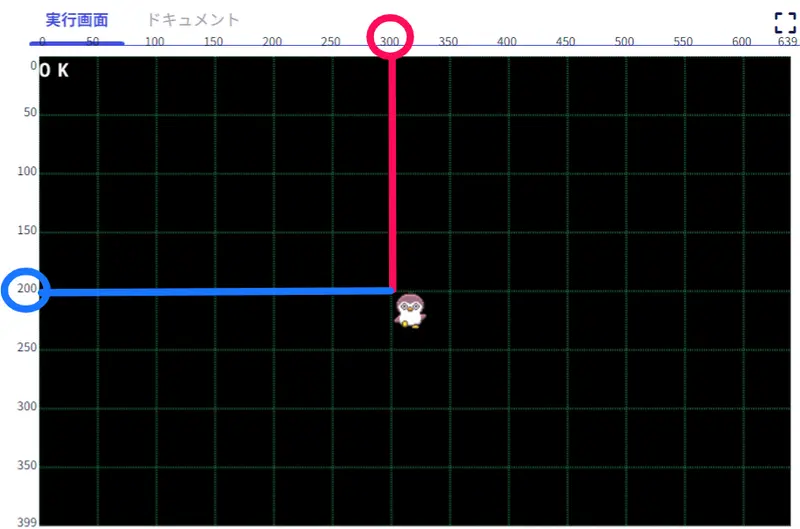
距離の目安になるように、めもりも表示させましょう。スプライトの座標の参考になるめもりは「グラフィックスのめもり」です。

めもりの表示のさせ方が分からない場合は、座標で位置を指定しようのチュートリアルを参考にしてください。
スプライトの座標は、表示されているキャラクターの中心ではなく、キャラクターの左上を指します。


このめもりを参考にすると、たとえば方向が3(=右)だったとき、distanceを50とすると、右に1マス分移動します。

現在表示されている位置とそのめもりを見ながら、distance 命令の最後の数字を色々変えて実行してください。
歩く速さを変えてみよう
スプライトが移動する速さを指定する命令
speed 命令
歩く速さを変えるには、5行目のプログラムの一番最後の数字を変えます。

スプライトの速さは、1~20の間で指定できます。1が一番遅く、20が一番速いです。


1~20の範囲で色々な速さを体験してみてください。
スプライトで覚えておきたい基本の命令は5つ
ここまで、スプライト機能を実際に体験してきました。スプライト機能は活用法がたくさんある、楽しい機能です。すぐにでも使えるよう、今回も使った基本の命令5つを確認しておきましょう。
- show 命令 - スプライトダイアログで設定したスプライトを指定の座標に表示します

- direction 命令 - スプライトが進む方向を指定します

- distance 命令 - スプライトが移動する距離を指定します

- speed 命令 - スプライトが移動するときの速さを指定します

- move 命令 - direction,distance,speed 命令で指定された数字に基づいて、移動やアニメーションを開始します

move 命令に注目!
direction,distance,speedの、「方向と距離と速さ」をスプライトに指定する命令は、実はそれらだけではスプライトを動かすことができません。
方向だけが決まっていても距離と速さが分からなければ、どうやってどこまで動いたらいいか分からないからです。距離だけ、速さだけが決まっている場合も同じで、全部そろって、初めて動き出すことができます。
その「動き始め」の合図になるのが move 命令 です。direction,distance,speed 命令を使ったら、move 命令を忘れないようにしましょう。
🗒️覚えよう
指定した方向・距離・速さでスプライトが移動を開始するには「move 命令」が必要
スプライト機能の仕組みについて、もっと詳しいことはプログラマーズガイドのスプライトに書いてあります。ぜひ読んでみてください。
今回のおさらい
- スプライト機能を使うと、キャラクターを効率よく動かせる
- スプライト機能を使うには、ダイアログ上とエディター上の2つの場所で作業が必要
- 指定した方向・距離・速さでスプライトが移動を開始するには「move 命令」が必要