背景を作ってみよう

想定時間: 10分
今回の内容
- テンプレートを使って背景を作る
- 自由に背景を描く
- プログラムから背景を描こう
背景とは?
ゲームには多くのキャラクターが登場しますが、キャラクター達がどこで何をしているのか、といった「キャラクター達がいる場所」もとても重要です。その場所は、キャラクター達の後ろに描かれる「背景」によって表現されます。Jasmine Teaでは、背景を簡単に作れるようになっています。

🗒️覚えよう
背景を使うと、キャラクター達がどこにいるかを表現できる
テンプレートを使って背景を作ってみよう
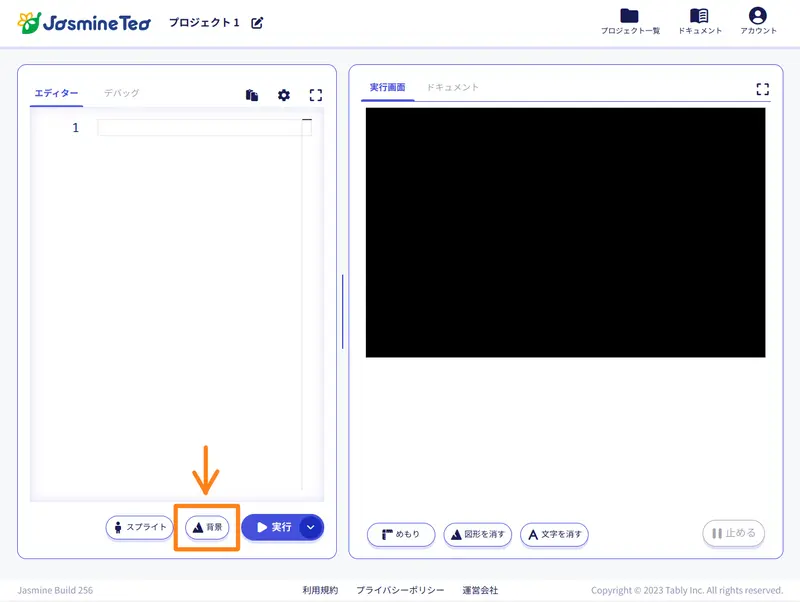
さっそく背景を作ってみましょう。エディターの下にある「背景」ボタンを押してください。

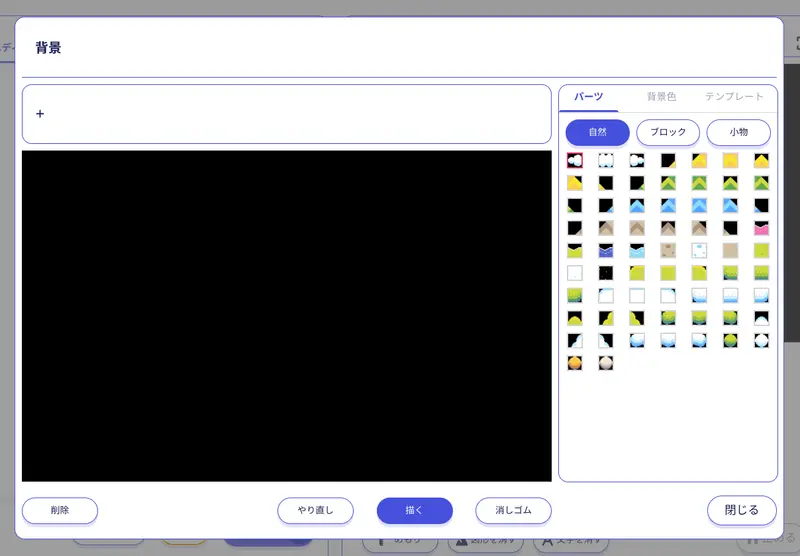
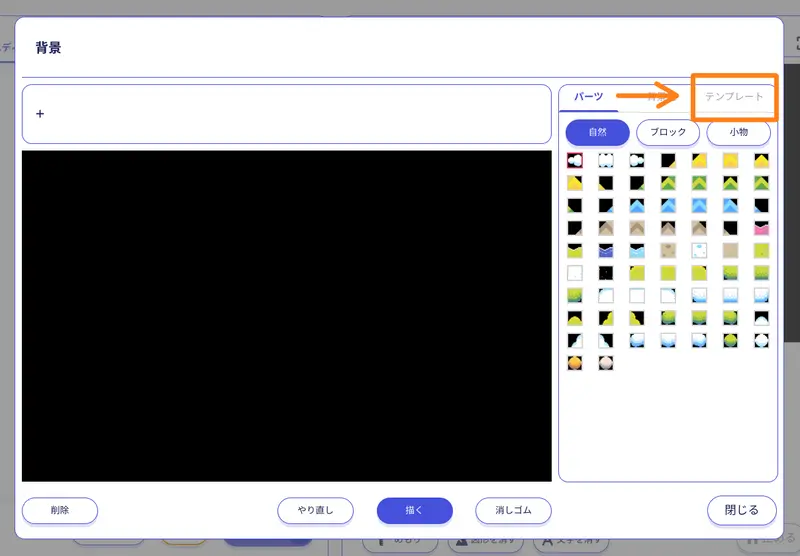
すると、背景ダイアログが表示されます。

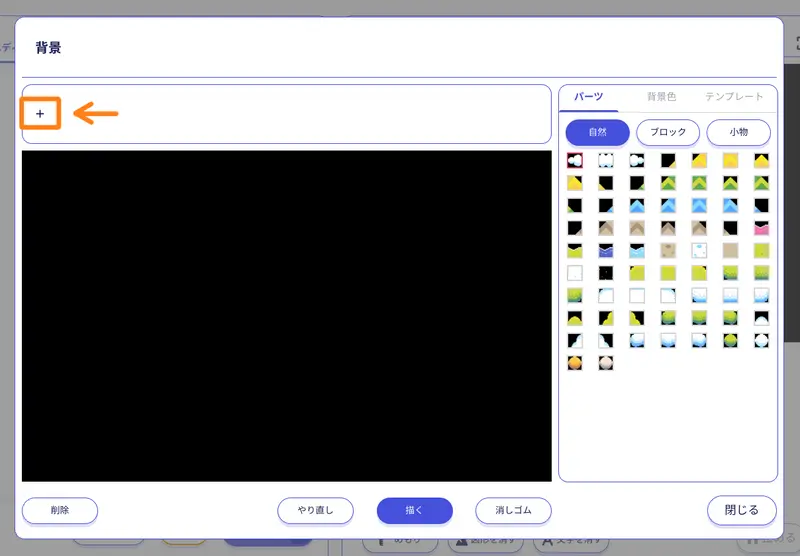
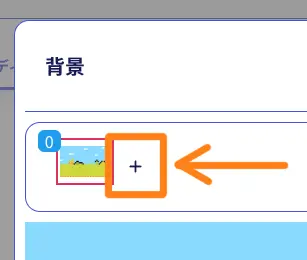
この状態では、背景は1枚もありません。まずは、背景を追加しましょう。背景ダイアログの左上にある「+」のマークを押してください。

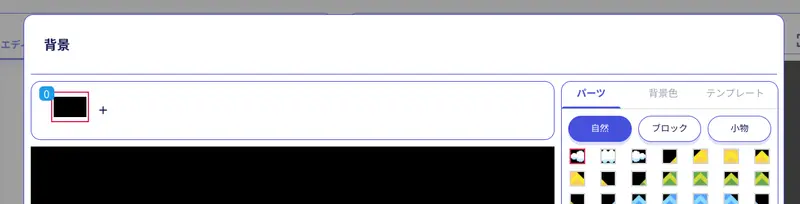
「+」マークが表示されていた場所に、新規に0番の背景が追加されたことがわかります。

「では、自由に背景を作ってみましょう!」と言われても、なかなか難しいと思います。そこで Jasmine Tea では、すでに描かれている背景をいくつか提供しています。それを「(背景の)テンプレート」と呼びます。
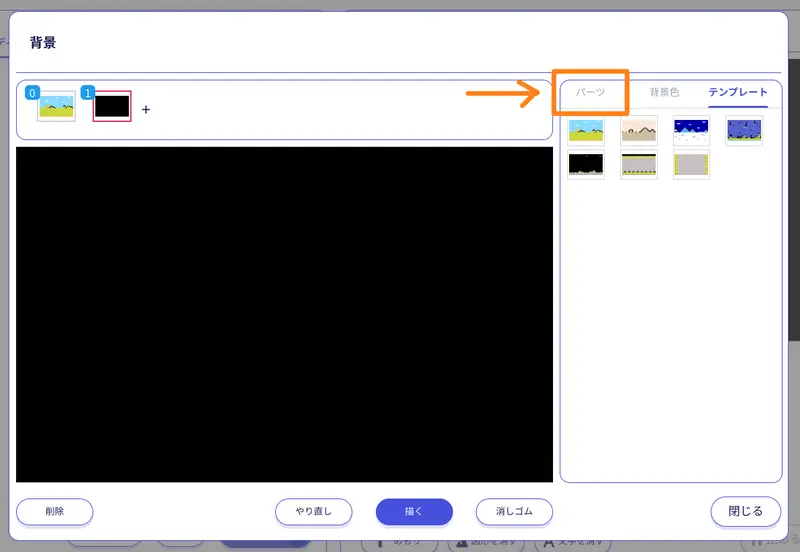
背景ダイアログの右上にある「テンプレート」タブを押してください。

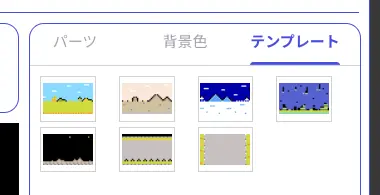
すると、背景ダイアログの右に、作成済みのテンプレートがいくつか表示されます。

草原と青空、火星のような赤茶系の場所、氷の世界、海の中、星々が見える夜の風景、そしてカーレースができそうな道路が横と縦の2つ、それぞれすぐに背景として使うことができます。
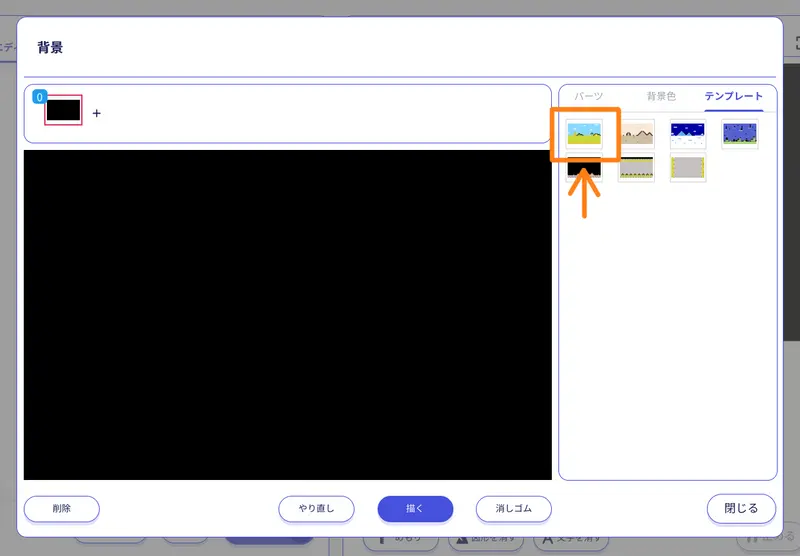
では、今回は左上の草原と青空を使ってみましょう。草原と青空の背景を押してください。

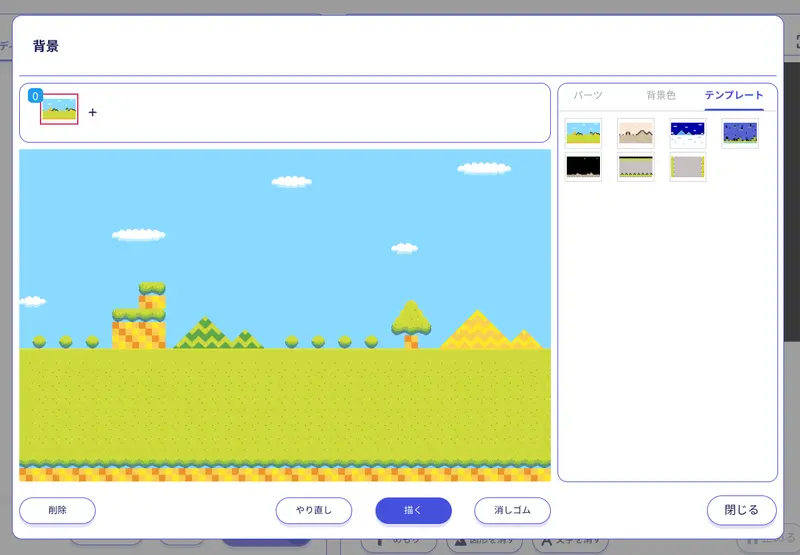
すると、背景ダイアログの左側に、草原と青空が描かれました。背景ダイアログの左上にある0番と書かれた小さな表示についても、草原と青空になっています。

🗒️覚えよう
テンプレートを使うと、背景を簡単に作ることができる
テンプレートをそのまま使っても良いですし、テンプレートを元にして更に描き足していくこともできます。特にアイディがないときは、ぜひテンプレートを使ってみてください。
自由に背景を作ってみよう
もちろん、テンプレートを使わずに、自由に背景を作ることができます。
Jasmine Tea では、あらかじめ背景を作成する際に使うことができる多彩なパーツを提供しています。部品を組み合わせて配置していくことで、背景を簡単に作成することができます。
背景ダイアログの左上にある 0 番の背景の右にある「+」マークを押して、もう一つ背景を追加しましょう。

以下のように、1番の背景が新規に追加されます。

🗒️覚えよう
背景は、プロジェクト内で複数追加することができる
背景色を決めよう
最初にやることは、背景色を決めることです。これは、背景を描いていく紙の色を選ぶと考えて良いでしょう。
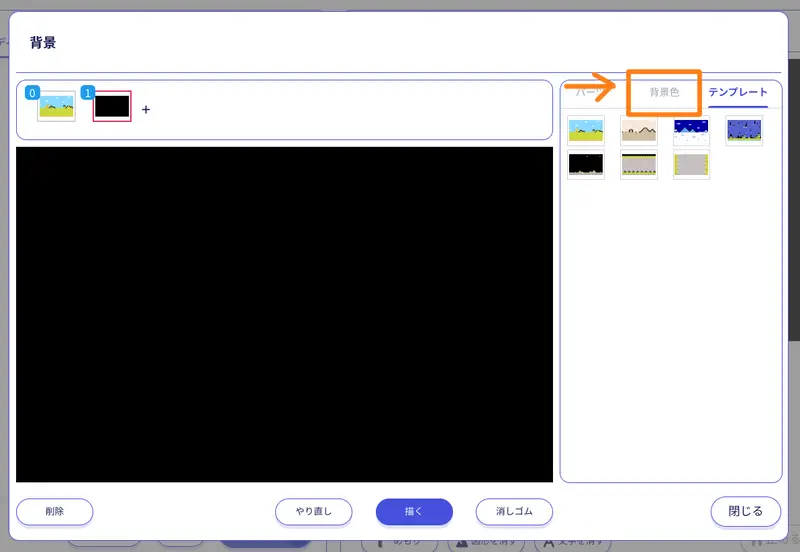
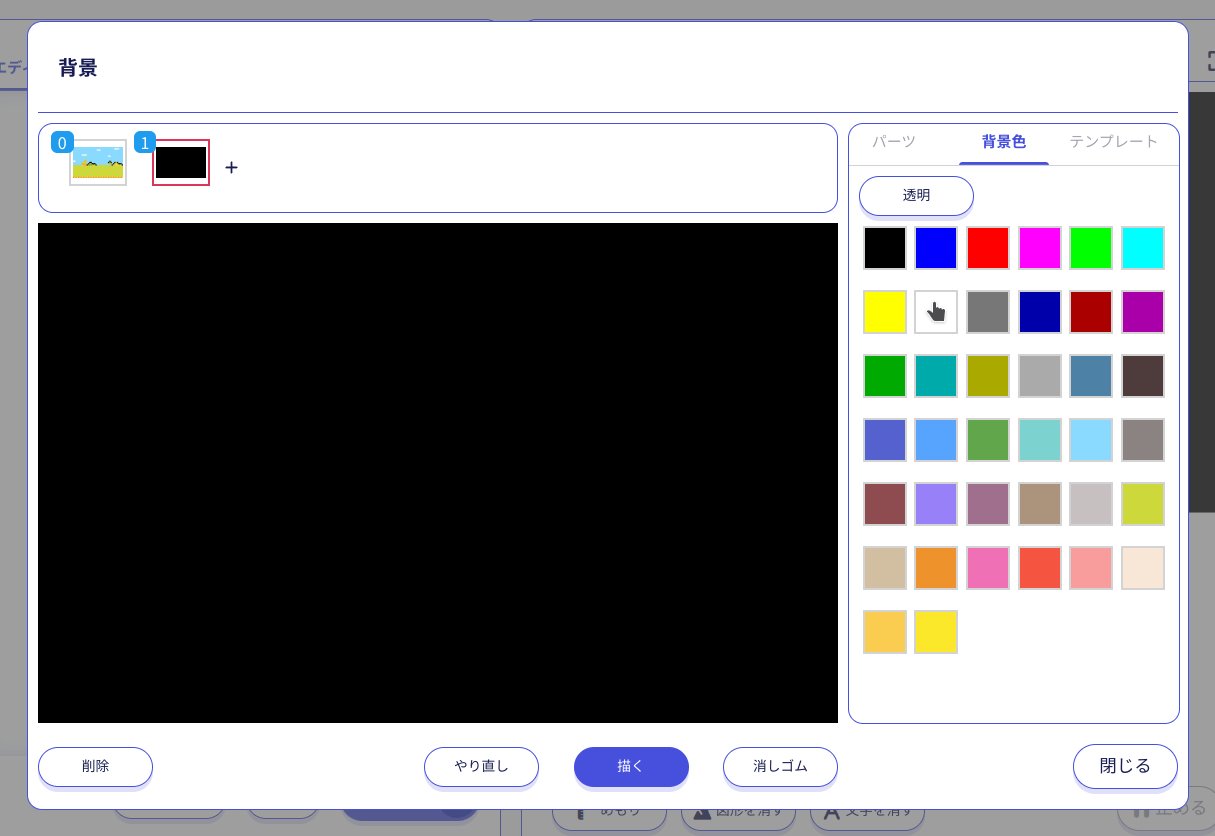
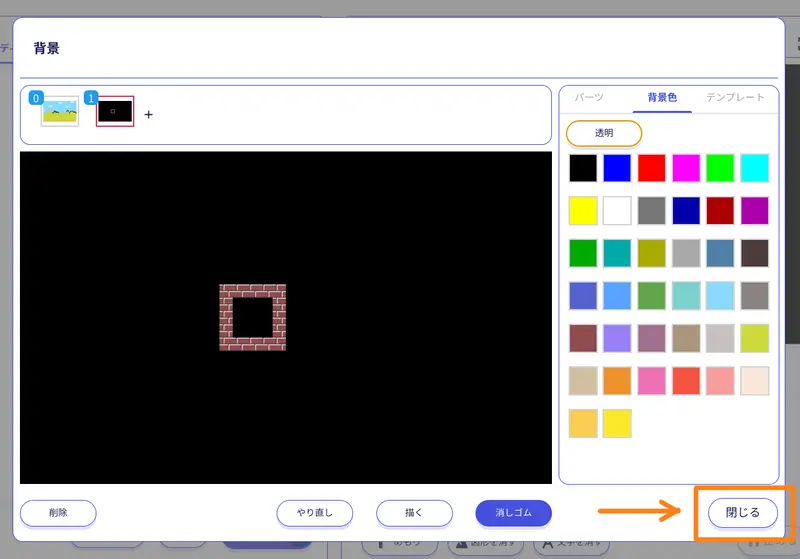
背景ダイアログの右上にある「背景色」タブを押してください。

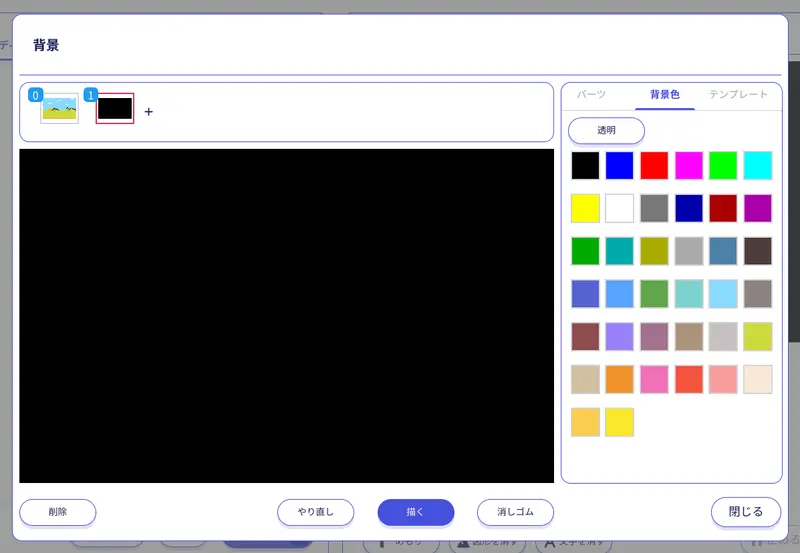
すると、背景ダイアログの右側に、色の一覧が表示されます。

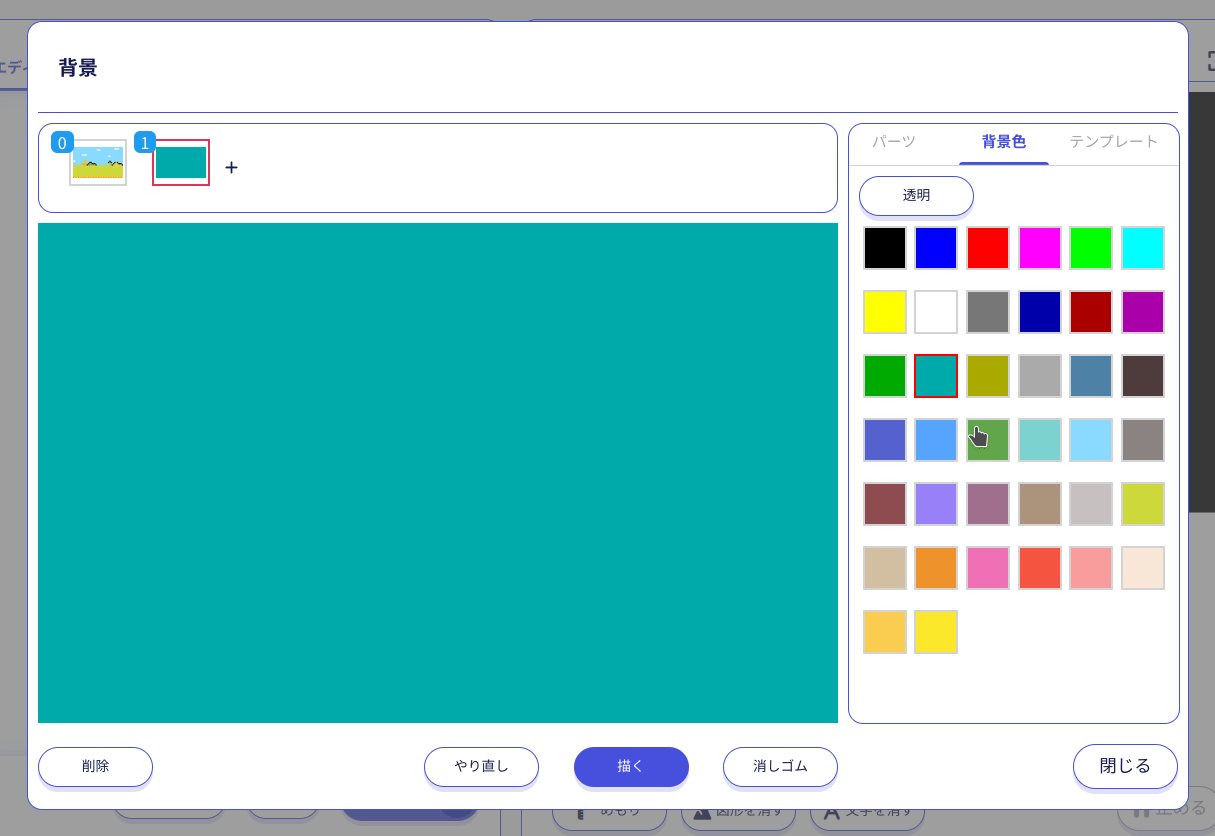
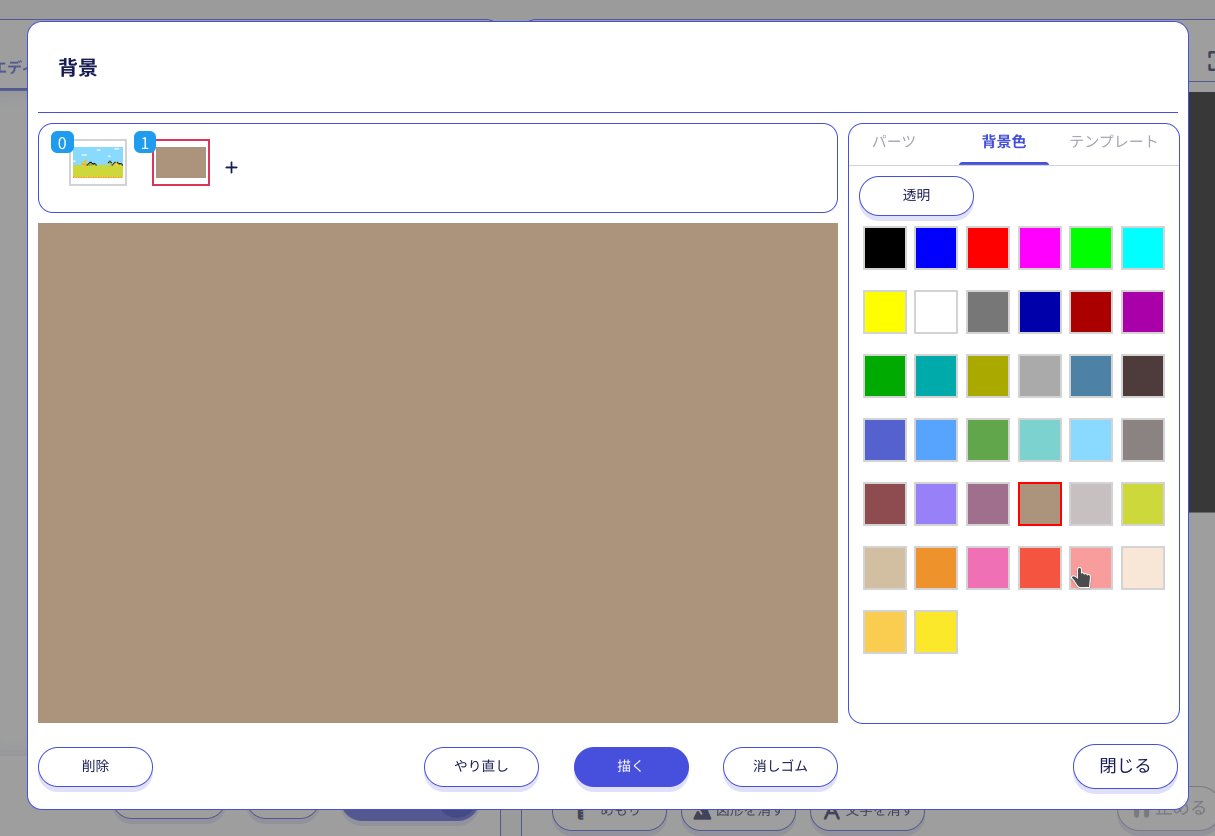
それぞれの色を押すことで、背景ダイアログの左側もその色で塗りつぶされるのがわかります。

🗒️覚えよう
背景色を選択することで、背景の下地の色を決めることができる
ここで「透明」というボタンについて説明しておきましょう。
背景は、グラフィック画面に描画されます。グラフィック画面は、グラフィック命令によって、様々な図形が描かれます。
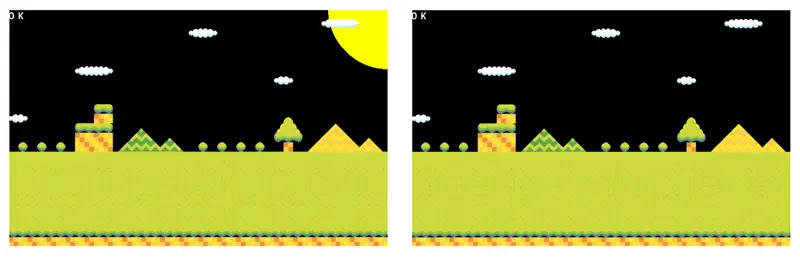
背景色として黒色を含む具体的な色を選択したときと、透明を選択したときで、以下のような違いがあります。
- 背景色が選択されている - その色でグラフィック画面全体が塗りつぶされた後に、背景のパーツが描かれる。
- 背景色が透明 - 背景のパーツのみが描かれる。
背景色を透明としておくことで、グラフィック画面に描かれていた図形を(パーツが指定されていない場所について)残すことができます。

上の図の左側は、背景色を透明にしています。そのために、circle 命令で描いておいた月が消えずに残っています。右側は、背景色を黒色にしているために、描かれていた月が消えています。
背景色を透明にすることで、グラフィック画面にすでに描かれている図形との重ね合わせを実現できますので、活用方法を考えてみるのも良いでしょう。
🗒️覚えよう
背景色に透明を選択しておくことで、背景と図形の重ね合わせができる
ここでは、背景色は透明にしておいてください。では、次に進みましょう。
パーツを使って背景を描いていこう
背景色を選択したら、あとはパーツを使って背景を自由に書いていきましょう。
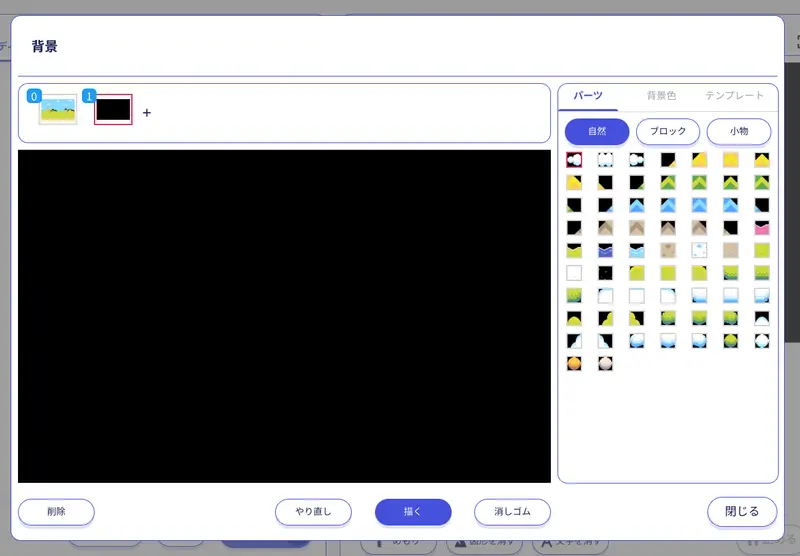
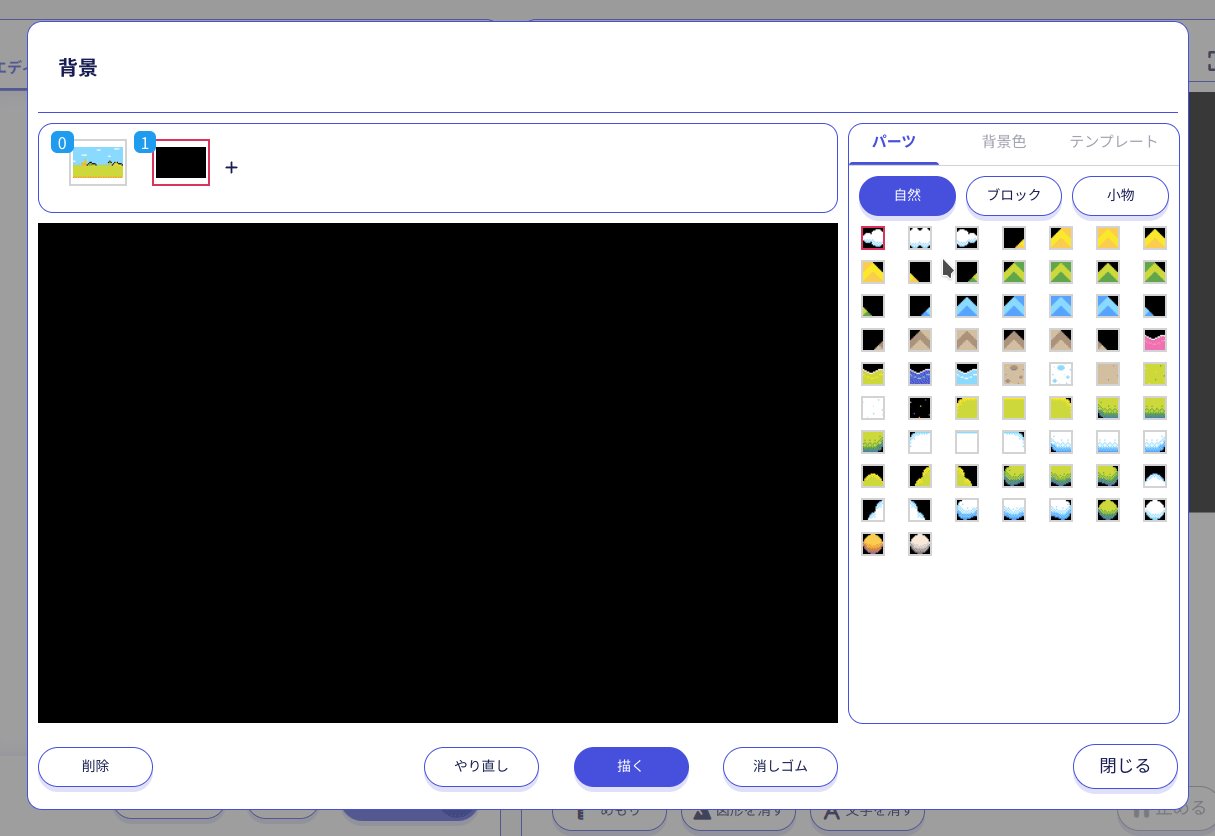
まず、パーツを表示させましょう。背景ダイアログの右上にある「パーツ」タブを押してください。

背景ダイアログの右側に、パーツがいくつも表示されたのがわかります。

パーツは、3つのカテゴリーに分かれています。
- 自然 - 地面、山、雲などを描くときに使えるパーツが含まれています。
- ブロック - レンガやピラミッド、道路などに使えるパーツが含まれています。
- 小物 - 果物、星、骨や肉などのパーツが含まれています。
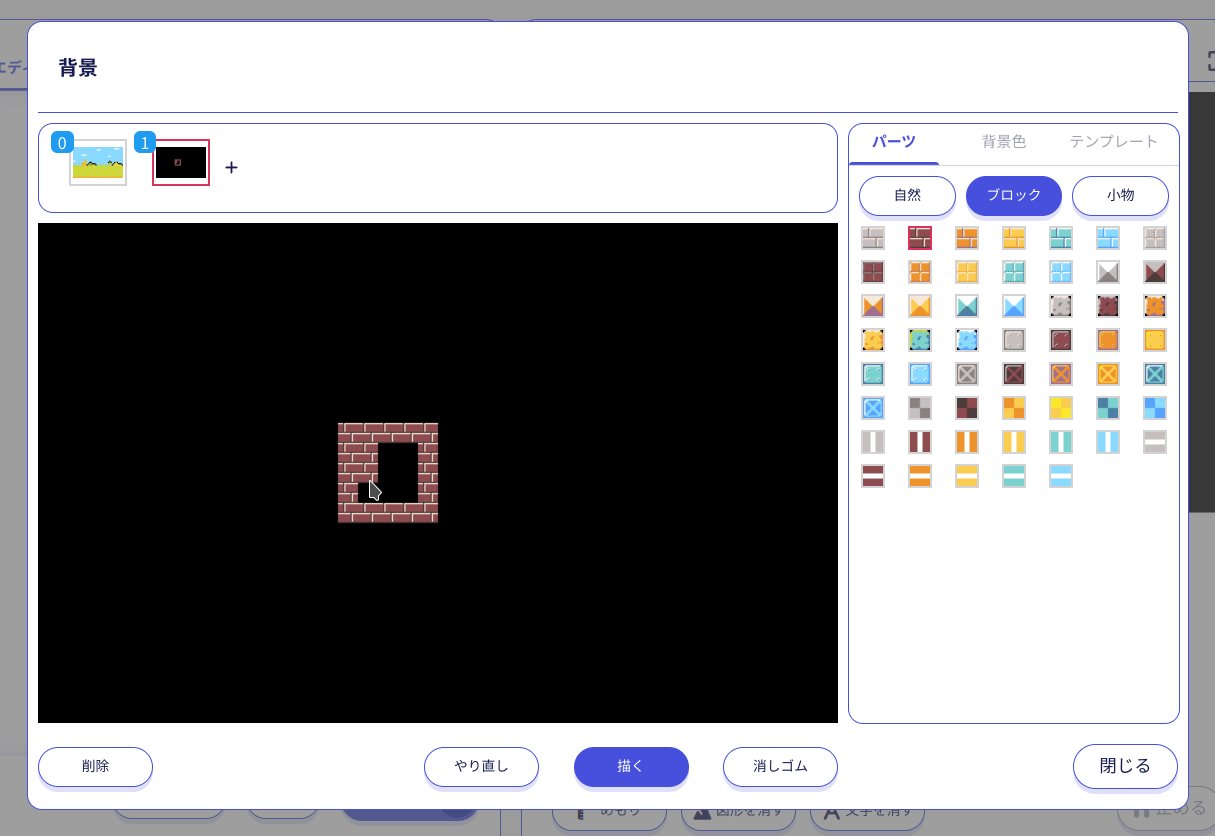
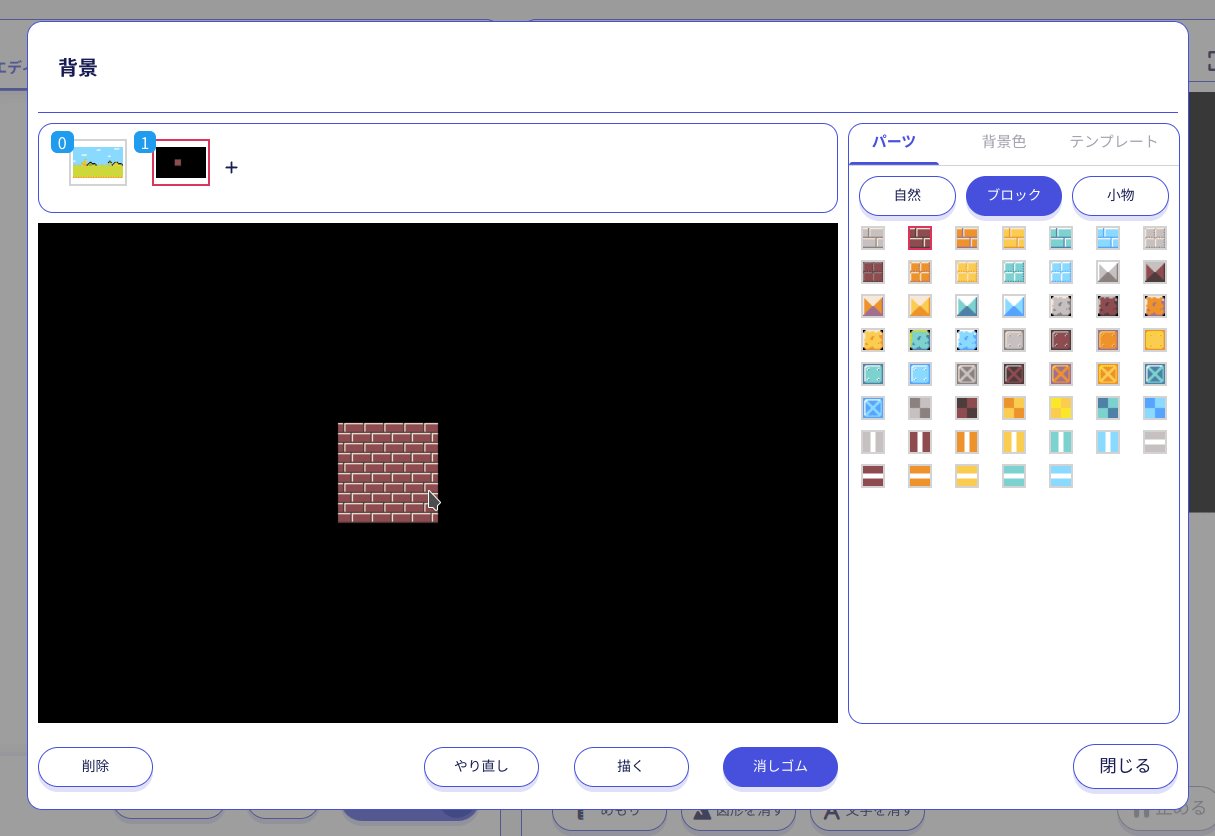
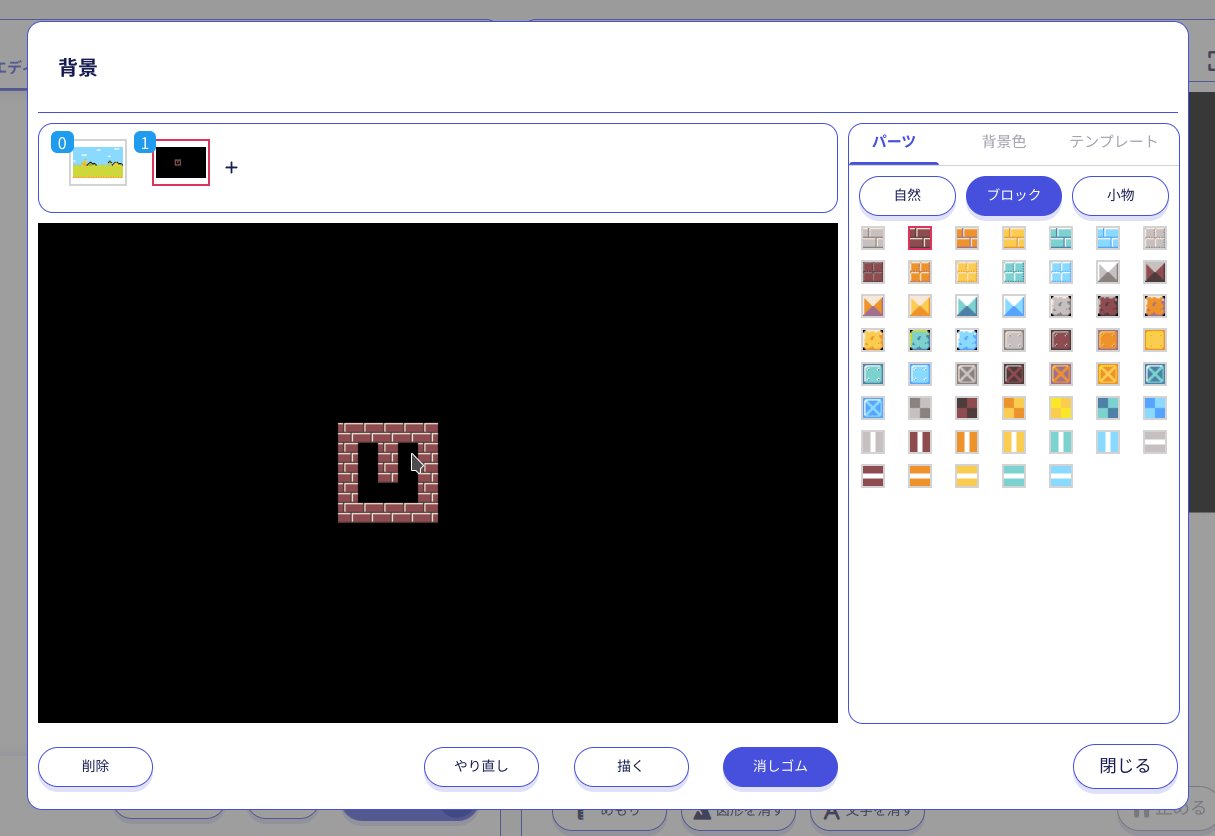
背景の描き方の手順は、以下となります。
- 背景ダイアログの下にある「描く」ボタンを押す。
- 右側から、パーツのカテゴリーのボタンを押して、描きたいパーツを押して選択する。
- 左側でクリックまたはタップしてパーツを置いていく。

PC のときは、マウスでドラッグすることで、パーツを連続して置いていくことができます。また、タブレットのときは、指でなぞっていくことで、同様にパーツを連続して置いていくことが可能です。
🗒️覚えよう
パーツを選んでドラッグしていくことで、背景を描くことができる
描かれたパーツを消していくときの手順は、以下となります。
- 背景ダイアログの下にある「消しゴム」ボタンを押す。
- 左側で消したいパーツをクリックまたはタップする。

パーツを置いたときと同じように、ドラッグ操作や指をなぞっていくことで、パーツを連続して消していくことができます。
🗒️覚えよう
「消しゴム」ボタンを押して、パーツを消していくことができる
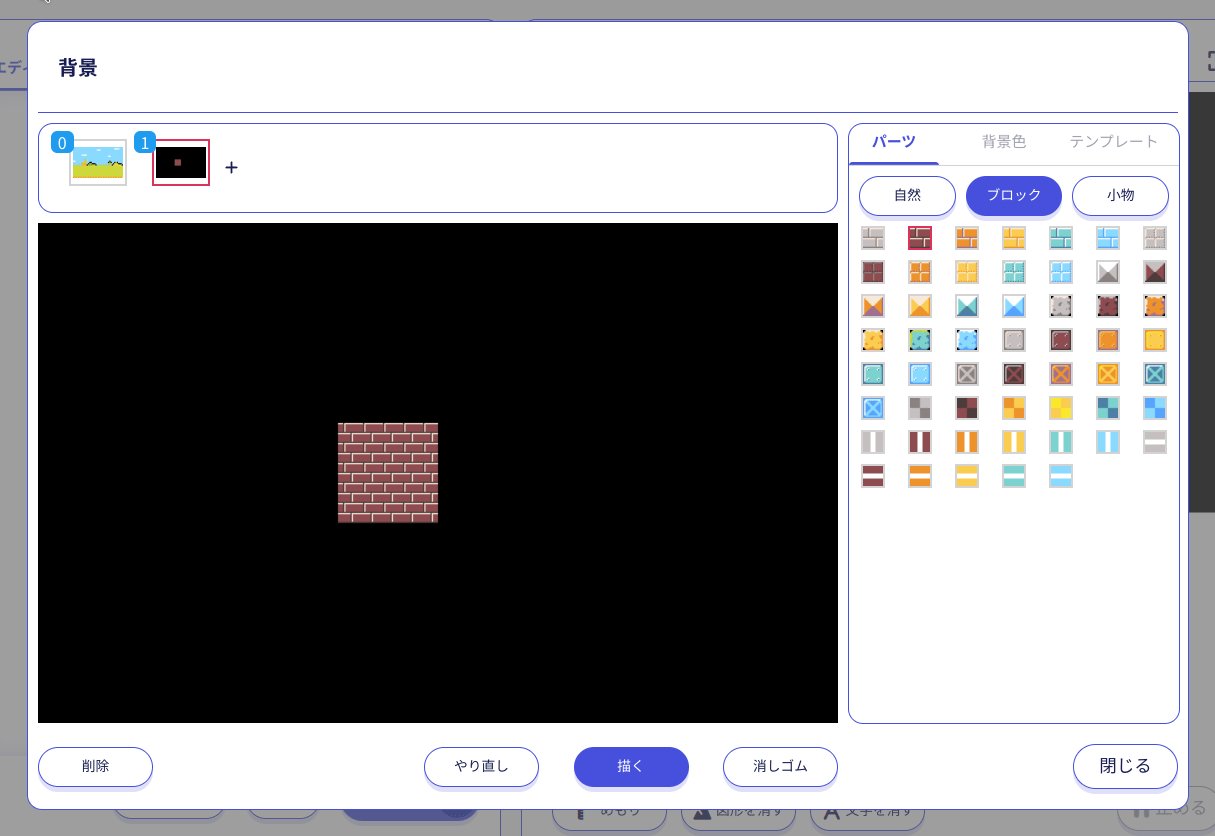
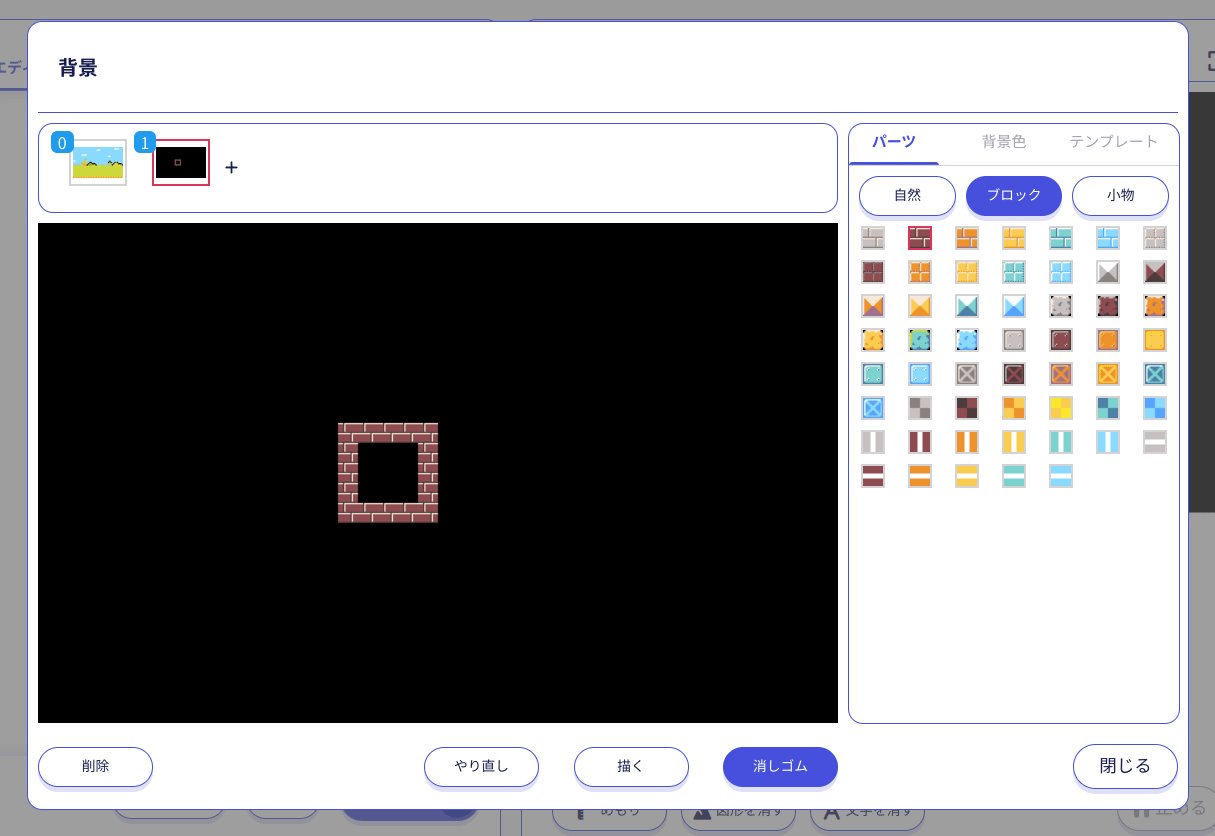
以下のような背景ができました。背景を作り終えたら、背景ダイアログの右下にある「閉じる」ボタンを押してください。

「閉じる」ボタンを押した後に、背景ダイアログが閉じます。
プログラムから背景を描いてみよう
背景ダイアログを使って作成した背景は、 background 命令 を使って、簡単にグラフィック画面に描画することができます。
ここまでに作った背景2つを実際に background 命令を使ってグラフィック画面に描いてみましょう。下のプログラムを、ボタンを使ってエディターにコピー&ペーストしてください。
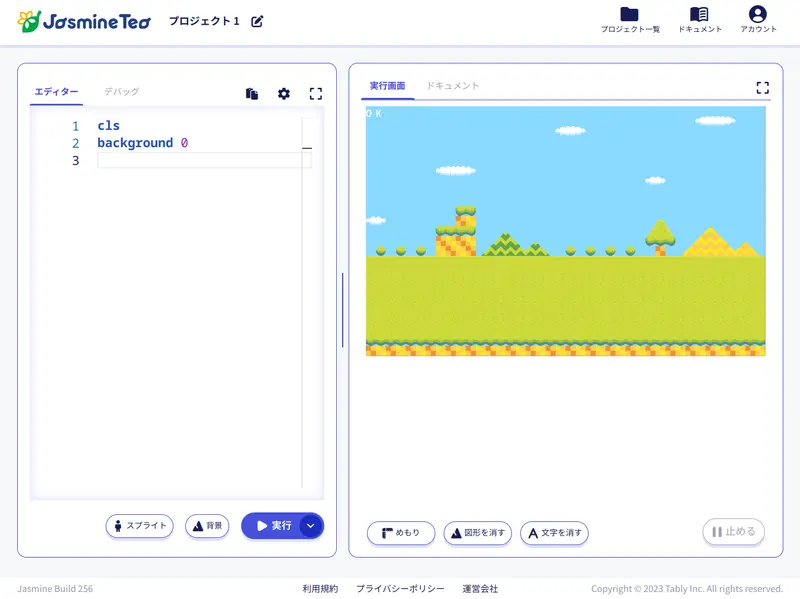
cls
background 0※ [cls 命令](/docs/references/commaand-cls/) は、実行画面に表示された文字や図形を消去する命令です。
では、「実行」ボタンを押して、プログラムを実行してください。

background 命令に 0 を指定したので、背景番号 0 番の背景がグラフィック画面に描かれました。
🗒️覚えよう
background 命令を使って、背景をグラフィック画面に描くことができる
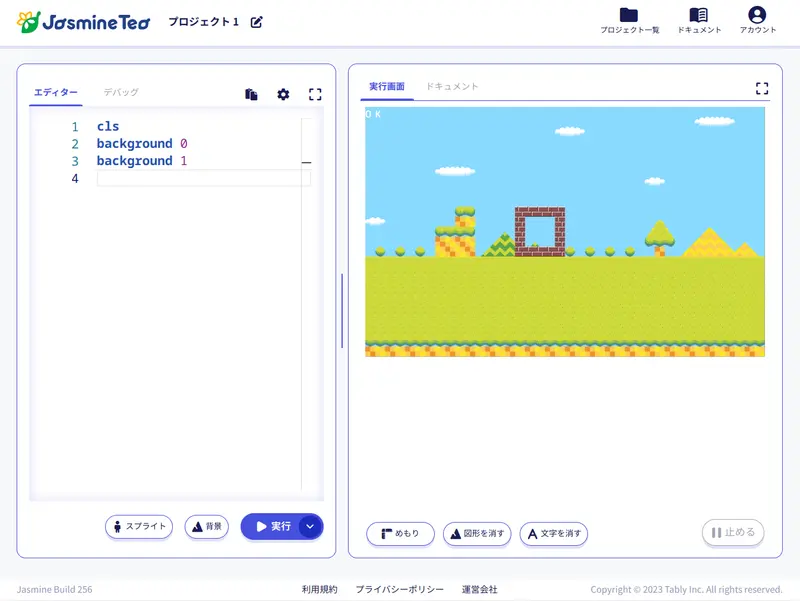
次に、背景番号 1 番の背景もグラフィック画面に描いてみましょう。エディターの3行目に、下のプログラムを同じくコピー&ペーストしてください。
background 1「実行」ボタンを押して、再度プログラムを実行してください。

先ほどの背景に、背景番号 1 番で作った背景が重なって表示されたのがわかります。これは、背景色を透明にしておいたので、最初に描かれた背景がそのまま残り、2番目に描いた背景のパーツを置いた場所だけが描かれた、というプログラムの動きになります。
背景についてのより詳しい説明は、プログラマーズガイドの 背景 をご覧ください。
今回のおさらい
- 背景ダイアログを使って、背景を作成することができる。
- 背景は、テンプレートから作成することもできるし、自由に作っていくこともできる。
- background 命令を使って、プログラムから背景をグラフィック画面に描くことができる。